
音乐有快慢激烈缓柔之风,美术讲究韵律,文学作品铺垫剧情,同样南宁网站排版设计也讲究张弛有度,禅意留白及门道的。今天通过9个不错的网站设计图片欣赏,解析出9种版式技巧。
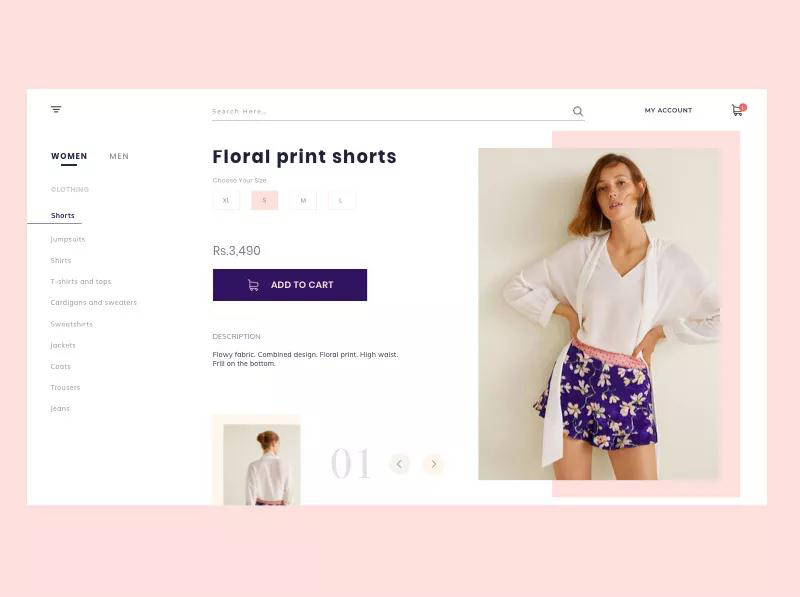
01
-
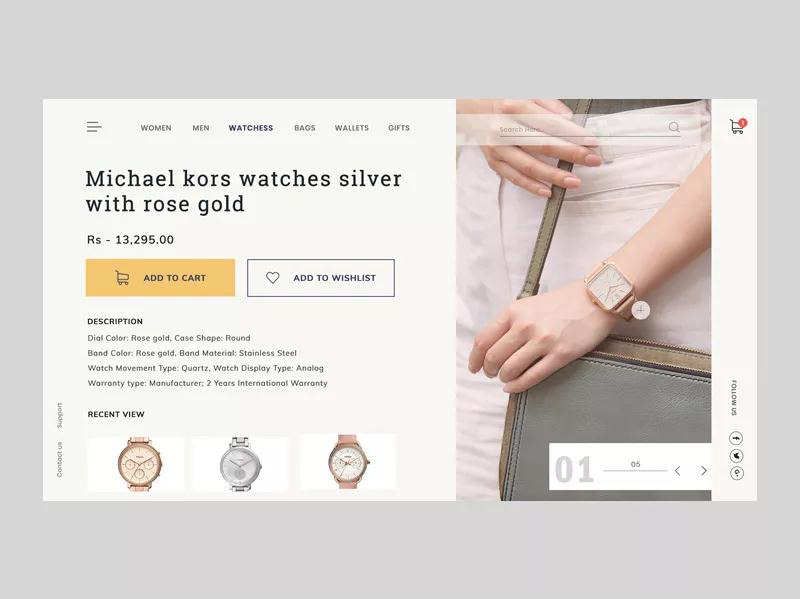
左文右图,强调产品展示

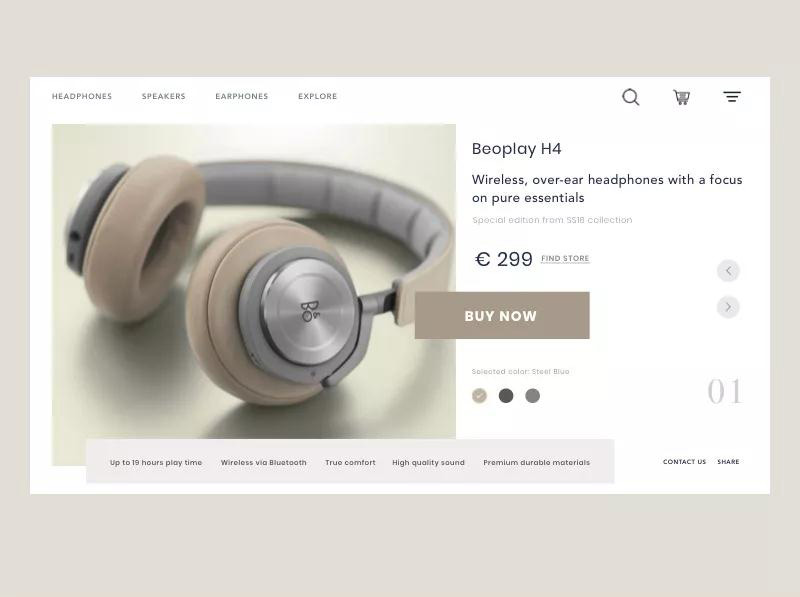
当然我们也见过右文左图的布局,不管怎么变化,深色区域总是优先于文本区域。此案例是将文本和交互元素集中放置在左侧,将文本为主的信息整合到一起。而图片则以轮播图的形式房子右侧,图片的上下贴近边缘营造出通透感。整体布局简约,图文元素泾渭分明,显得整齐而清晰。
02
-
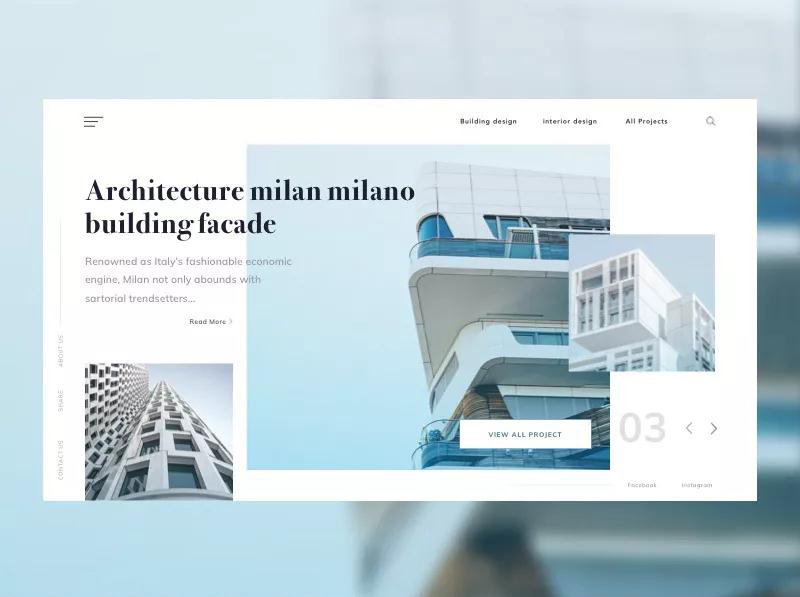
跨区域文本,错落的图片

元素不再拘泥于特定的区域,而是互相交叉叠加排布,是当今的一个排版设计趋势。文本和图片的交叉叠加能够营造出独特的错落干,不过在实战的过程中,要注意画面平衡感。
03
-
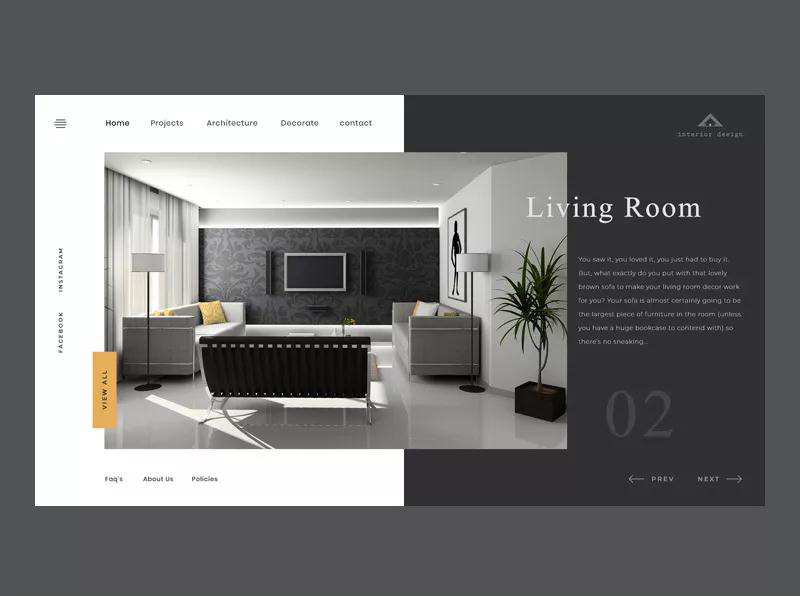
图片为主,分屏布局,跨区域文本

如想齐纳轨道视觉信息,可以让图片占据尽可能大的空间。黑白两色作为背景平分布局,强化了视觉层次,和前景的图文错开。标题很快图片和文本两个区域,将两者关联统一起来。
04
-
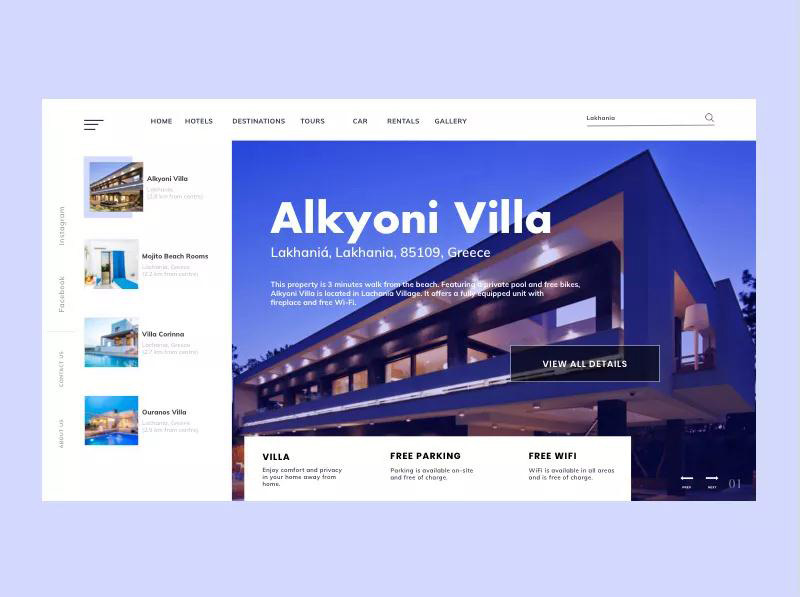
侧边栏列表,图文叠加做主体

对于大量并列的信息,侧边列表总是非常有用的,方可可以快速筛选、选择。内容则统一采用图文叠加的排版,加入按钮,说明等其他辅助性元素,看起来丰富又不失功能性,唯一需要注意的是控制好对比度,确保可读性。
05
-
适当留白,统一用色

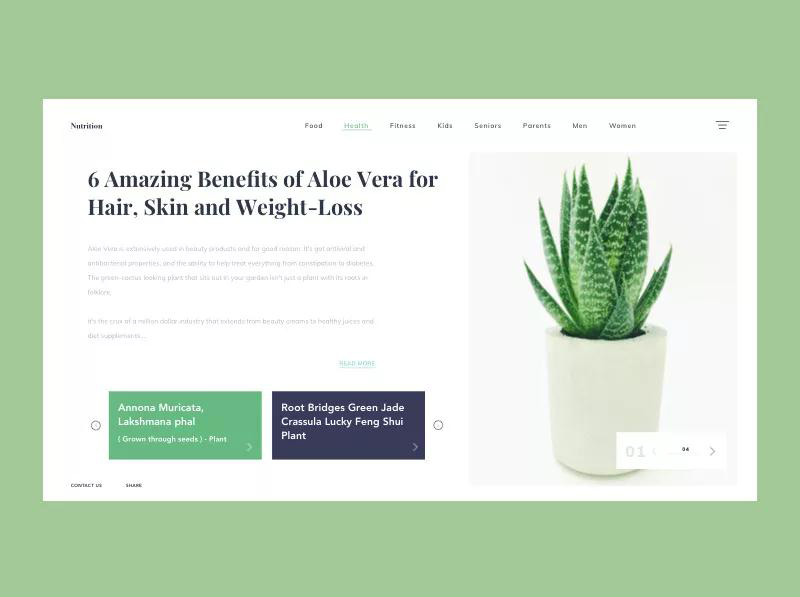
同第一点的布局相似,结合恰到好处的留白,统一的用色,给人的感觉是相当高级的。图片中,绿色是主体,图片以外绿色的UI控件来提亮,相互呼应给人协调感。
06
-
图文排布整齐,强调CTA按钮

当整个布局画面非常统一对齐时,唯一打破规则的元素就是唯一焦点。行为召唤按钮CTA是唯一很快布局的元素,非常吸引人去点击。
07
-
统一配色,使用几何图形打破边界

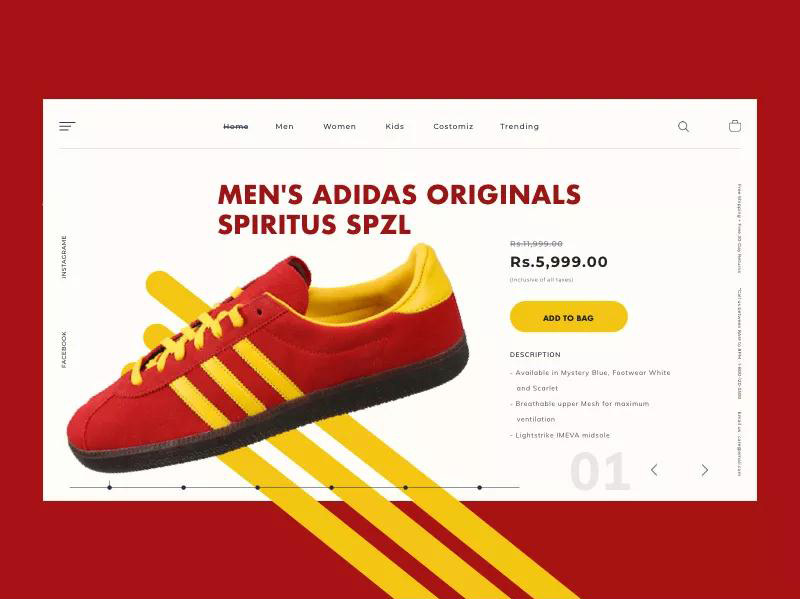
简约布局与明亮色彩是一对经典组合。简约的界面设计风格能让鲜亮的色彩更加夺目。如能结合一个打破边界的图形元素,整个设计就容易脱颖而出了。
08
-
高清背景大图,搭配对比度高的排版

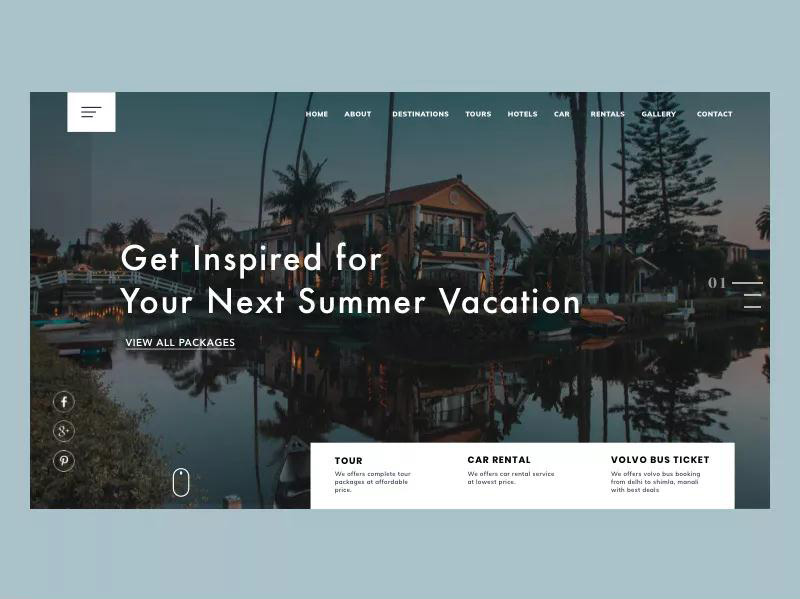
背景采用高清大图,前景放置标题及辅助信息,是南宁高级网页设计师常用的排版组合手法。这需要适当地调暗背景图片,而前景中的文本元素需要采用较高亮色彩,确保阅读的体验更好。
09
-
用字体、配色和布局来营造气氛

要知道网页界面中出现的每一个视觉元素都是有性格的,低饱和度高明度的图片和柔和的粉色,都充满了女性化的优雅气息,这是搭配浅灰为主、纤细的字体,整个页面就显得非常雅致。唯一的CTA按钮采用深色,抓住用户注意力,标题色彩稍微加深确保信息传达,妙极了!
联系我们
一站式管家服务、我们坚持24小时接受呼叫,感谢您对我们的信任!

来电咨询
400-661-2208

QQ咨询
920796682

微信咨询
13764908986

旺旺咨询
caomingcsdn







