简单而有创意的网站导航对用户体验及搜索效率有着很好的帮助,今天,华夏商务网将跟大家分享一些让人印象深刻网站导航方案,包括有趣的、有创意的、原创的,甚至十分超前的网站设计,这些方案中,部分比你平常对导航的认识要复杂的多。
1、JOVA

十个简单而有创意的网站导航设计案例
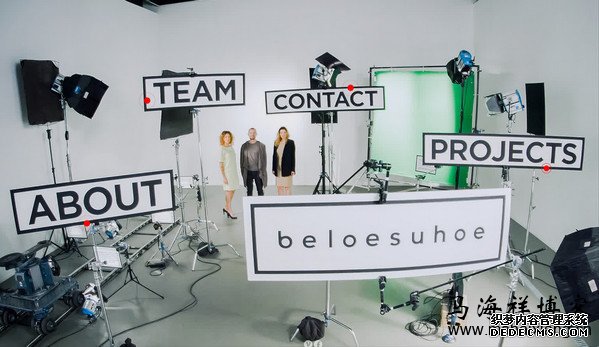
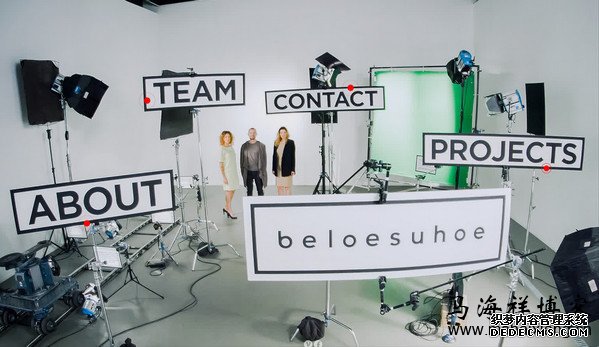
2、Beloesuhoe

十个简单而有创意的网站导航设计案例
准确的说,这些网站导航栏不是无趣的平铺直叙,而是本身就具有交互效果,引导你点击前往你所需要的页面。
3、First Perso

十个简单而有创意的网站导航设计案例
4、Mint Design Company

十个简单而有创意的网站导航设计案例
每个菜单项都有黑白和彩色两种状态,通过这种设定,状态之间的不停切换带来了活泼的感觉(具体可查看马海祥博客《基于网站色彩设计对用户体验影响的研究》的相关介绍)。
这个网站设计团队试图用涂鸦的方式让自己的首页更加突出。
干净的单色方案、手绘排版设计、动态的小人物,这些元素不仅为了渲染一种节日氛围,也使得菜单导航看起来非常动感。
对色彩的放纵、肆意的使用使得网站新奇而跳动,网页上的城市由充满生气的扁平化元素组成,整个城市好像一个游乐场,而主导航也融入其中。
开发者不仅对诸如轿车和快艇的一些细节添加了动效,通过点击还可以使一些元素以有趣的方式消失,这些设计细节相当逗比又迷人。
Moira Young自然又略带梦幻的主题使网页变得高雅而精致。
导航不像平常一样显眼,每个链接都隐藏在大树旁跳动的微光里。
Mathilde Jaco的首页只有一个主体——一个可交互的、圆形的菜单导航,出乎寻常而又有趣。
最重要的是,每个不同想小分块代表了不同的链接,通过组合的方式实现了风格独特的导航设计(具体可查看马海祥博客《如何从内容需求的角度策划设计网站导航》的相关介绍)。
和上诉部分例子很像,Bancolombia主页在风景画融入了动态元素。
不过要特别提到的是该网页需要flash,这些亮点在H5的情况下将不复存。
对极简主义有所体现的设计一向值得关注,该网站的设计和结构恰是如此。
整个网页从整体看上去非常简洁与纯粹,并有大量的留白,仅有的一些元素也是精致的分散在页面上。
<div class="paragraph" background-color:#ffffff;"="" style="box-sizing: border-box; margin: 40px 0px 0px; padding: 0px; font-family: OPENSANS, 微软雅黑, arial, Helvetica, sans-serif; font-size: 0.8rem; color: rgb(67, 67, 67);">他们用一种不平庸的方式展现了菜单导航。