
在做 landing page 的网页设计时,我看到使用最频繁的排版就是左右对称、居中对齐,虽然这个没有错,但用多了,就可能会觉得沉闷、没创新,所以偶尔换一换排版方式,能让你的页面视觉更有吸引力。
今天向大家展示 3 种新的着陆页风格设计案例,这类设计的表现形式算是比较新颖,还没到满大街都是的程度,所以大家可以尝试一下,并不会很难,不仅适合 landing page 上使用,其它平面设计、海报等项目都可以运用这种版式设计。

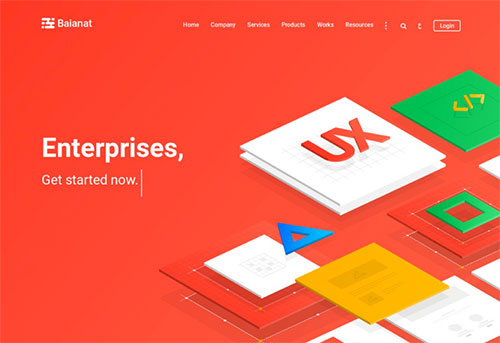
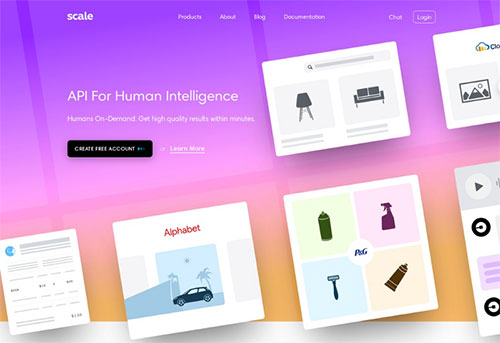
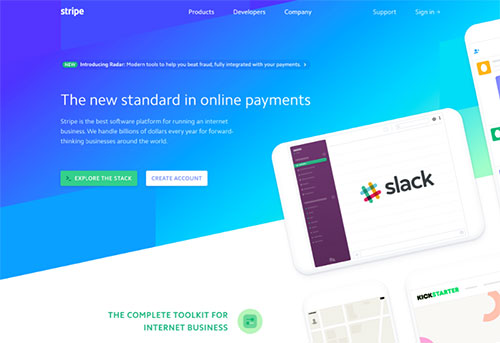
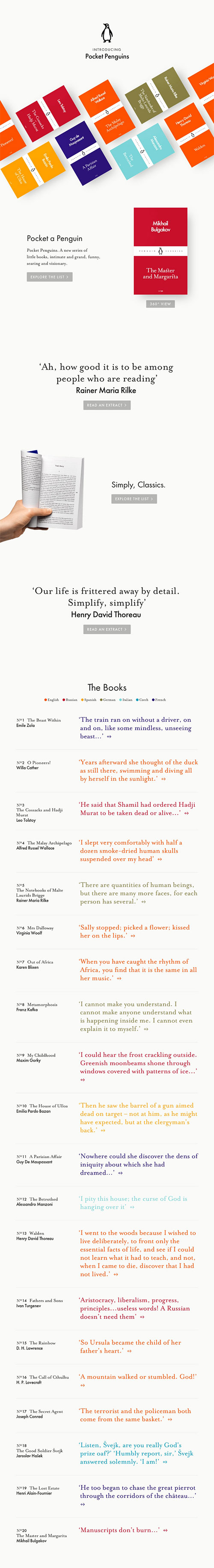
比起左右对称,对角线布局的视觉则表现得更有冲击力,但有一个难点就是,倾斜的图片、素材会比较能处理。

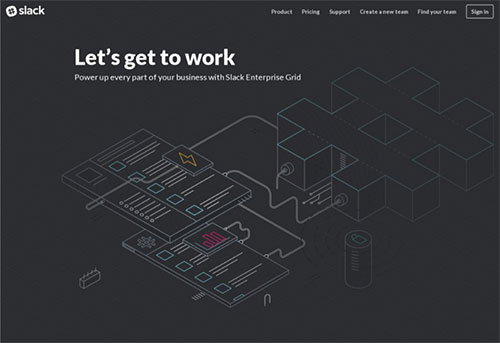
Enterprise Grid

Baianat

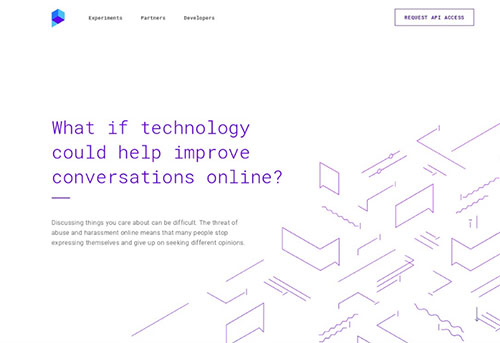
Perspective

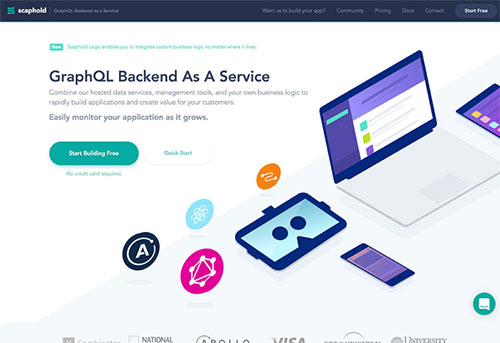
Scaphold | GraphQL Backend as a Service

Webflow Interactions 2.0

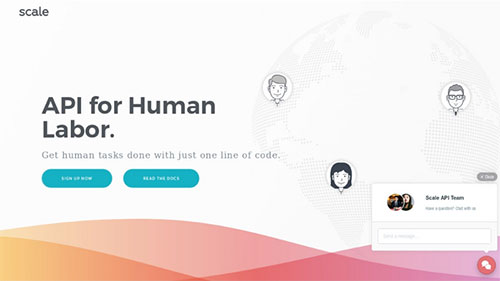
Scale

stripe
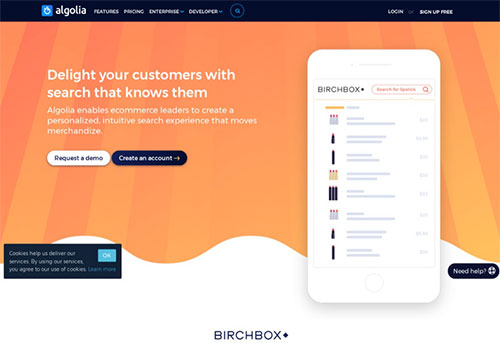
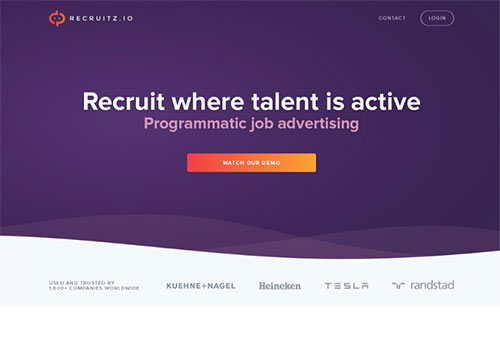
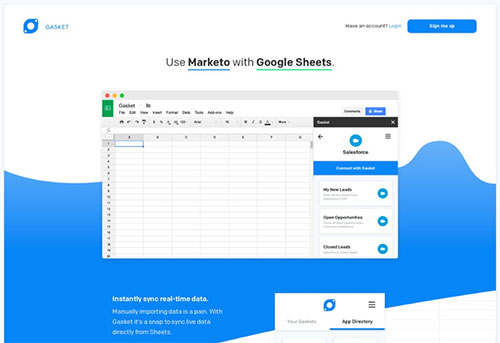
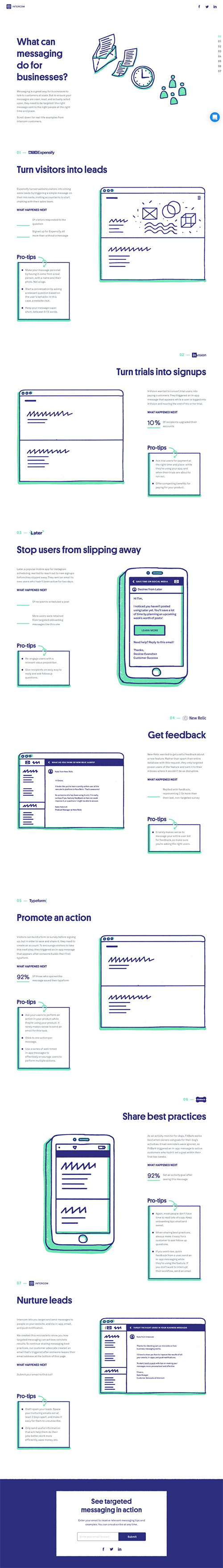
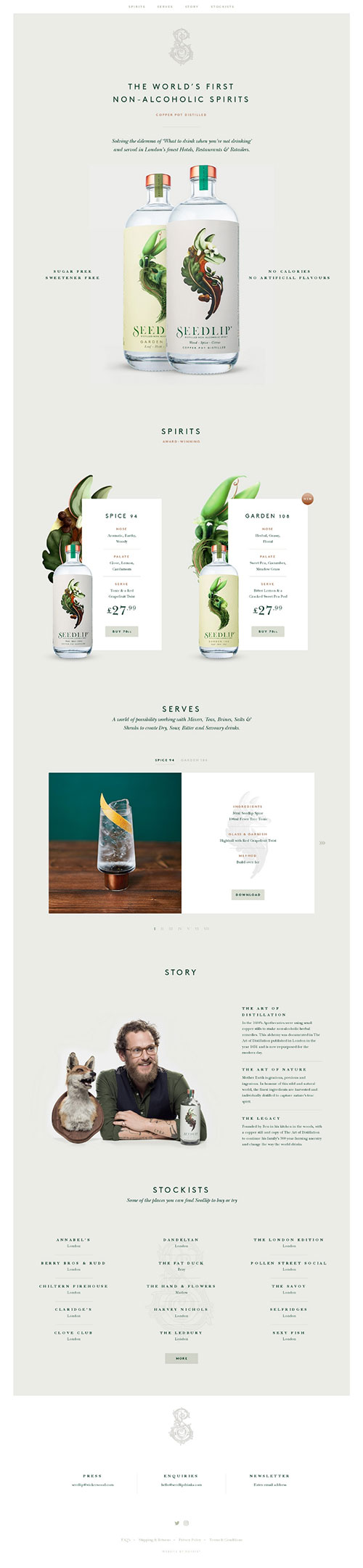
线条的运用有很多种,而如此大区域的使用波浪线条,能使得画面有跳跃、灵动的传达感觉,这样一来,左右对称布局就不会显得过于死板咯。

Search that scales with your SaaS business | Algolia | Algolia

Freelance Management Platform — Bonsai

Recruitz.io | Next-gen job advertising

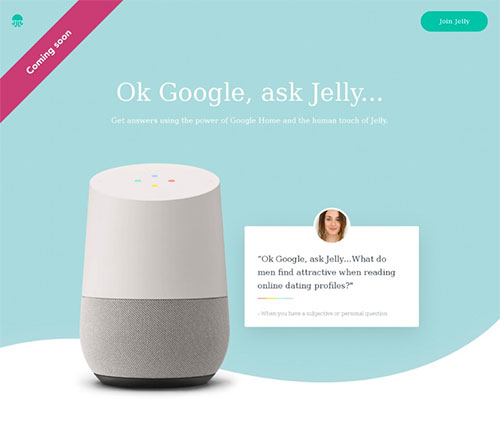
Jelly — Google Home

Mimo — Learn how to code on your phone

Scale — API For Human Labor

Gasket — Connect your Sheets
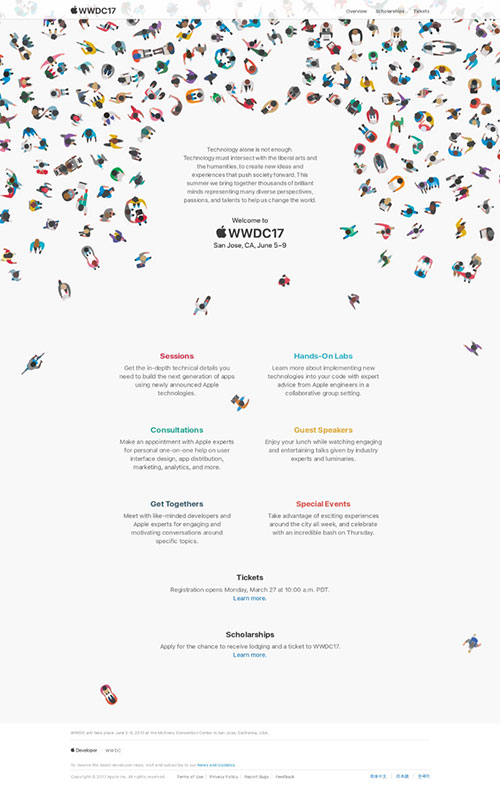
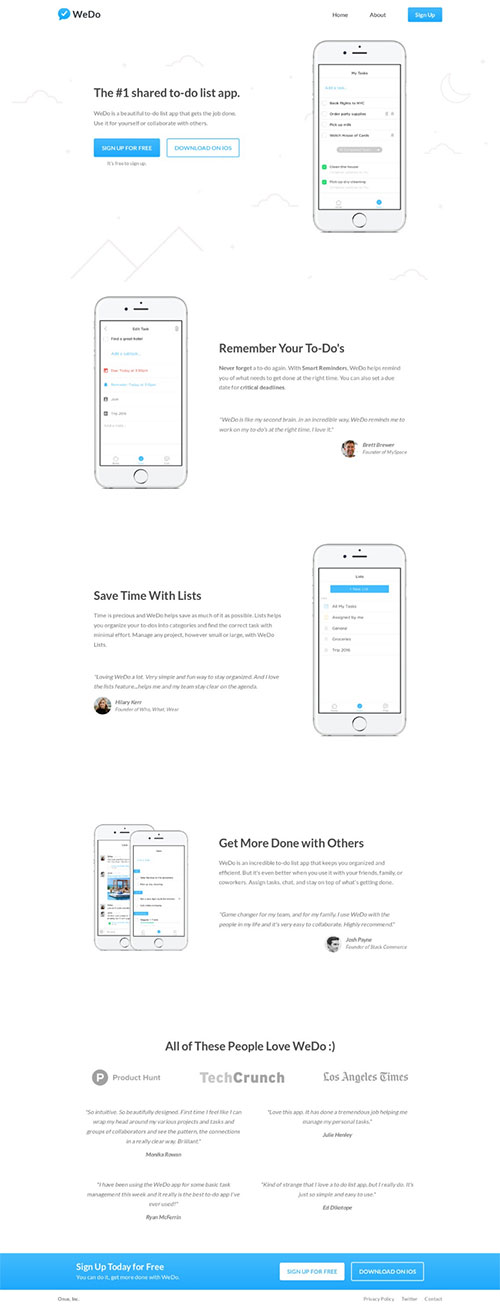
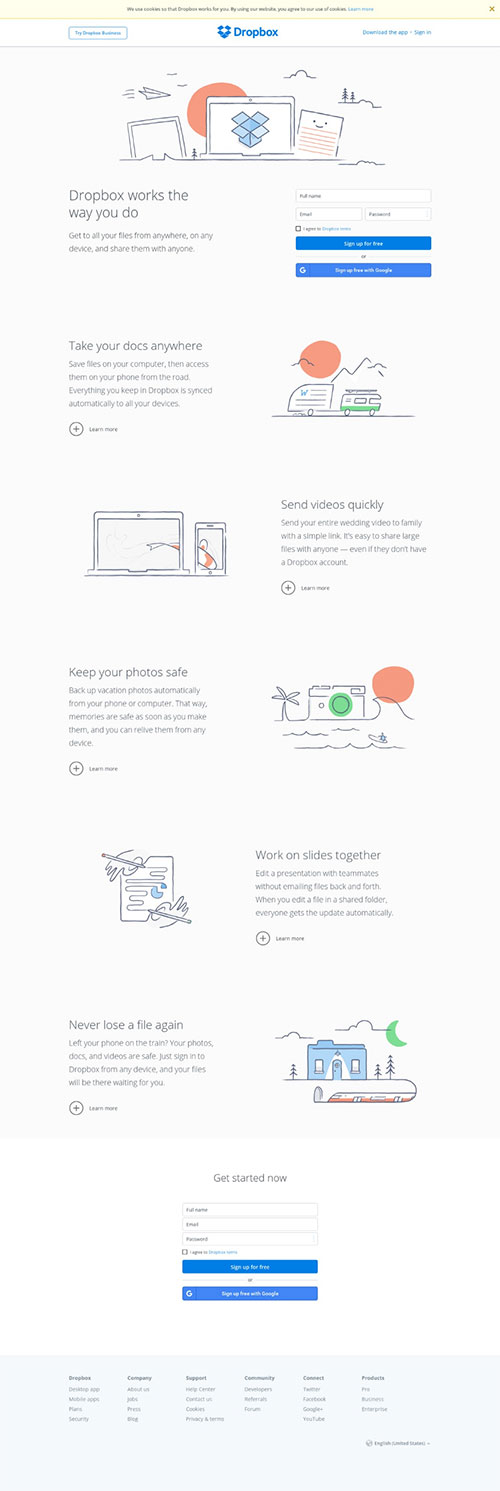
我想大家经常看到很多着陆页,都是区分很多屏,每一屏可以明显看出来,这个「屏」你可以理解为是一块区域,而下面的案例当中,它们没有显示的一块一块的划分,整个空间就像连接在一起。

WWDC — Apple Developer

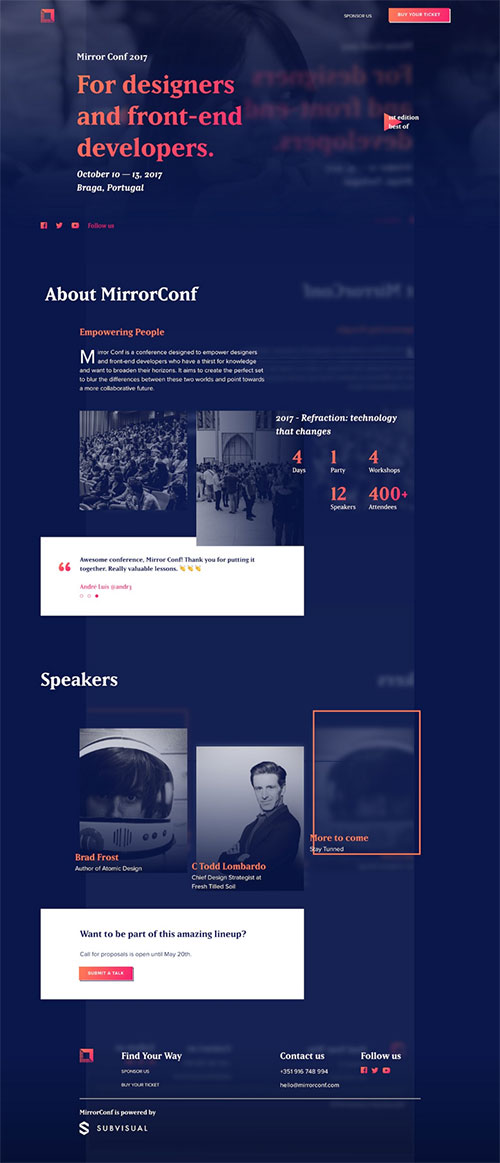
Mirror Conf 2017: a design and front-end development conference

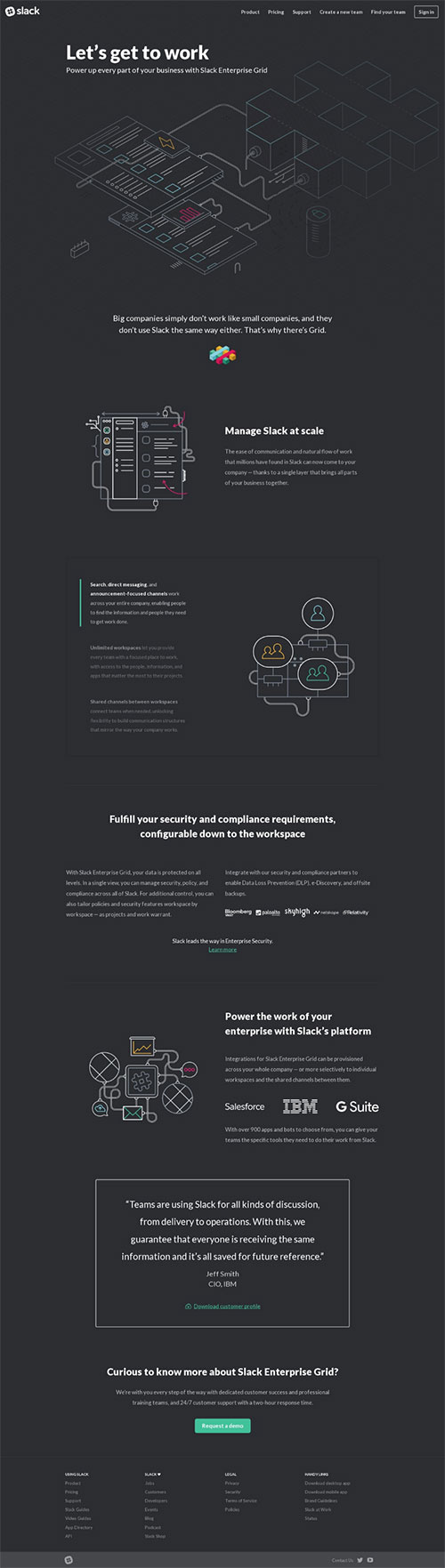
Enterprise Grid

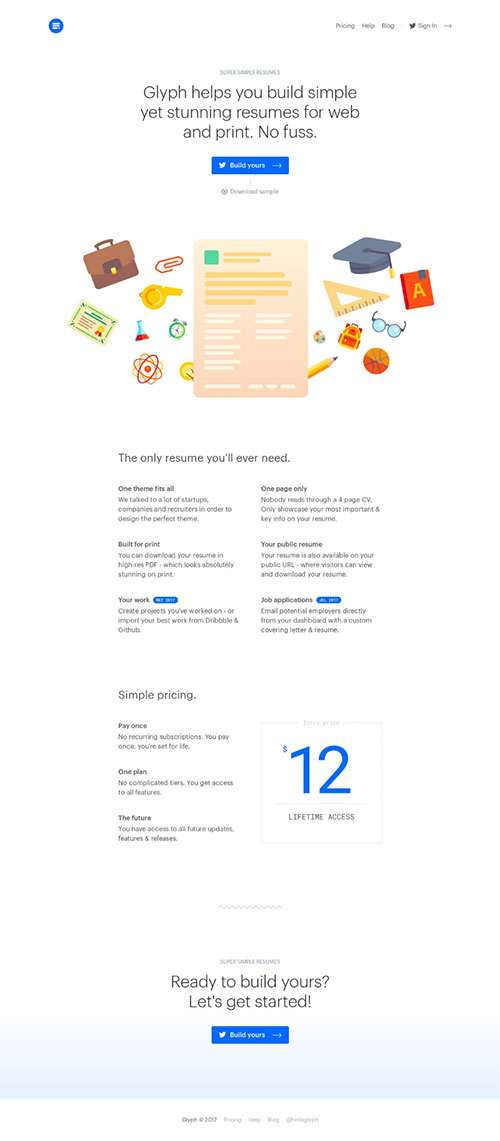
Glyph — Super simple resumes

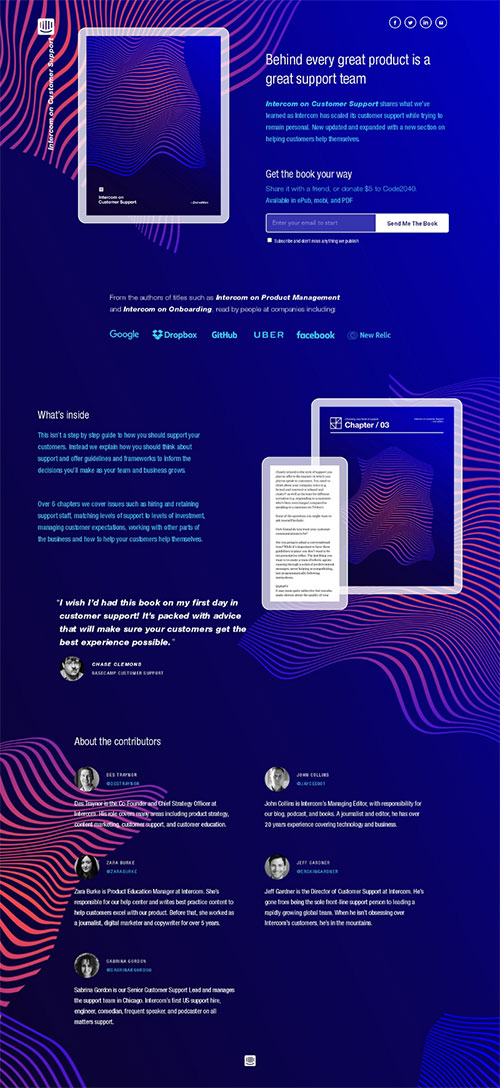
Intercom on Customer Support book

Intercom | Message Your Customers

WeDo: Make life easy

Dropbox

Pocket Penguins

联系我们
一站式管家服务、我们坚持24小时接受呼叫,感谢您对我们的信任!

来电咨询
400-661-2208

QQ咨询
920796682

微信咨询
13764908986

旺旺咨询
caomingcsdn







