
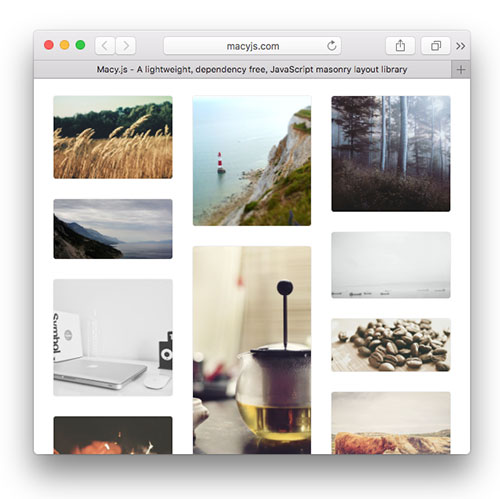
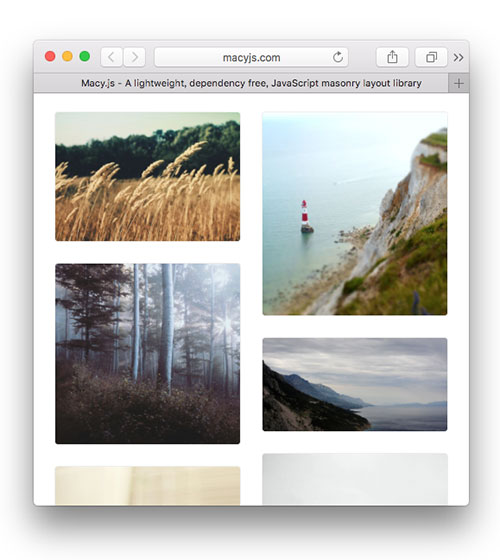
花瓣网我想大家都知道了吧,它就是使用流布局来展示图片,这种排版方式特别适合展现大量图像的页面,如果你也想加入这种排版,可以试试今天分享给大家的 Macy.js 插件。
这款流布局JS插件仅有4KB的大小,可以说是非常轻量级的哦。配置也比较方便,用户可以自定义间距、列数,还有个特色就是可以定义不同屏幕分辨率,不同列数,这个应用在响应式网页设计是非常方便的。

项目名称:Macy.js
项目地址:http://macyjs.com/


Step 1: 在页尾引入JS文件,(不能放在Header里哦)
Step 2: HTML结构
Step 3: 配置JS
联系我们
一站式管家服务、我们坚持24小时接受呼叫,感谢您对我们的信任!

来电咨询
400-661-2208

QQ咨询
920796682

微信咨询
13764908986

旺旺咨询
caomingcsdn







