
6.留下主要CTA的按钮

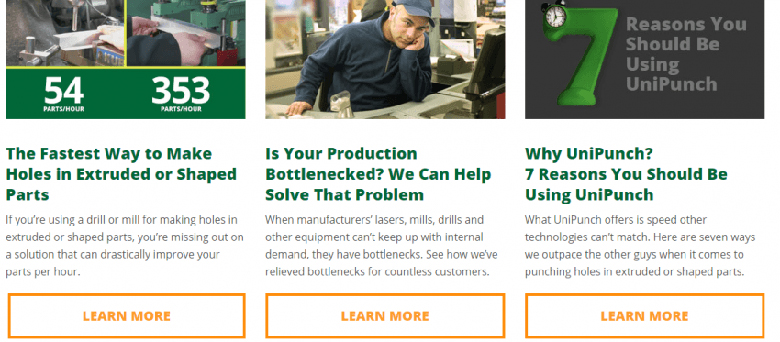
按钮是一种强大的营销工具,因为它们能吸引注意力。然而,在过去的几年里,人们对按钮的信任度持续下降。
解决方案:确保只为主CTAs保留框架按钮(注册表单、订单CTAs等)。对于其他链接,最好使用超文本。此外,过多的按钮会让网站看起来很便宜。
7.将侧边栏与页面的其余部分分开

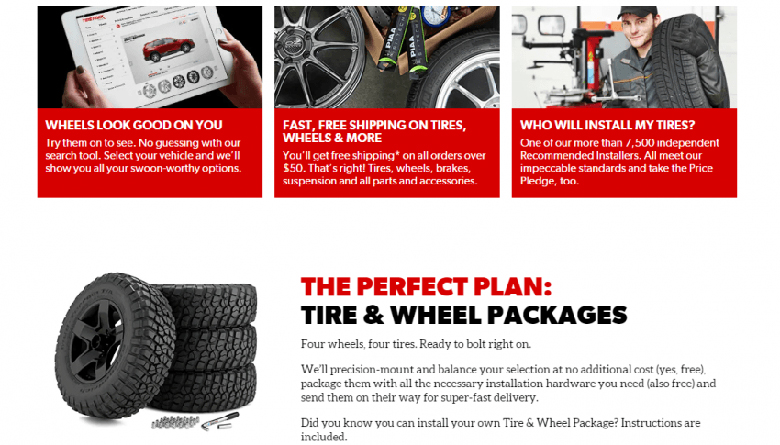
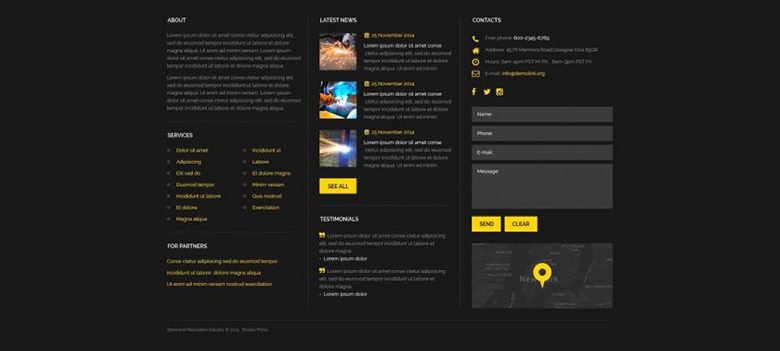
为了确保你网站上的所有信息都能引起注意,你可以做一些与众不同的区块。侧边栏是一种构造和分离信息的神奇方法。
解决方案:添加与页面主体块在视觉上不同的边栏。最简单的方法就是改变它们的颜色。但是,请注意,将所有边栏放在一个调色板中更具有美学吸引力。
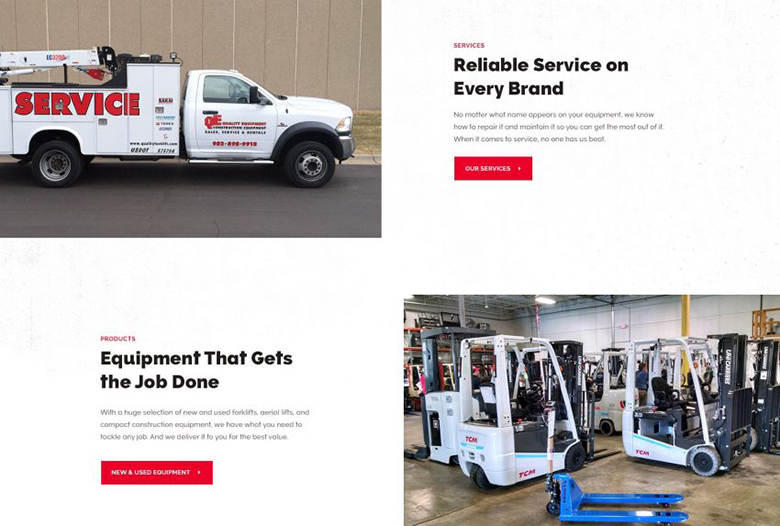
8.视觉上突出最重要的内容

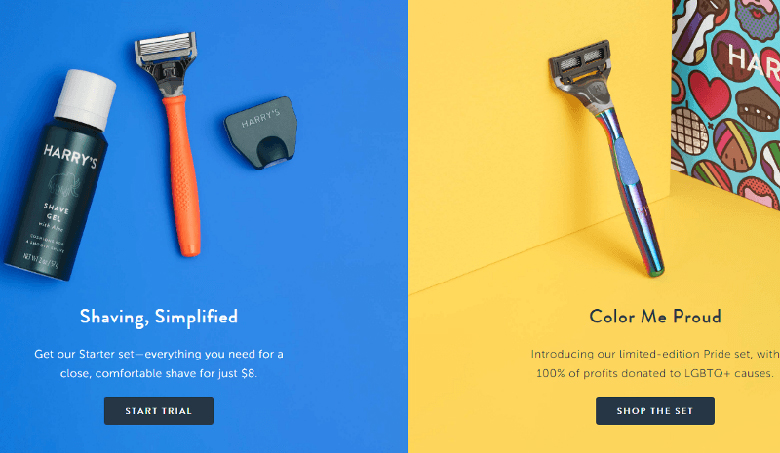
你的网站可以有很多块,一些比其他更重要。重要的是,用户不能从产品和主要卖点上分心。
解决方案:为了确保人们记住网站的某个特定部分,通过突出显示最重要的信息来帮助他们。以下是一些方法:
使用粗体文字突出卖点
增加产品的形象来吸引访问者的注意力
但是,有几件事您不应该做:更改字体或文本颜色。它将创造拼接的效果,并增加混乱的气氛。
9.让一个功能做一件事

在设计表单时,让它具有多功能(注册表单、注册弹出窗口等)可能会让人觉得非常方便。但是,这并不是最佳实践。如果用户能够确定特定web表单的目标是什么,他们就会更加信任该网站。
解决方案:确保你的网站的每个功能都做一件特别的事情,而不是两个或三个。
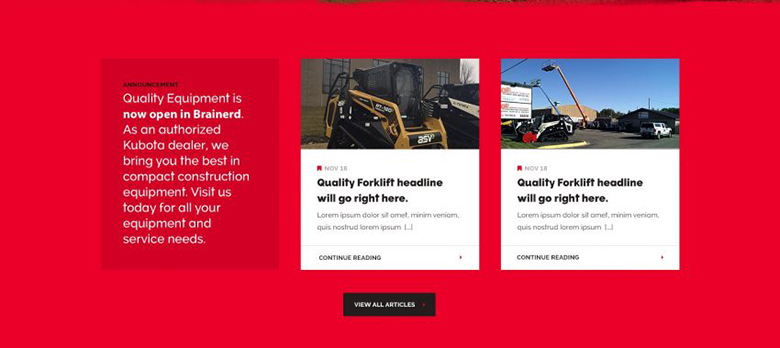
10.使用更宽的颜色块或根本不使用

许多网站因为页面上的色块太窄而失去了美感,看起来不太好。如果你想突出一个标题,没有必要对它的背景应用颜色,因为标题的文本已经在大多数网站上格式良好。
解决方案:如果您想突出显示某个特定块,请为整个块的背景设置一个颜色。通过这种方式,您将实现可视化地分隔块的目标。另外,如果添加了新的背景色,不要忘记更改副本的颜色。
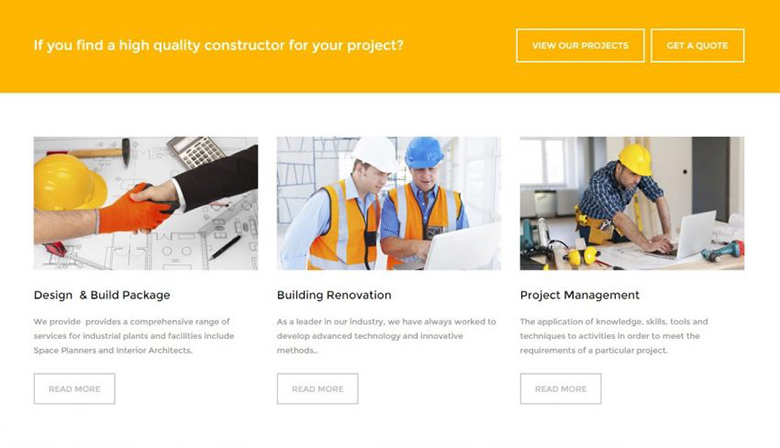
11.块与块之间保持一定的距离

为了确保用户对每个块都给予同等的考虑,保持项目之间的间距均匀是很重要的。否则,页面将看起来混乱不堪。
解决方案:不同大小的块会产生一种印象,即所有块都是头文件的添加剂。为了确保所有的块都被均匀地理解,在标题和复制之间使用相同的间距。
12.使用一种字体和两种风格

太多的字体和样式使得工业公司的网站设计看起来不专业,业余,难以阅读。
解决方案:限制自己使用一种字体和两种饱和度(例如,常规字体和粗体字体),以避免混乱。
13.不要在狭窄的专栏中写太多的文字

很明显,你有很多关于你的产品,但是,在向文本中添加一些列时,不要添加太多的文本行。首先,狭窄的专栏读起来非常不舒服。它也使网站看起来和感觉混乱。
解决方案:窄的、居中的列很难阅读。因此,如果您使用它们,只需添加几行文本。
14.文本对齐方式

页面上的文本居中看起来不错,但是,只有当您将最重要的文本居中时,它才会这样做。当你的许多拷贝与中心对齐时,阅读起来就比较困难。
解决方案:你唯一需要居中的文本应该是标题。当涉及到正文文本时,使用左对齐。
联系我们
一站式管家服务、我们坚持24小时接受呼叫,感谢您对我们的信任!

来电咨询
400-661-2208

QQ咨询
920796682

微信咨询
13764908986

旺旺咨询
caomingcsdn







