
本期为我们提供海报设计源文件的是邮箱尾号2902的这位朋友,感谢这位朋友给我们提供的设计内容。经过网络上的资料查询,我们大概了解到了这是中国邮政9月19日的电商节日海报,内容上是销售金条藏品的促销活动。
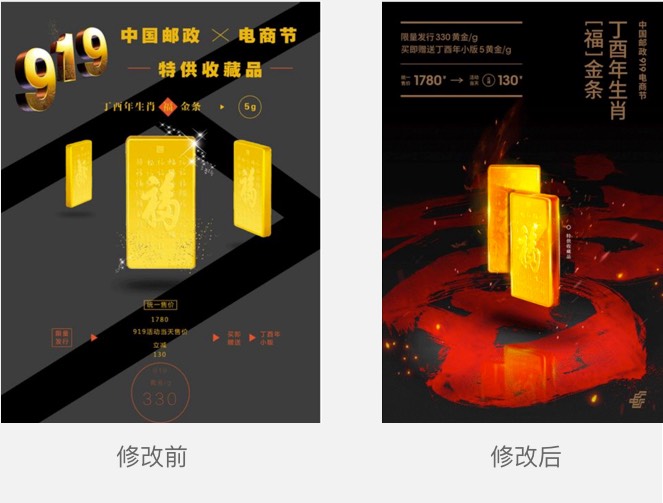
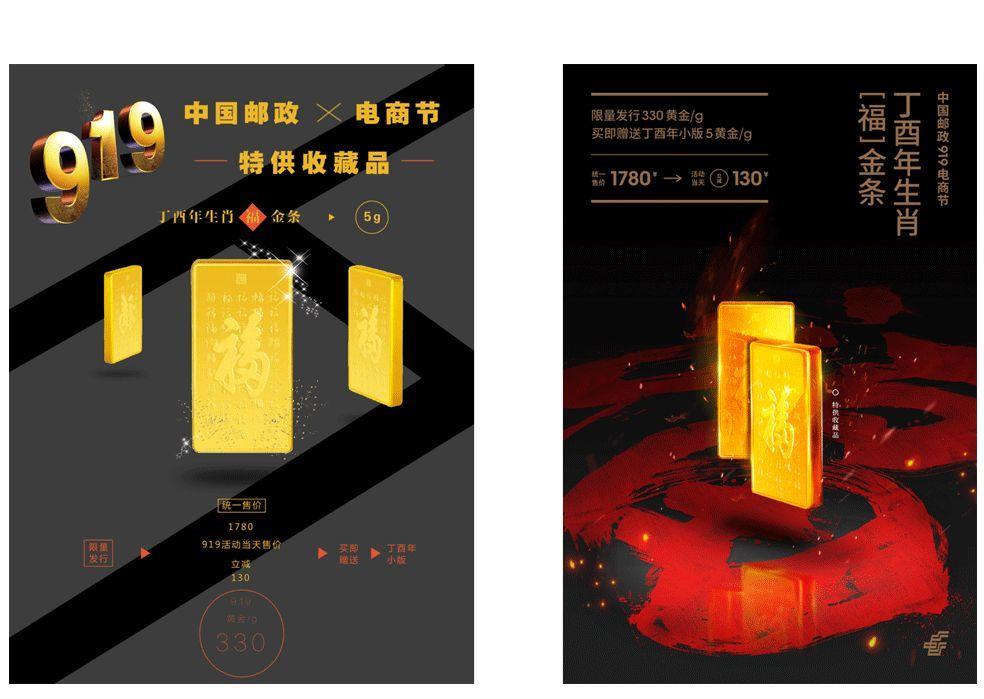
先看看修改前后对比:

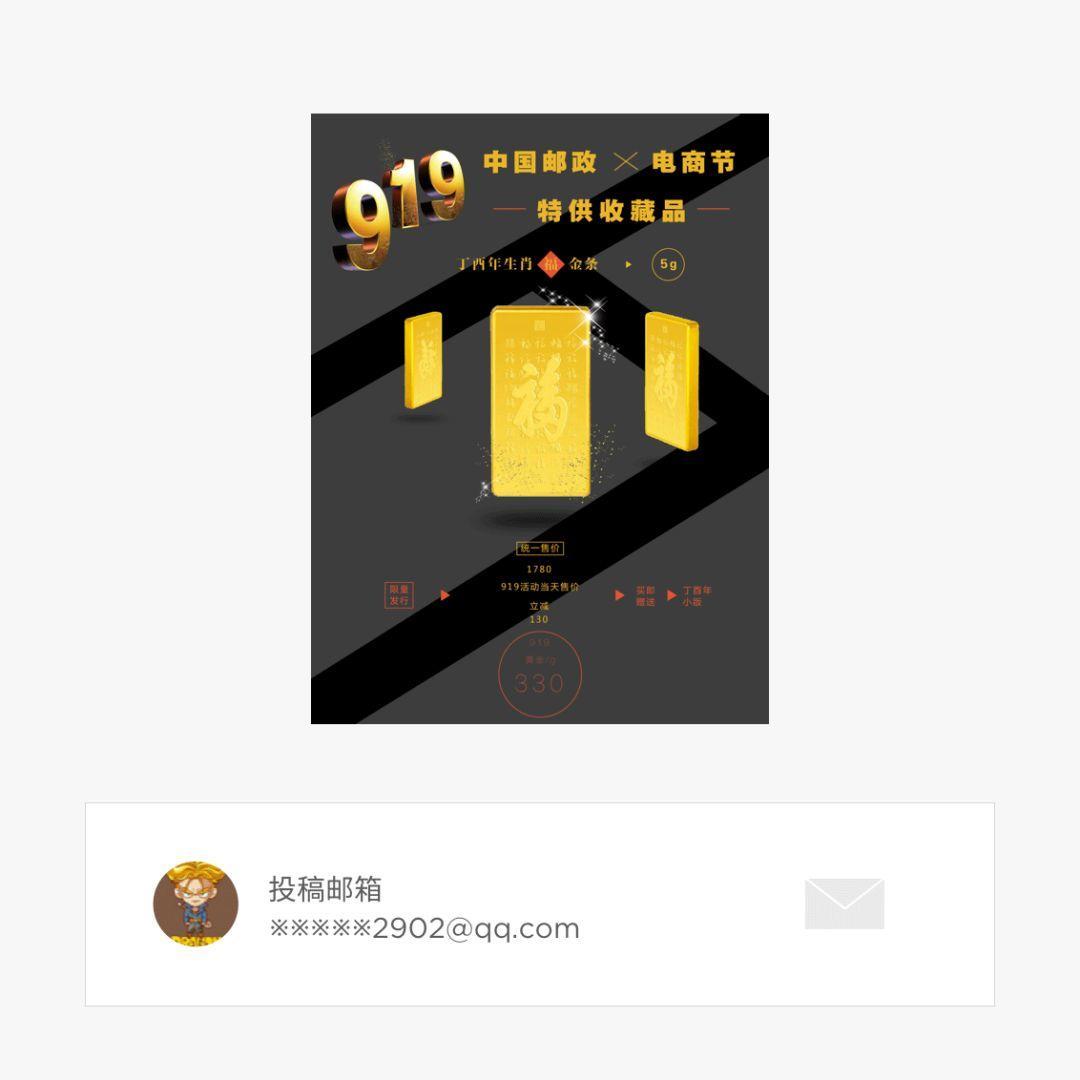
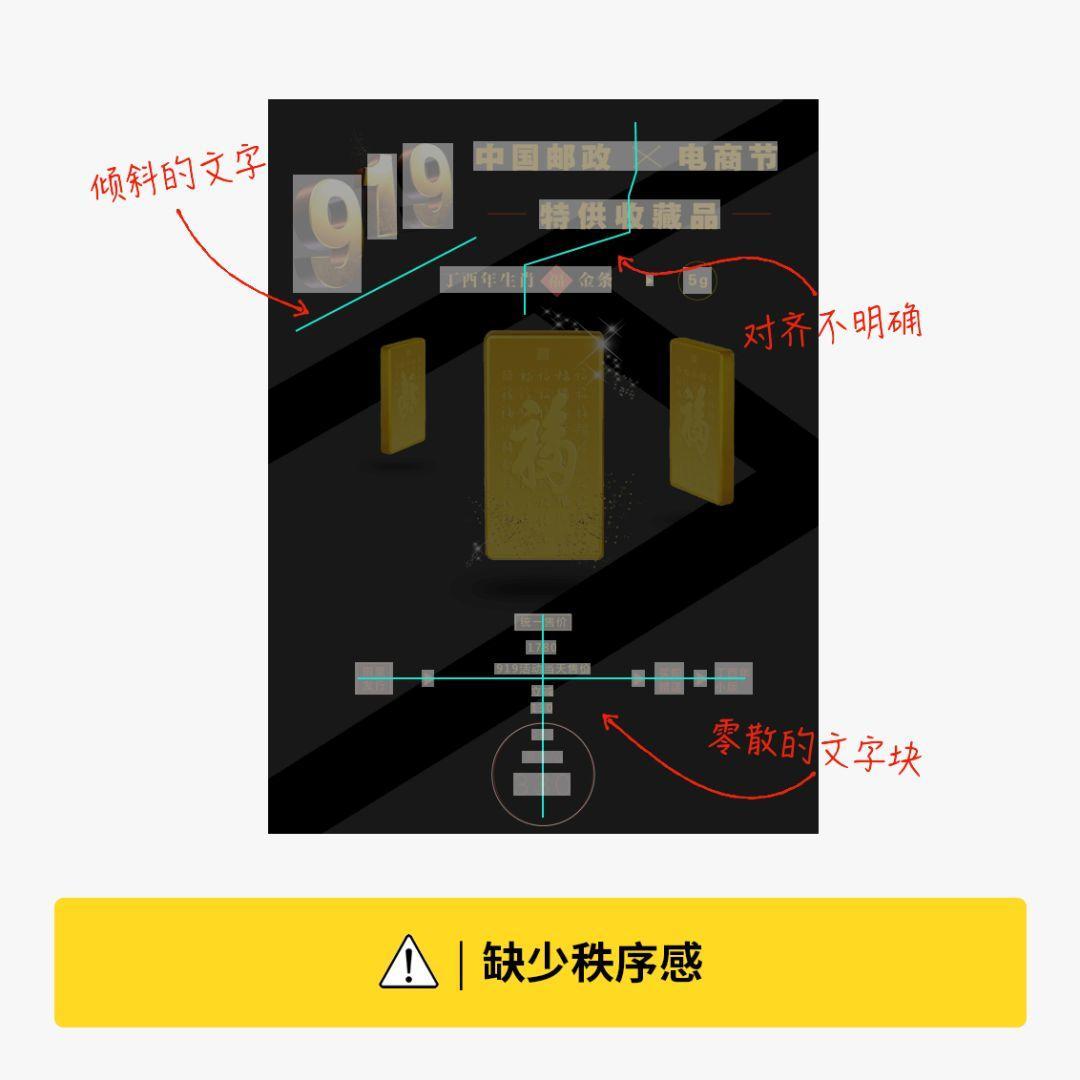
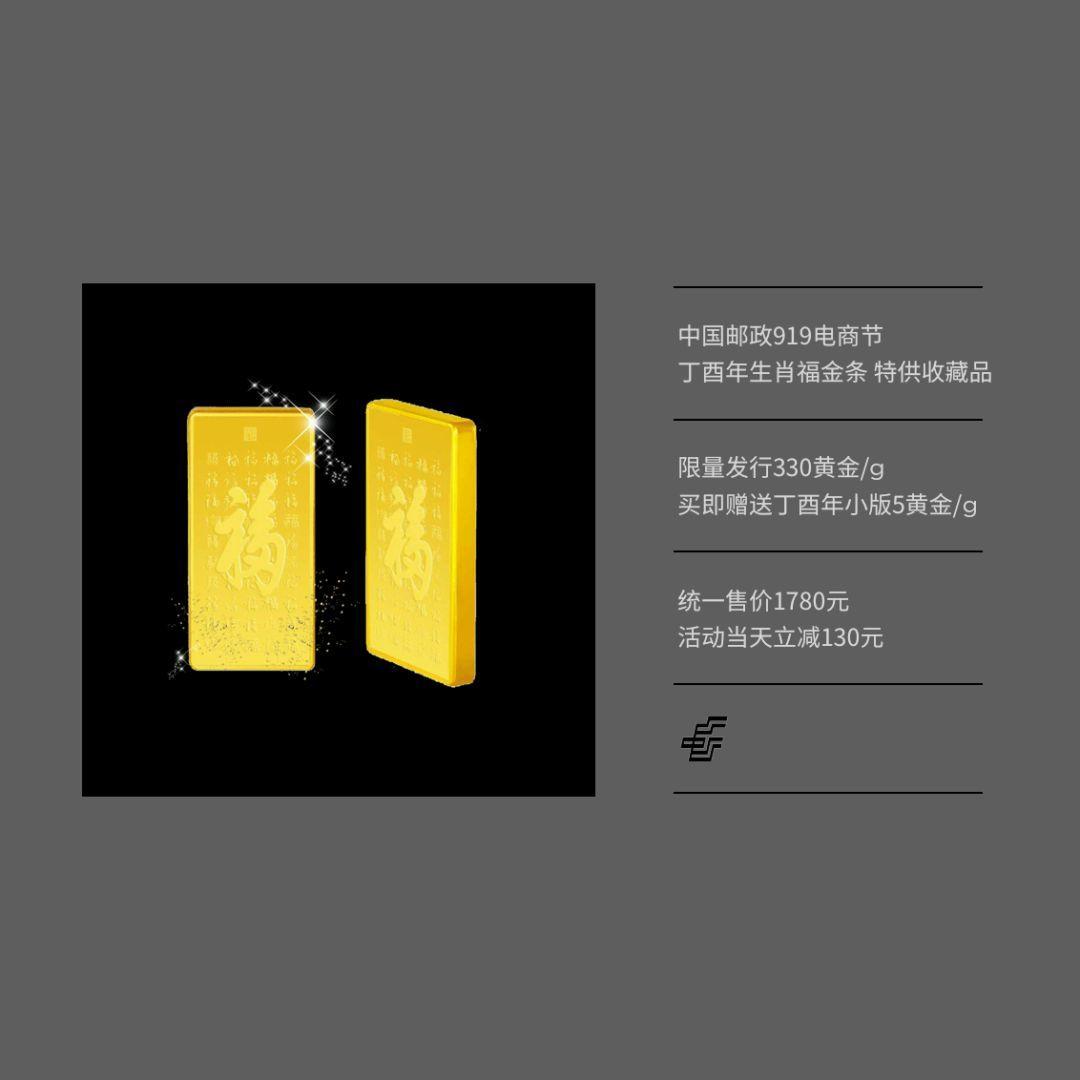
以下是原图文版:

本期为我们提供海报设计源文件的是邮箱尾号2902的这位朋友,感谢这位朋友给我们提供的设计内容。经过网络上的资料查询,我们大概了解到了这是中国邮政9月19日的电商节日海报,内容上是销售金条藏品的促销活动Banner。

首先我们先说说这个海报都有哪些优点,我们不光要知道作品哪些地方有不足之处,也要明白有些想法并不是这样做就不对,而仅仅没有处理好而已。

在字形的选择上并没有出现过于花哨的字体。没有拉伸变形和各种光效,在字号上也具有层级的对比。通篇选择了比较中性的黑体和无衬线体,仅在一段文字上添加了宋体,形成字形上的对比作用。因为大部分内容是在说价格与活动的信息,所以从字义上选择黑体也更加体现了这种促销的印象。

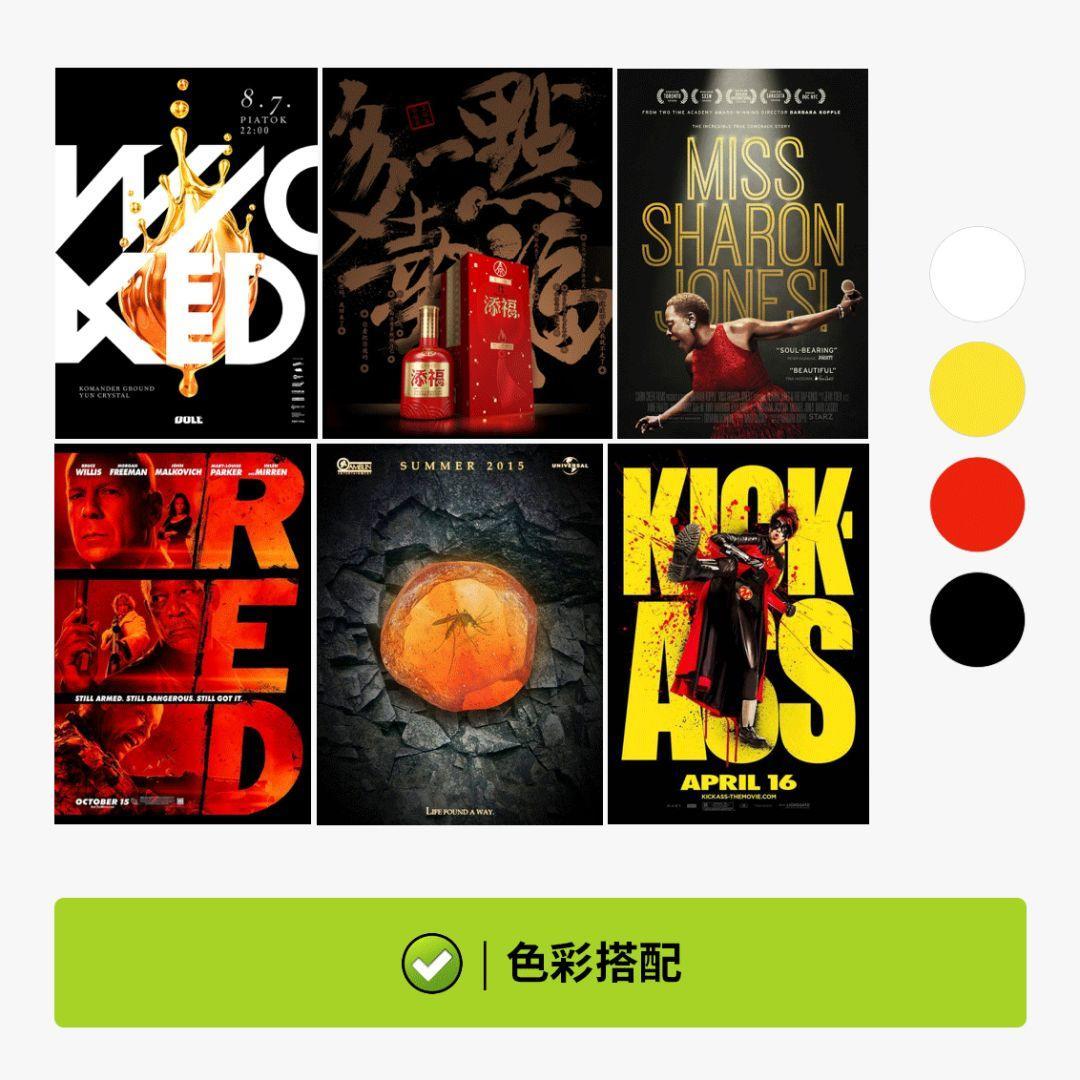
版面一共用了两种色相和黑白的无彩色相搭配,其中黑色与黄红的搭配也是设计中比较常见的色彩组合。

以黑色为主的视觉会给人带来具有高级与品质感的印象。

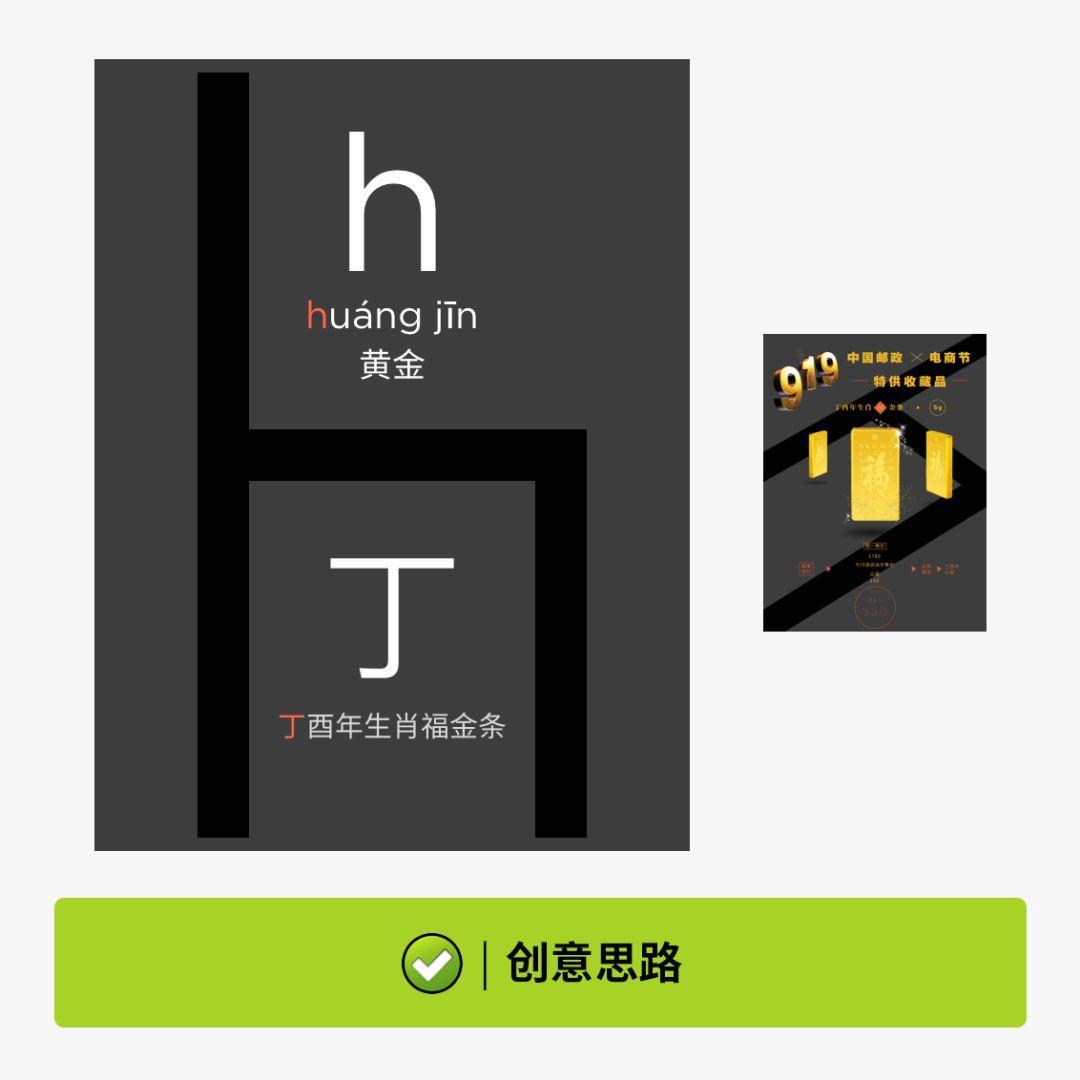
在元素的编排思路上也是可以保留的点。版面中的主体由一个图形加产品组成,问题在于底部的这一图形从外形上看并没有与产品具备太大的关联性。从外形上看并不知道是黄金的拼音首字母,还是产品名的开头汉字。

黄色的产品在黑色的烘托下成为了绝对的视觉焦点,同时在位置上也是在版面的中心,这都会让产品变得备受瞩目。版面底部倾斜的图形会提供一些动态的不稳定感,这也是一种防止版面变得呆板的手法,与之对应的其他元素就可以编排的规范整齐一些了。

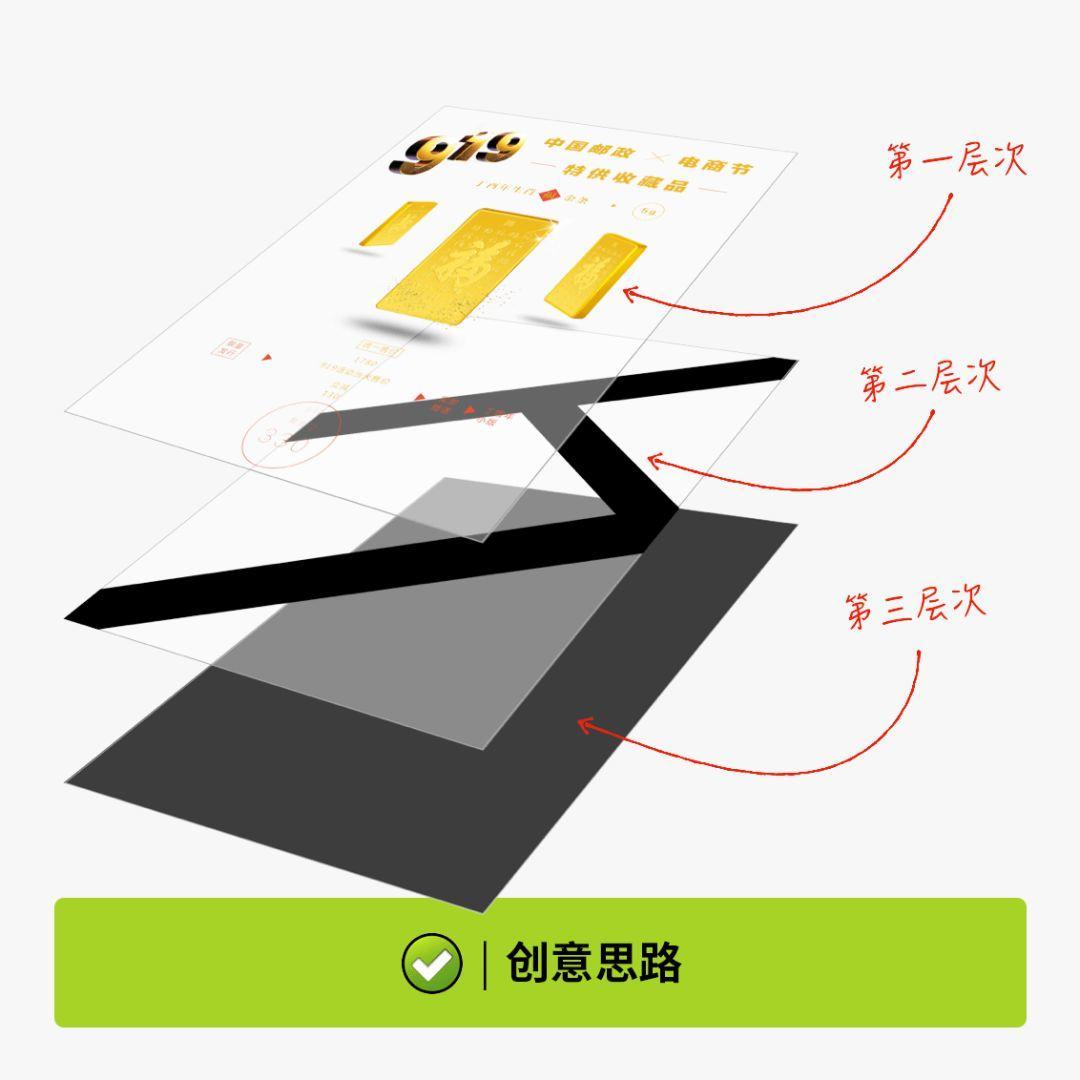
中间图形的加入提升了整体的层次感,它最大的作用就是让版面中内容变得更加丰富。

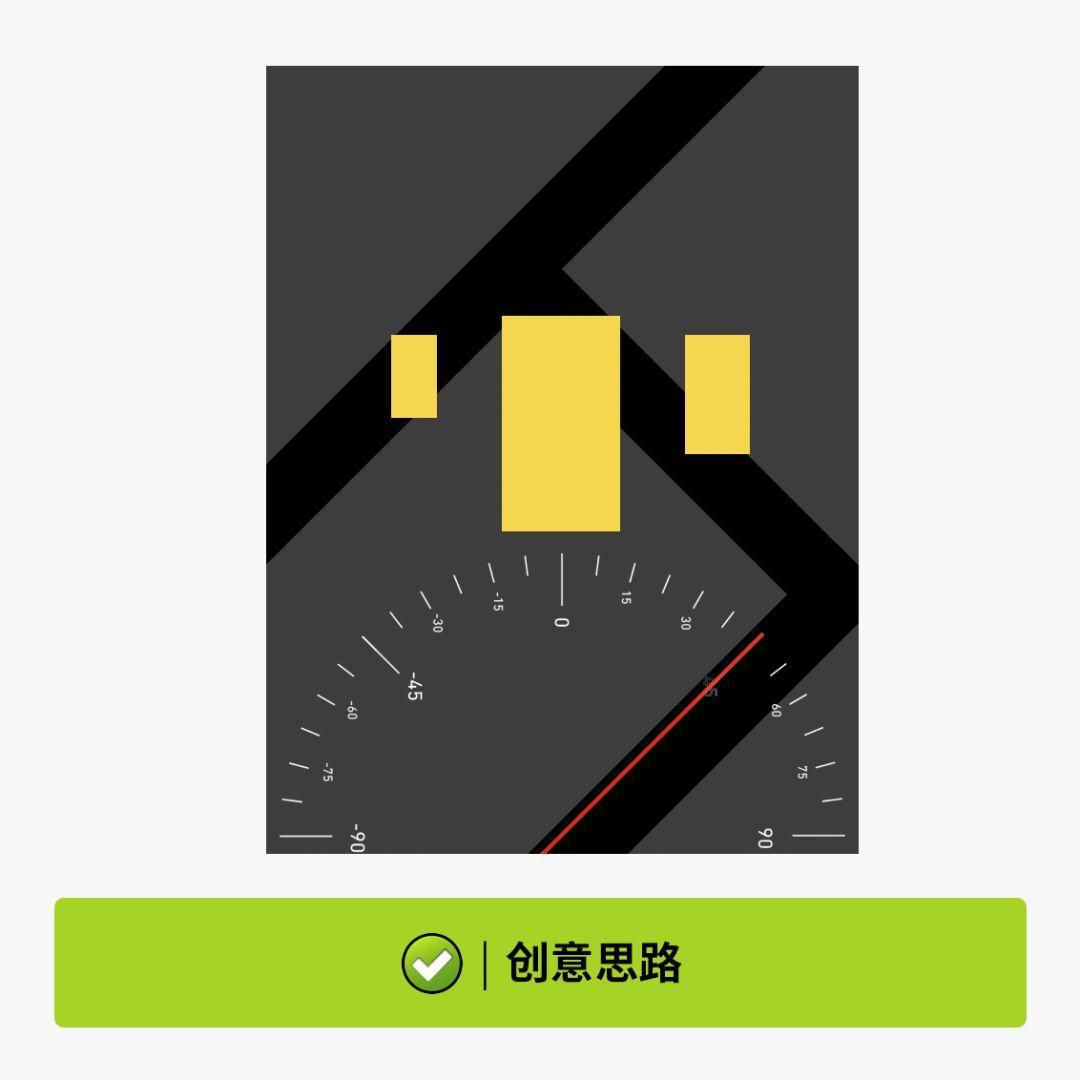
我们对文字的基础印象都是建立在水平的基础之上的。一旦角度发生变化,原本熟悉的文字也就会变得陌生起来,字义识别性的降低会让我们更容易把它当做一个图形来进行认知。

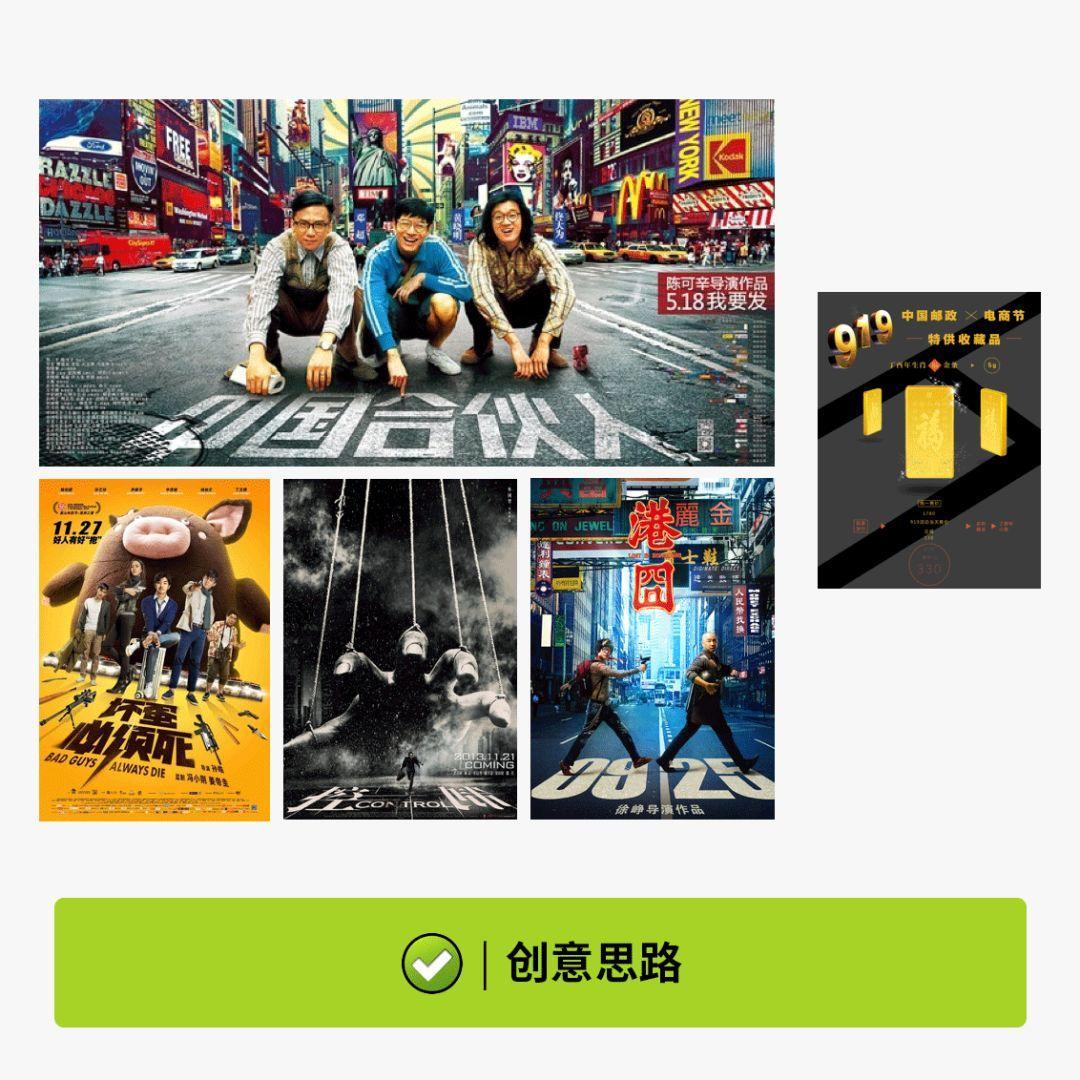
细心的你可能也已经发现了,画面中的图形文字并不是简单的旋转了角度,而是加入了透视的变化,这种踩着文字的形式在近年来的电影海报中也会经常被用到。

在我们订阅号的图叠字那篇文章中也有提到过这种图形与空间融合的手法,对比简单的图形叠压。带有透视效果的图形会更有空间的感觉,整个画面的纵深感也会随之加强。

那么说完了版面中的优点,接下来我们在探讨一下这个版面中都有哪些可以改进的不足之处。

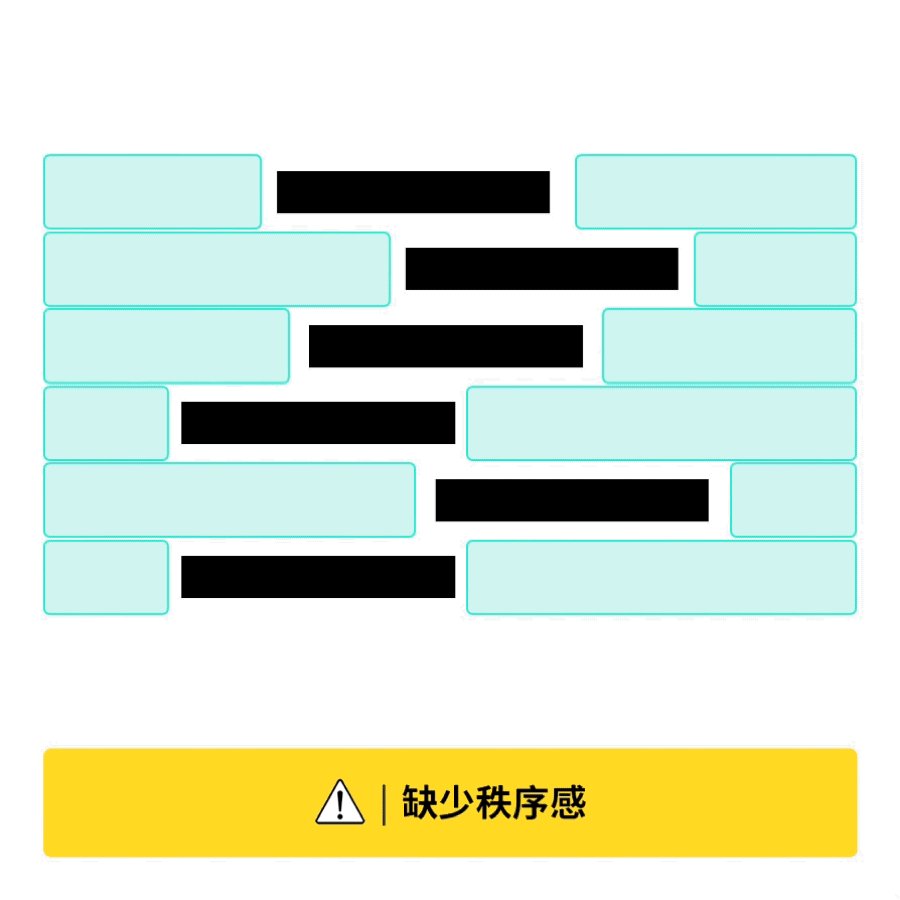
首先映入眼帘的问题应该就是秩序感的缺失了,那么秩序感一般都会体现在哪些地方呢?对齐自然是创建规律与秩序的首要选择,新人设计师最容易被总监指出的问题也就是对齐了,除对齐之外这个版面中的凌乱感也来源于元素的分散,设计者划分出了太多的文字块。

凌乱的色块自然就会让周围的空间变得同样复杂多变。而对齐至少能够保证元素的编排具有某种秩序感。当然太过规整的版面也是需要做出变化的,否则就会变得呆板无趣起来。

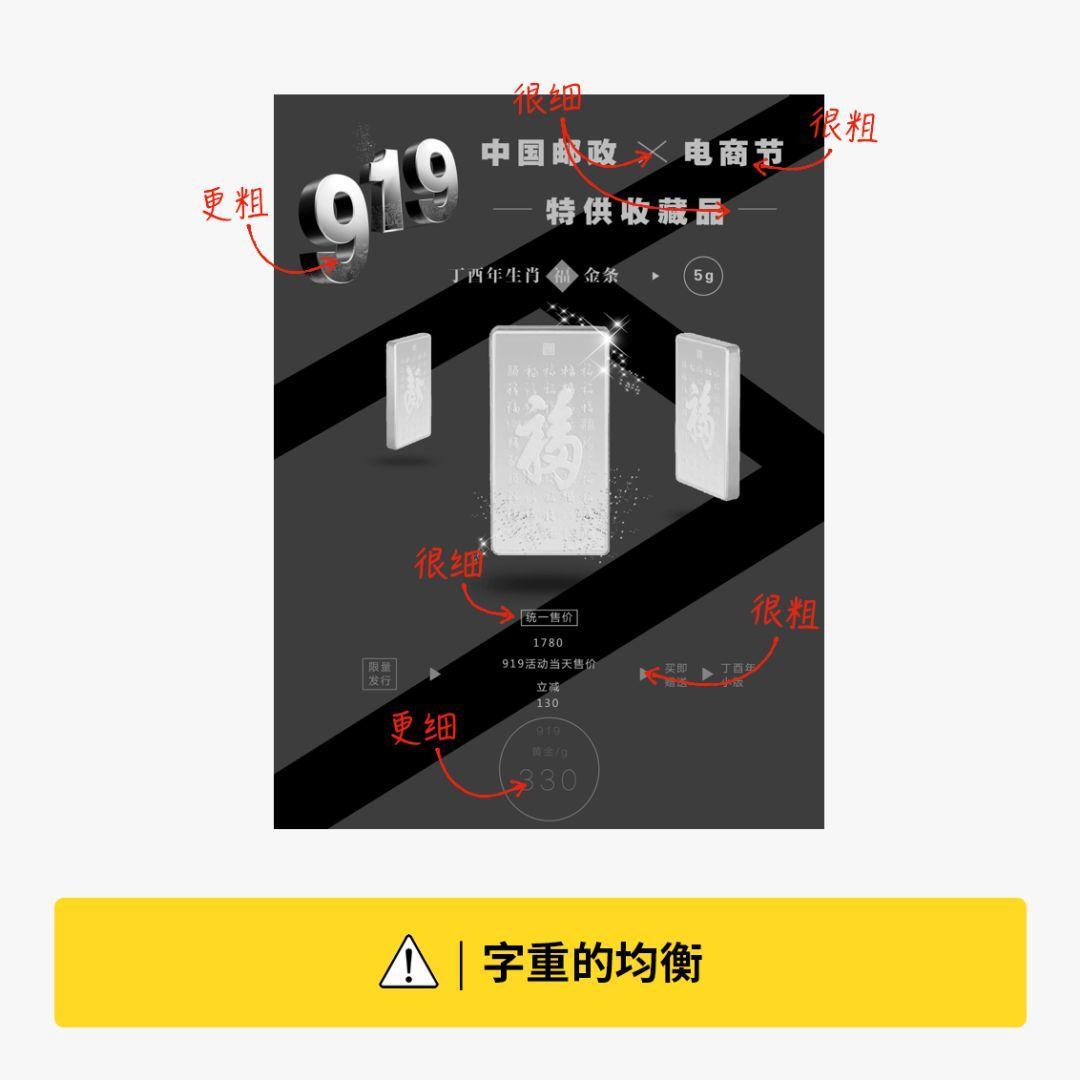
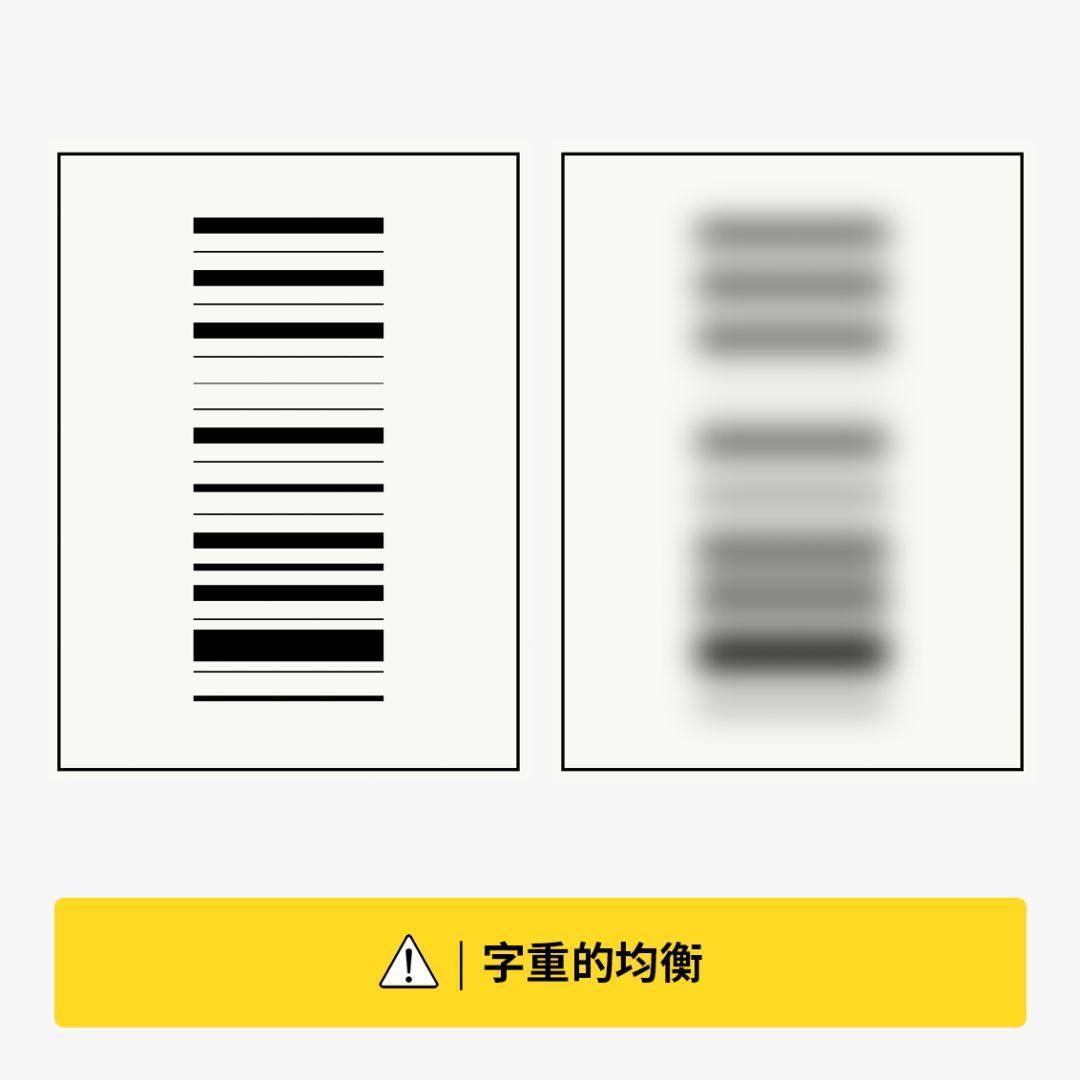
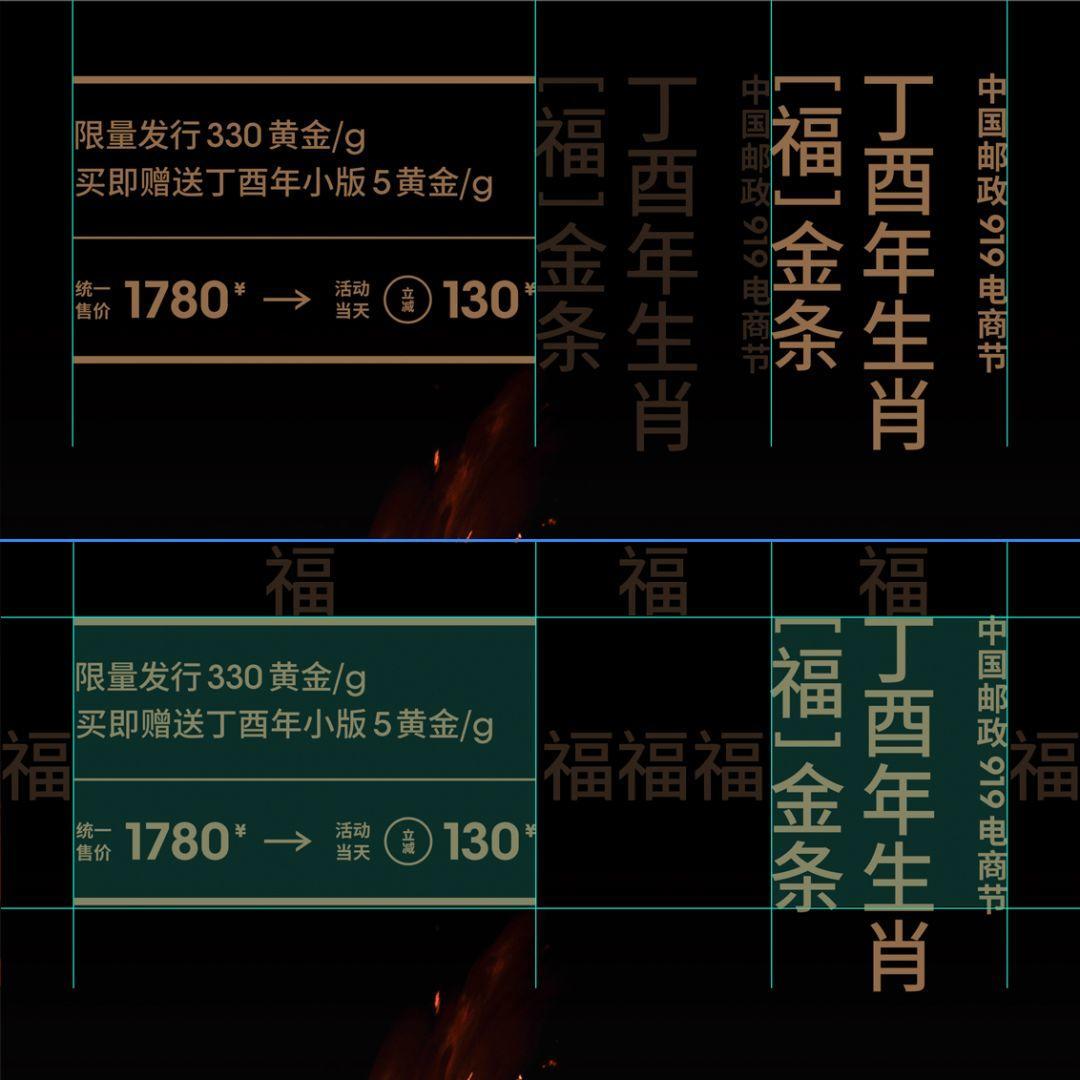
文字的粗细对比太过强烈,虽然说粗细对比能够起到强调信息的作用,但是过度的对比也会让人们忽视掉对比薄弱的部分。

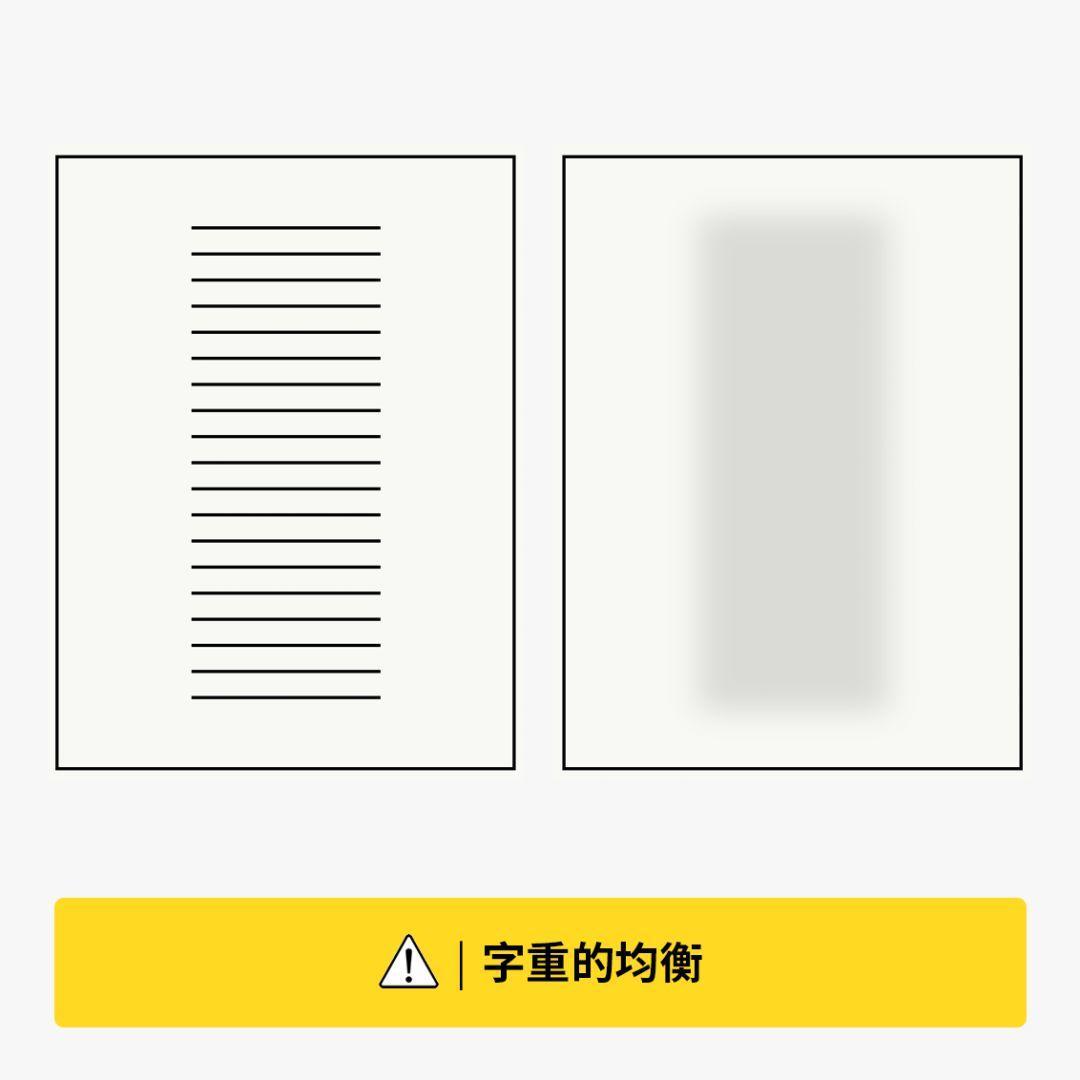
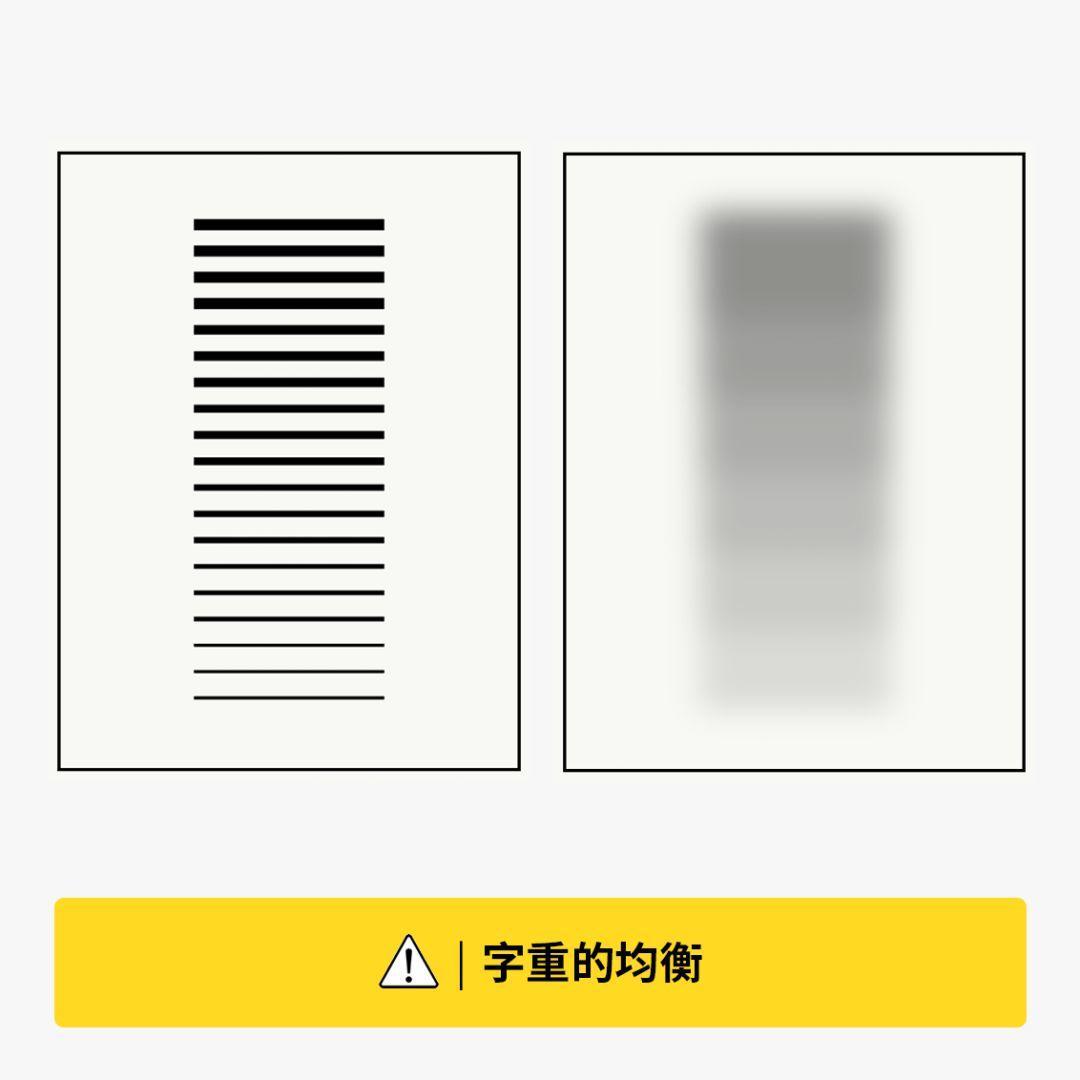
所以在修改文字大小后,我们需要尽量让他们的粗细保持均衡,我们用线条来模拟版面中的文字灰度。可以看出,粗细均等的线条与背景混合后能够得到非常匀称的版面灰度。

对于大小差距过大的文字,我们只需要尽量让他们的粗细在视觉上近似就可以了。同样的我们用线条来模拟文字,能够得到比较均衡的版面灰度。

但极端的对比会带来什么后果呢?如果版面中充满了极端的粗细对比,结果就是版面会变得非常复杂,到处都是所谓的重点信息,严重的干扰了内容的传达。

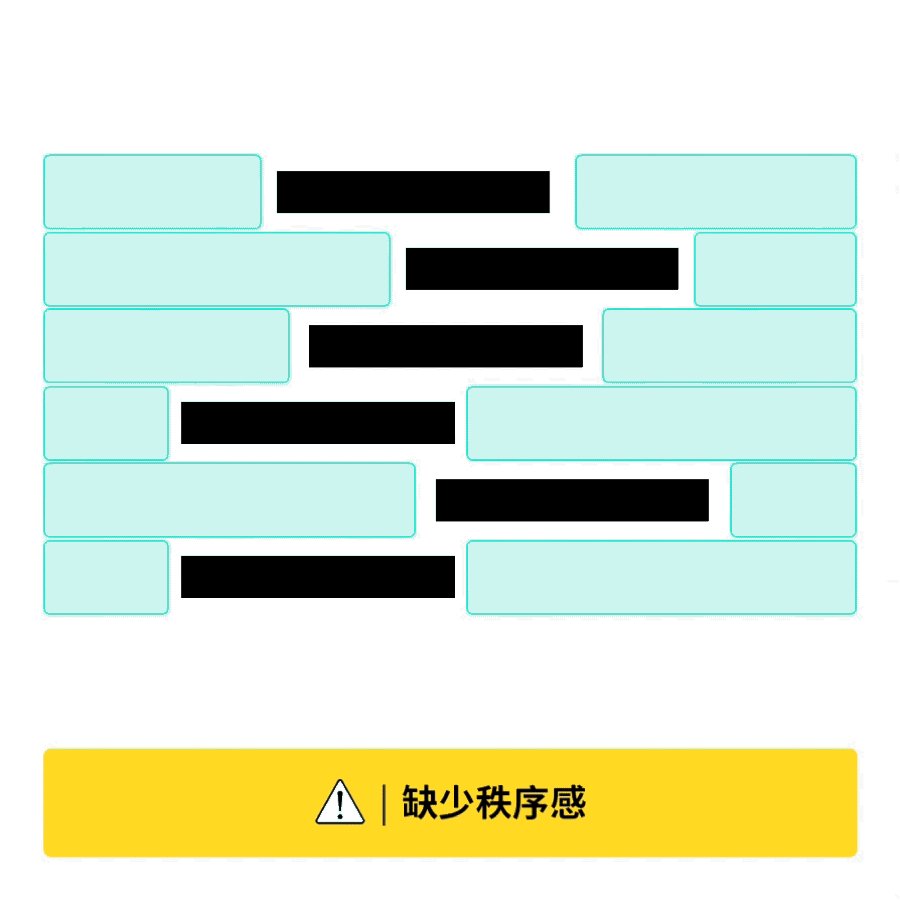
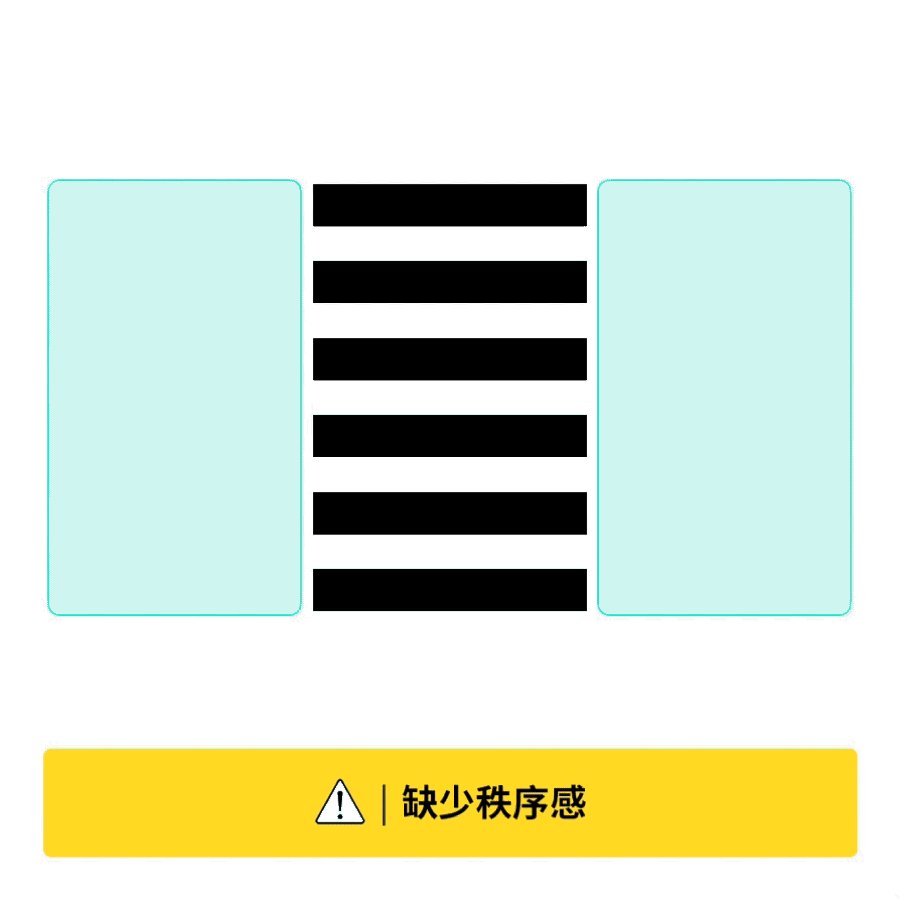
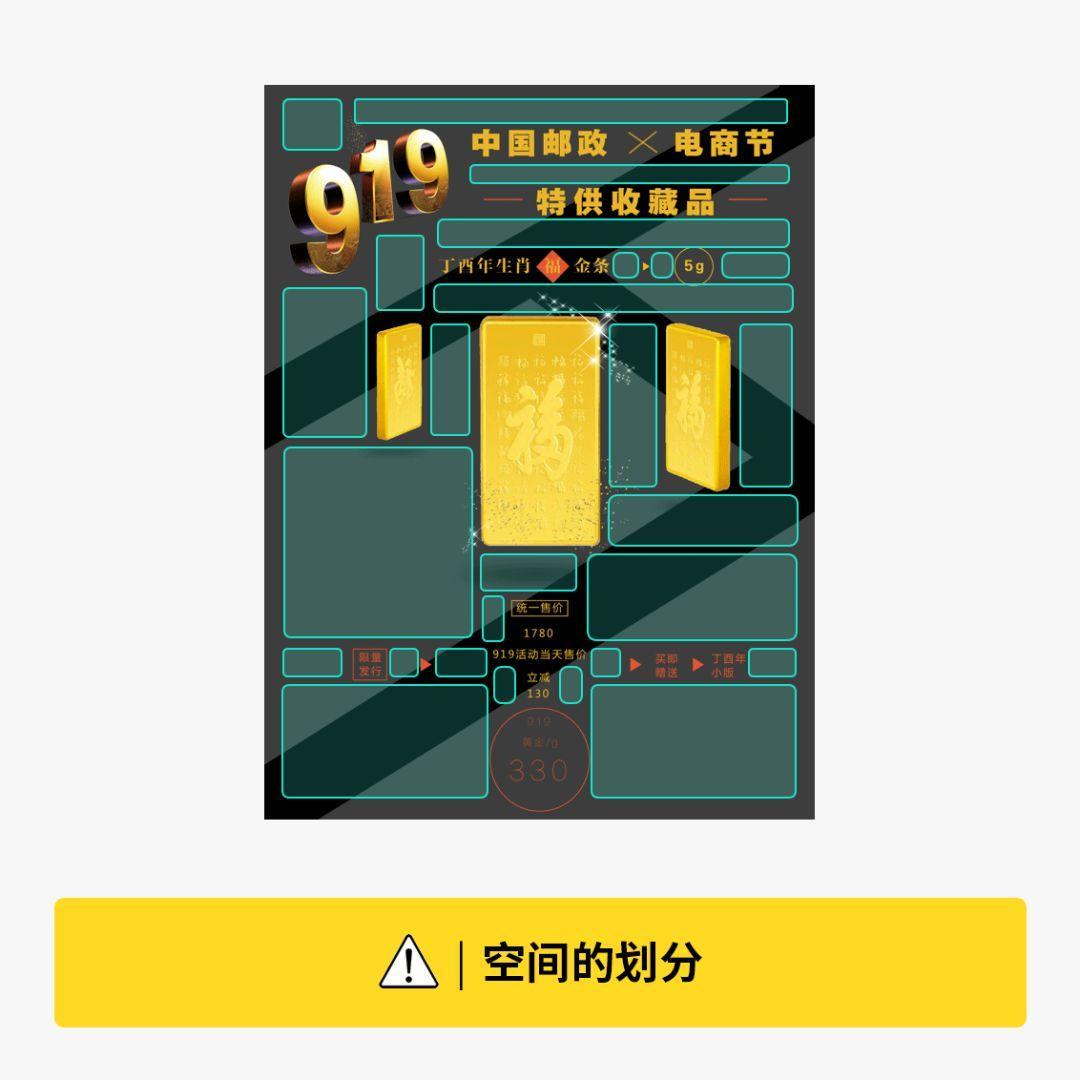
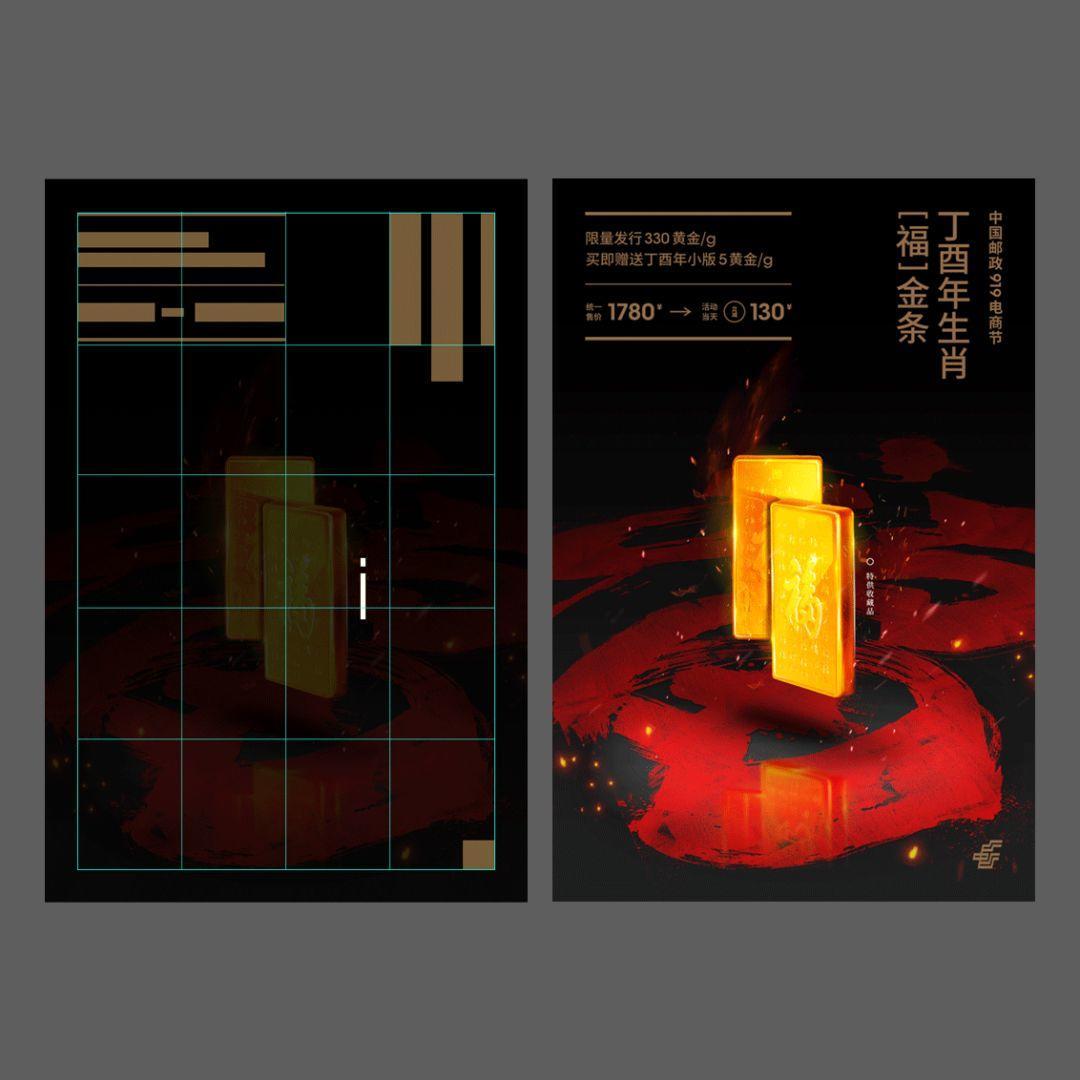
留白与负空间的零碎也是让版面变得凌乱的关键因素。图中方框的位置都是我们标注的负空间部分。可以明显看到负空间被划分的非常零散不够完整。

版面编排的目的通常是为让内容信息变得更容易理解。但是如果因为编排的原因让内容的传达受阻,就失去了本身应该起到的作用了。

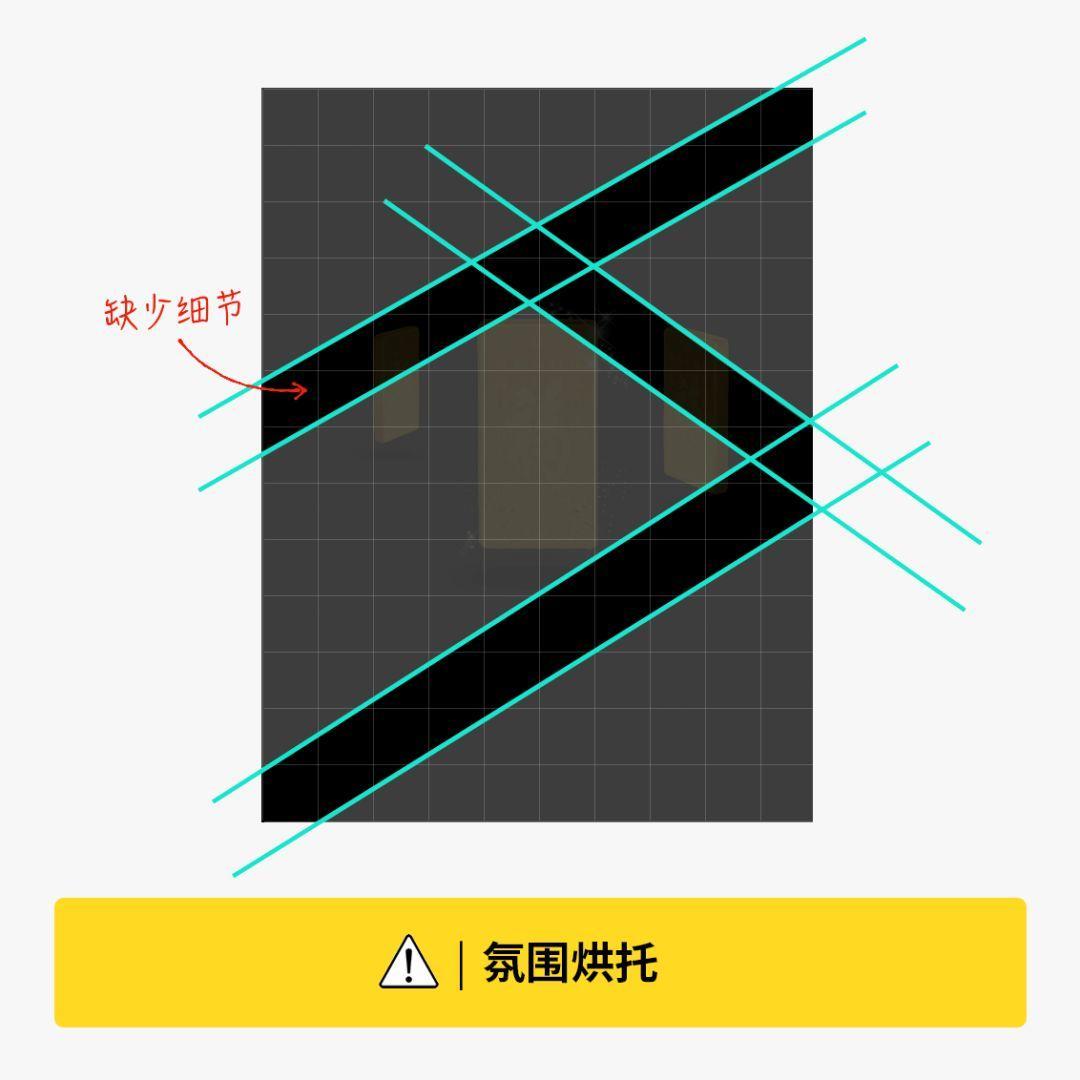
原设计稿的背景中使用了纯底色加三条分割线的组合,这样的搭配虽然具有一些层次感,但由于细节的缺失也会显得有些单调乏味,没有起到有效的氛围烘托作用。

接下来我们来说一下主体视觉的刻画问题,我们将元素等大处理来观察一下,产品一共提供了两种角度,中间的这一个还加入了一些高光和气泡进行点缀。抠图不完全的粗糙边缘会给人一种很廉价的感觉。还有一个问题就是这种带有文字的主体千万不要随意进行镜像,这样很容易穿帮的。


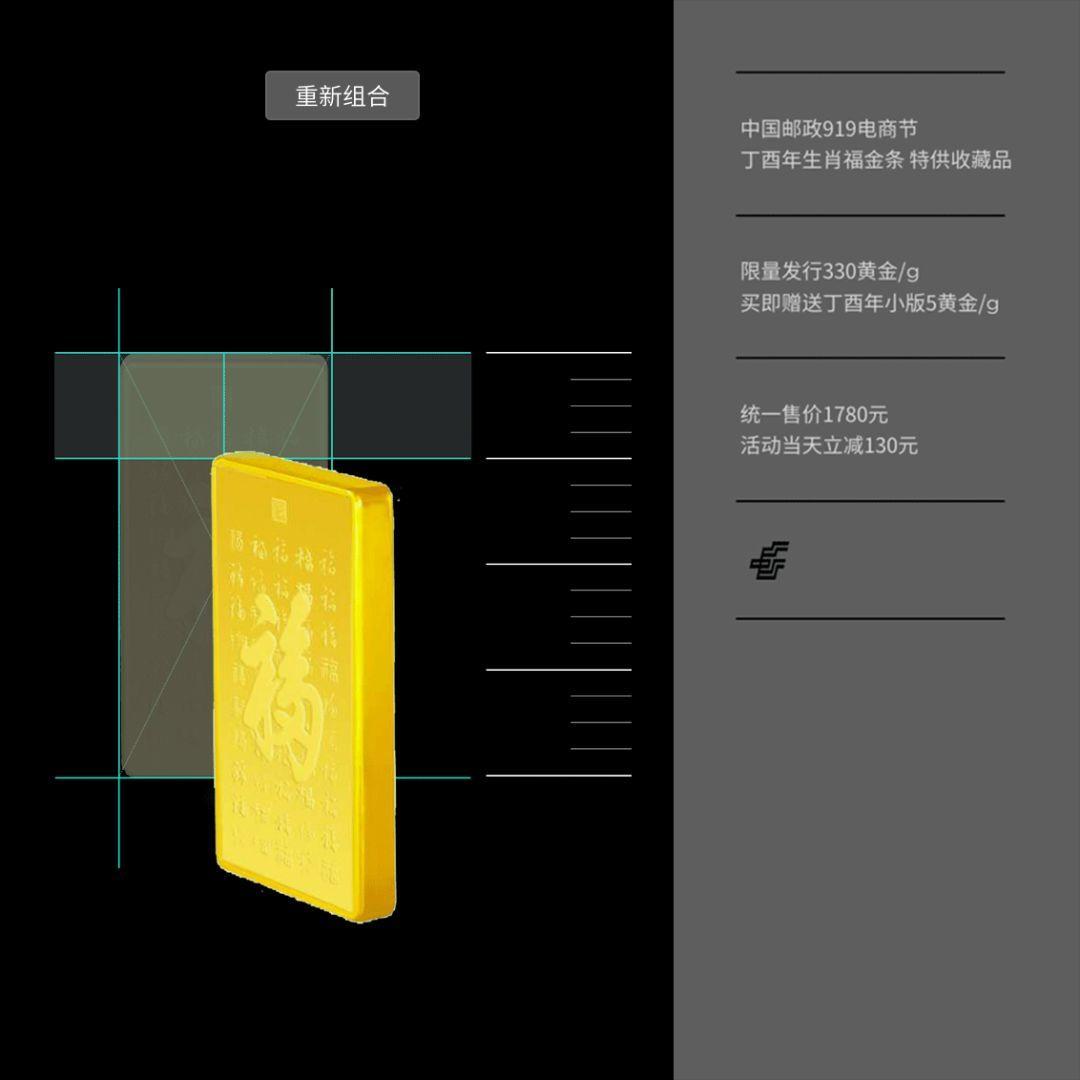
说完了优点与不足,接下来我们试着重新设计一下这个版面。首先提取出文案信息和具有两种视角的产品主体。

右上角和左下角的这个闪光有点太过梦幻了,真实性并不是很强,我们先去掉它,下面的这个气泡好像也没有什么逻辑。

接下来和另一个金条进行组合,让另一个金条覆盖在四分之一的位置。这个组合就完成了。

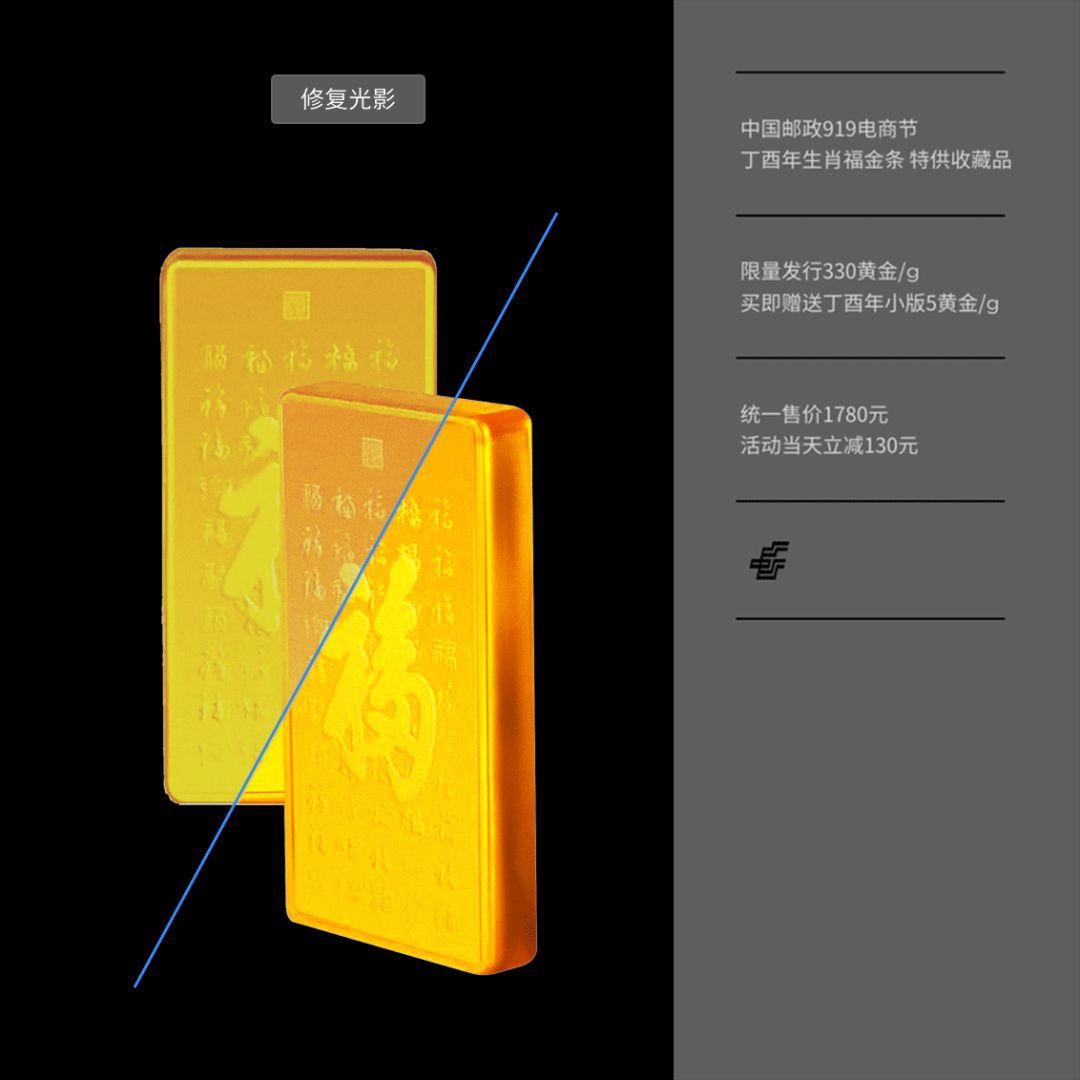
接下来我们来修正它的色温,目前来看色彩上稍微有些偏冷了。我们将它尽量调整的偏暖一些,这样一来整体上会更舒服。这是因为自然界中黄色的明度变暗时也会向红色偏移。

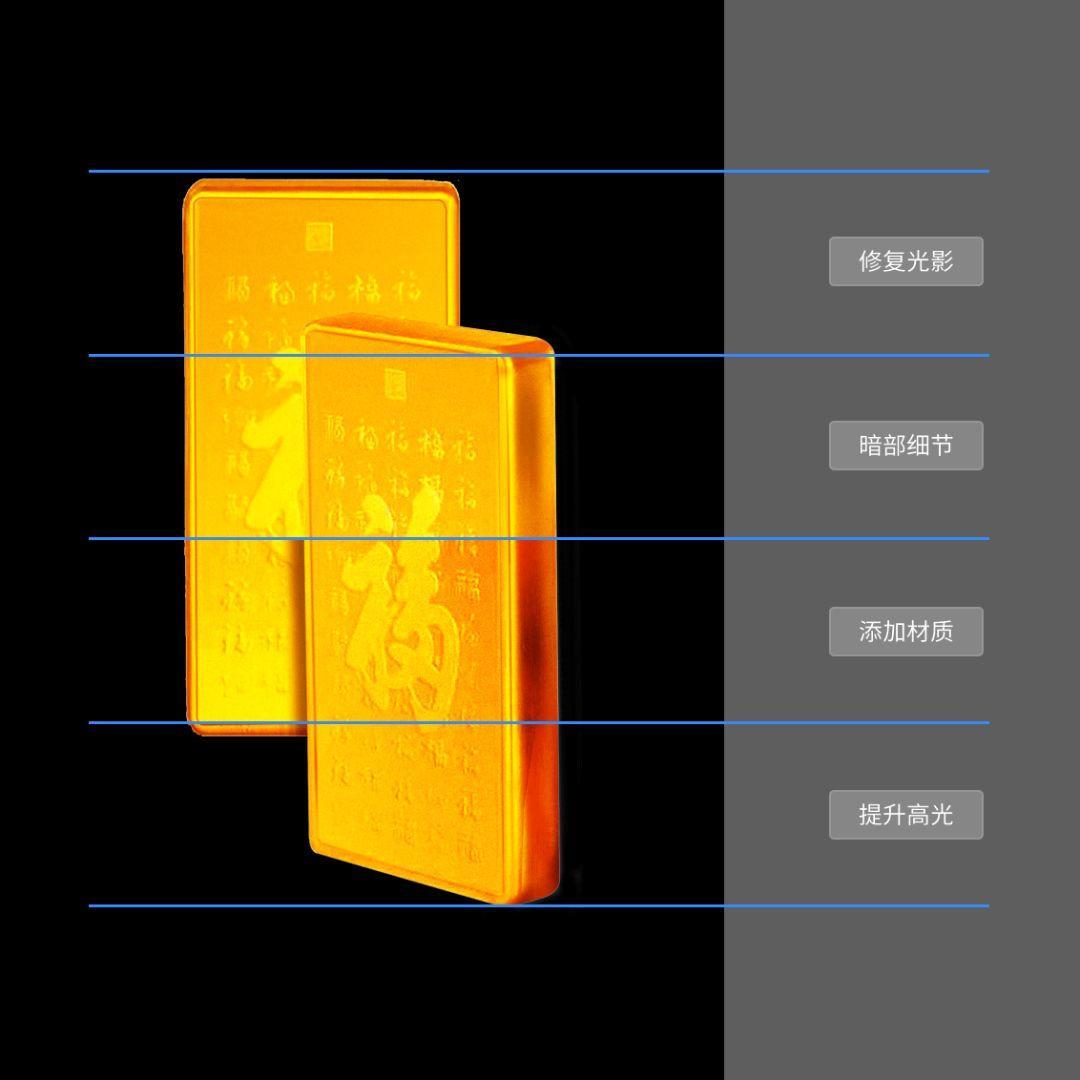
接下来重新绘制它的光影,为图像添加暗部细节。

绘制光影与材质,我们在给它添加一些高光,这样主体部分的刻画就完成了。

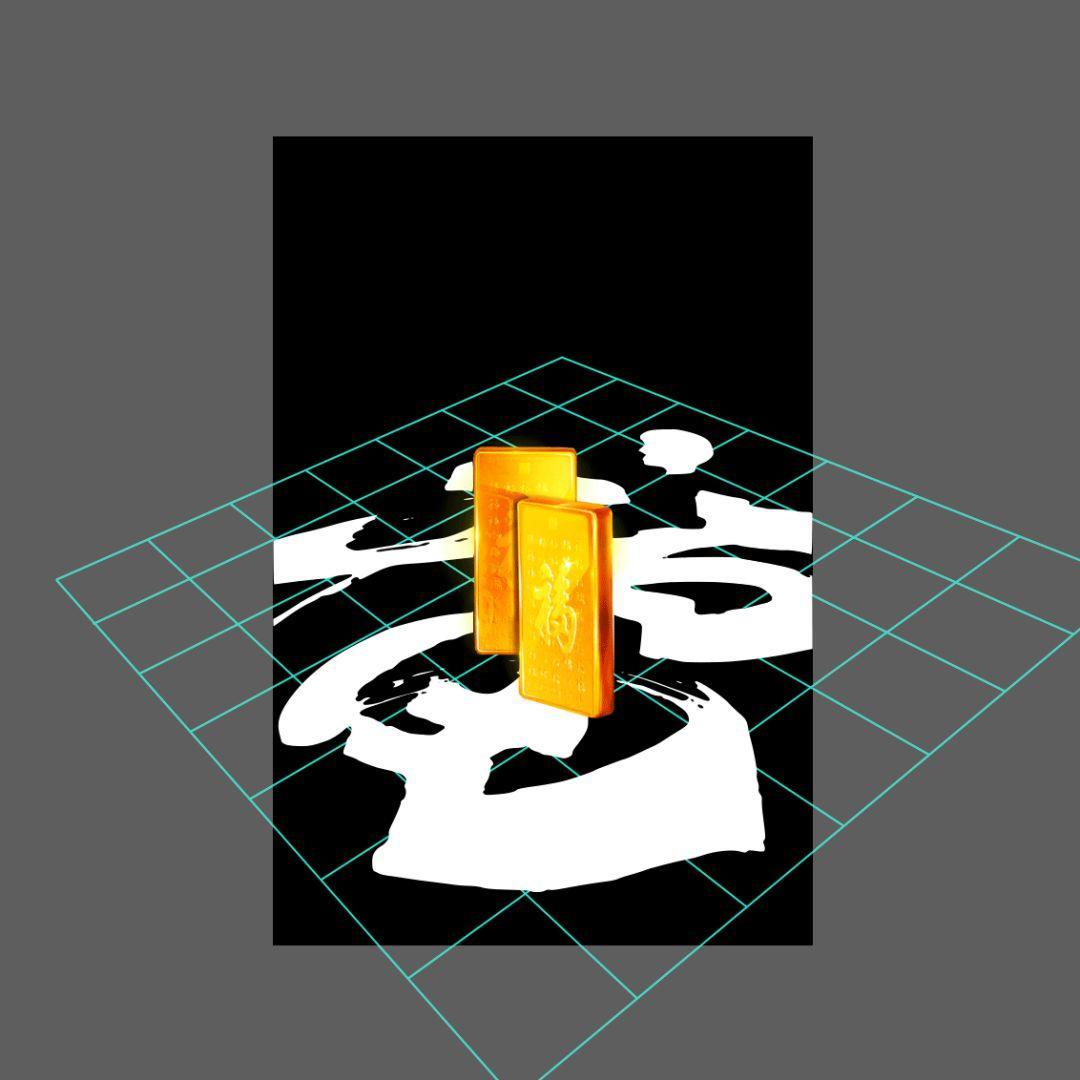
主体部分的刻画就完成了底部的文字换成“福”字,这样不仅画面会变得更加丰富一些,也让底层的图形能够和内容产生关联性。

为底层文字添加红色来烘托产品的高级感,主体内容的面积与整个页面的比例是一个黄金分割比。

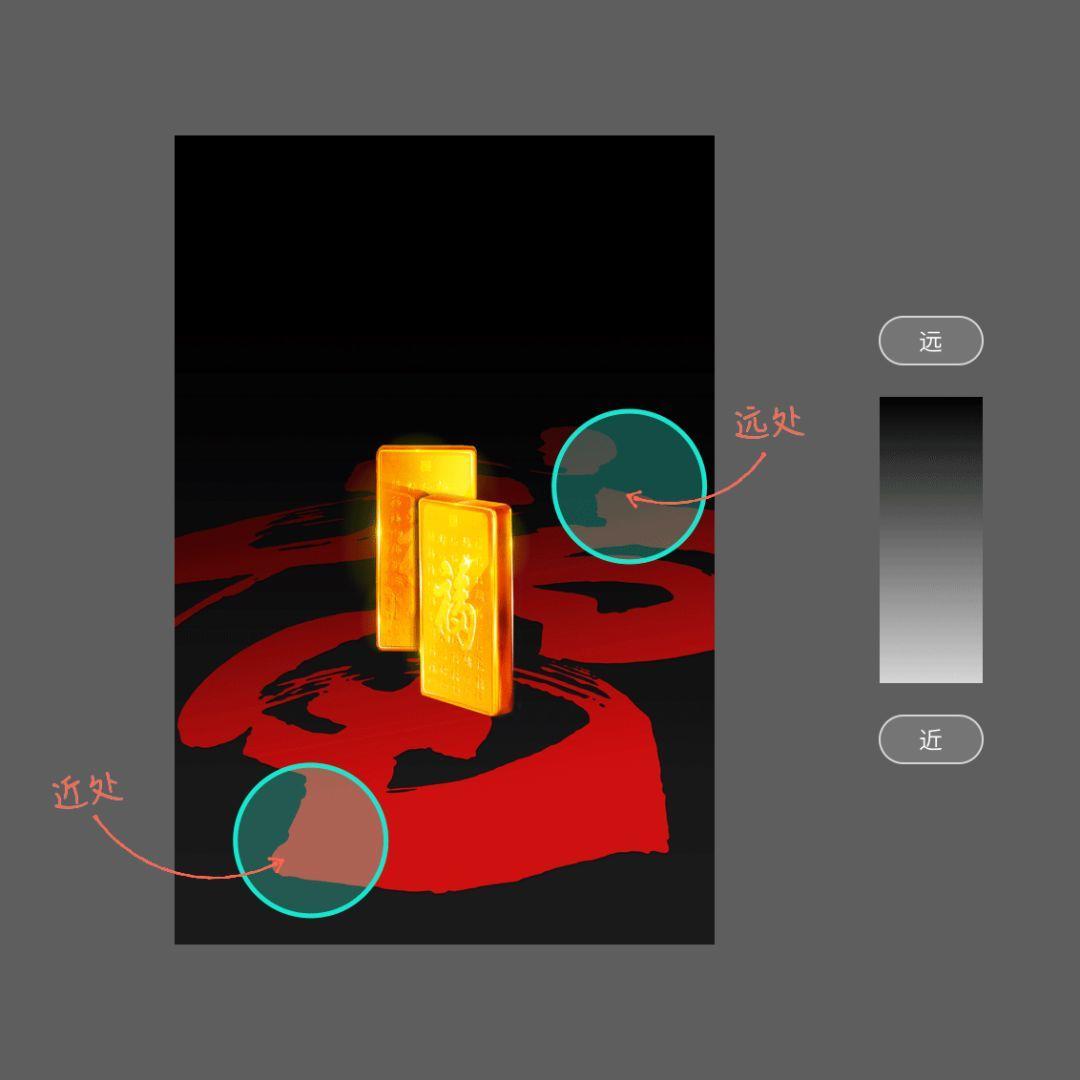
明度高的色彩会显得距离近,明度底的位置会显得比较远。

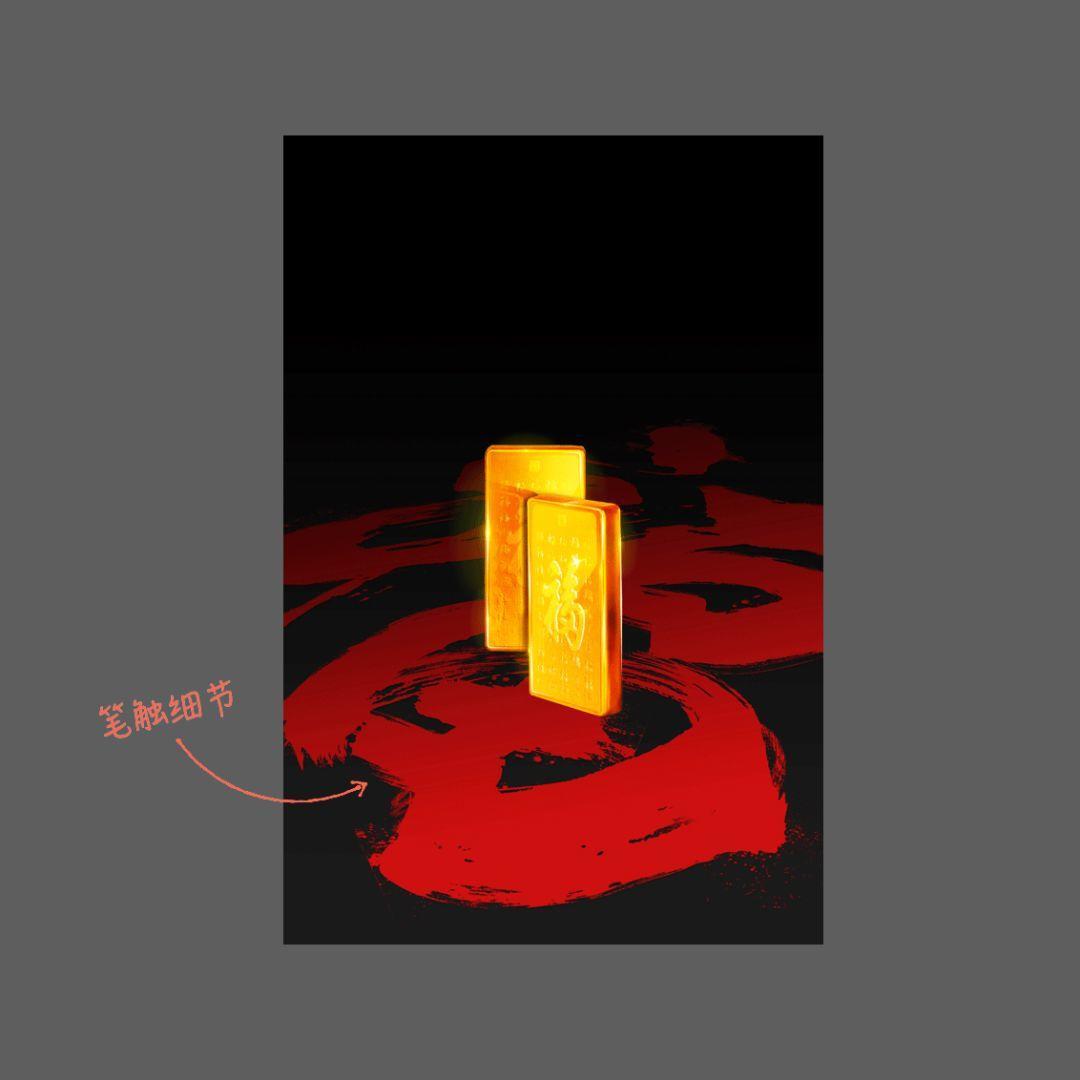
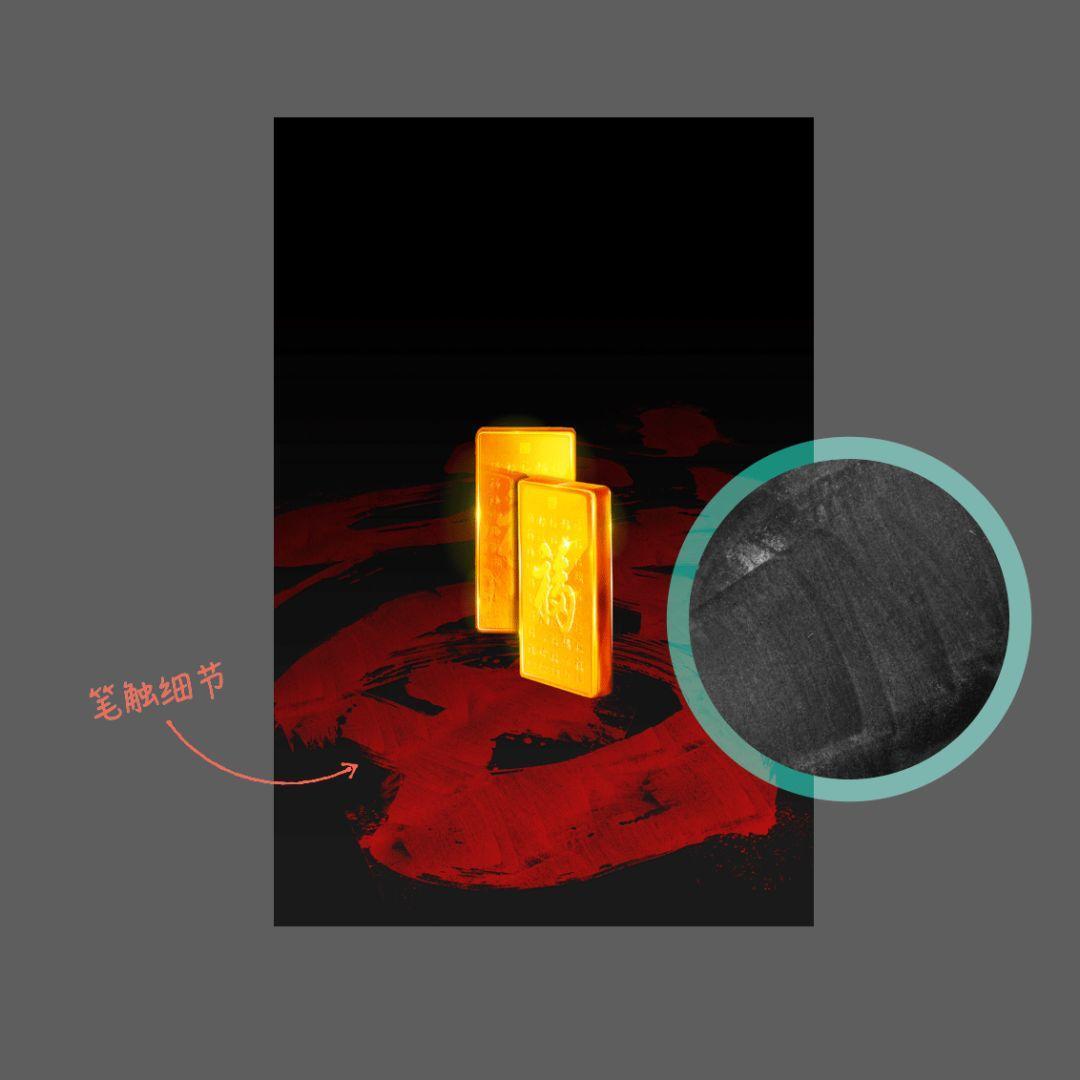
接下来通过笔触来丰富底下书法字的细节。

在文字内部添加肌理。这样这个主视觉部分就完成了。

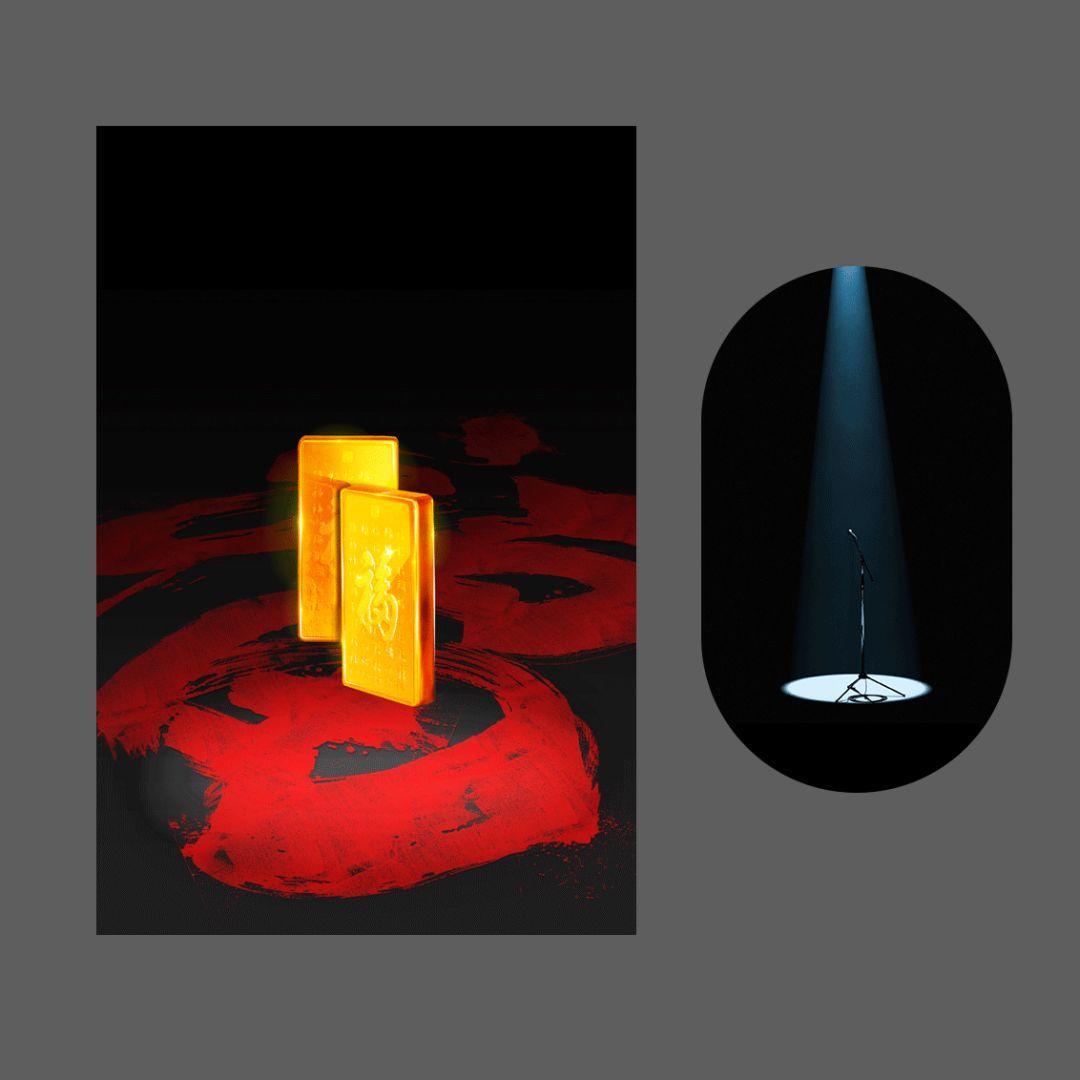
为了符合产品的光影,在底部我们在添加一个投射的探照灯效果。

接下来就是为画面添加阴影和倒影,这里需要注意的是,在这个角度下的倒影应该怎么做呢?复制一层然后反转镜像,这样显然是不行的。这种情况下我们需要重新修改一下这个投影的图形才行。

接下来添加一些火星点来起到烘托版面氛围的作用,让画面显得更饱满一些。同时火与金条的铸造也具有一定的关联性。图像部分设计好后,接下来编排文字的部分,将信息按照大中小的层级安排在版面的顶部空白位置。这里以色块的形式编排会更容易我们理解版面中文字的组成结构。

在高度上文字部分占据了版面顶部五分之一的大小,宽度上则是左边占据两栏,右边占据一栏的宽度。左右两个文字组合之间预留的空间正好是一个右侧的标题文字组宽度。页边距的大小与主标题的最大字号相同,重复着相等的大小比例,两种粗细的线条也是在重复着大小文字的粗细度。

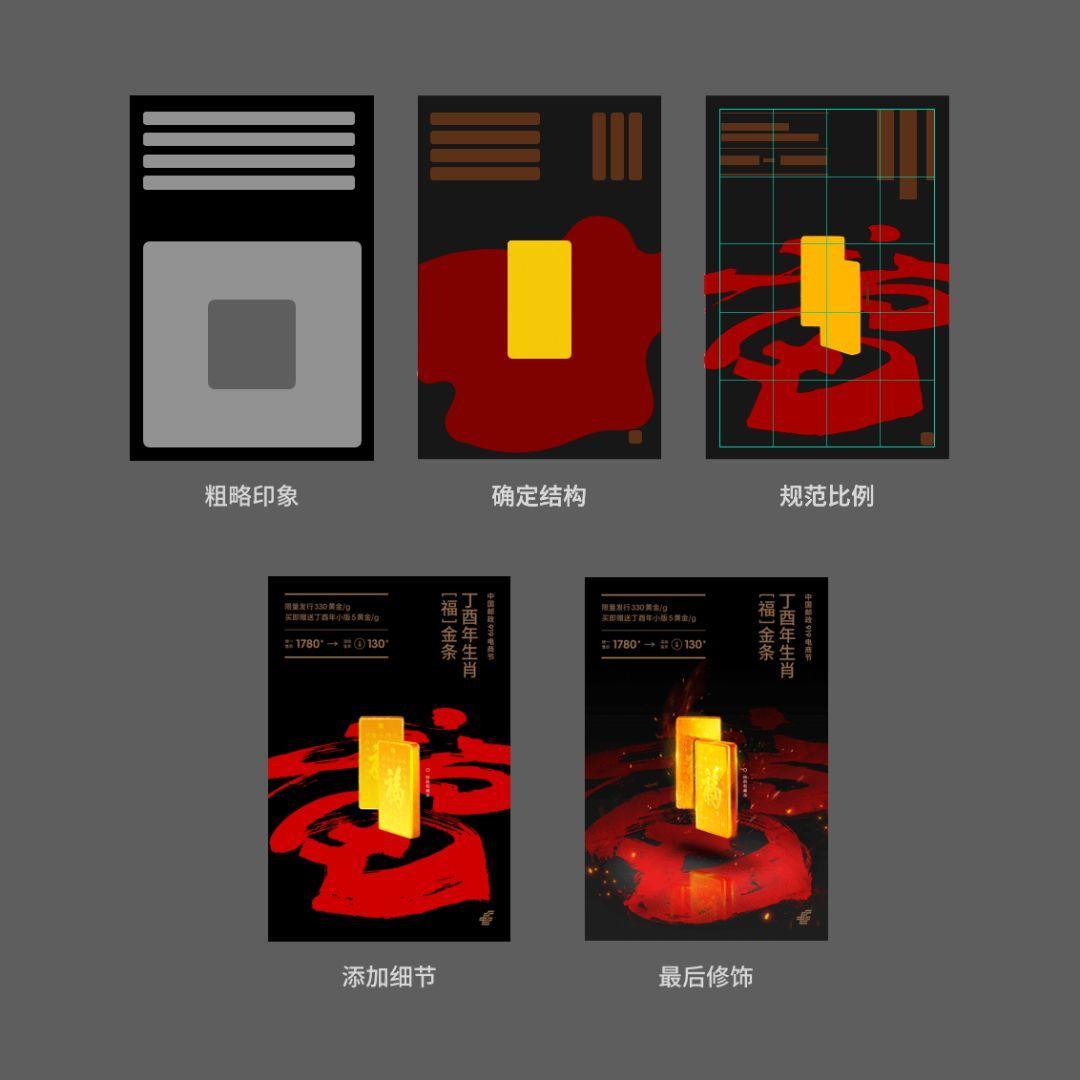
这与绘画的思路是一样的,先确定轮廓然后逐步添加更多细节,于此同时确定整体的结构和比例关系,然后在进一步绘制细节部分。


联系我们
一站式管家服务、我们坚持24小时接受呼叫,感谢您对我们的信任!

来电咨询
400-661-2208

QQ咨询
920796682

微信咨询
13764908986

旺旺咨询
caomingcsdn







