

通过电影、海报以及电视传媒,使我们对“蝙蝠侠”、“超人”、“蜘蛛侠”以及“钢铁侠”再熟悉不过了。设计师在使用这些共同经历的记忆碎片时,能够和用户心理模型进行匹配,形成共鸣体验,由此引发“Fun”and “Pleasure”体验。

图片来自于UI中国作者:PY24
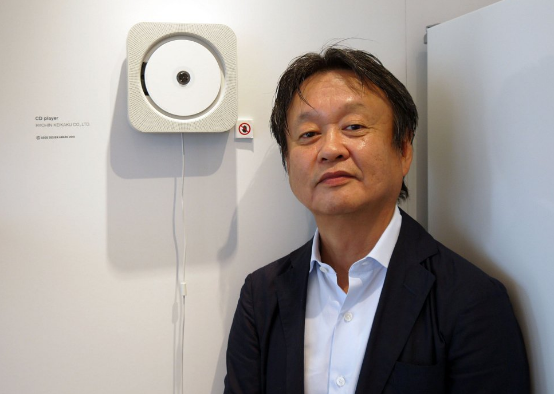
对于80-90这个年龄段的人们,都有过“拉”电灯的记忆碎片,即“拉”一下,白炽灯亮、再拉一下白炽灯灭。深泽直人对这一碎片进行了提取,并将其应用于CD机的开关方式中,从而使一个产品满足“FUNCTIONAL”之外,增加了很多”EMOTIONAL”的元素。

图片为深泽直人CD机
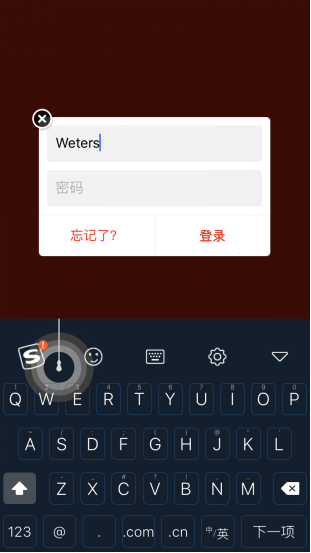
为什么我知道当前已经开启了“大写”模式?平时的“摁”一下,开启功能,再“摁”一下关闭功能。搜狗输入遵循了现实世界中的行为,从而很快对产品的状态反馈进行编码-解码。 
图片为搜狗输入面板
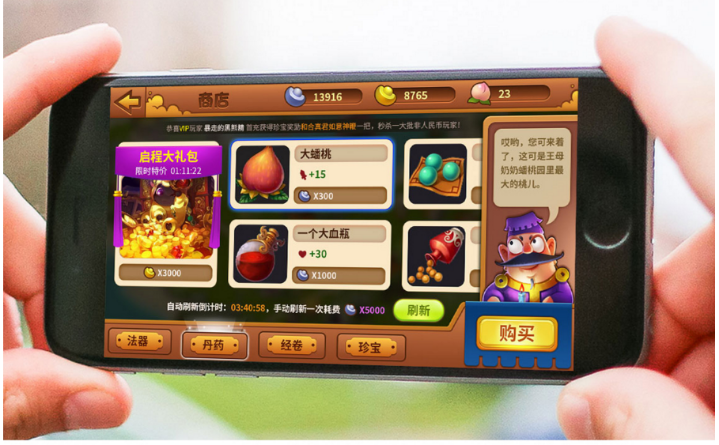
为什么“游戏”的风格都是拟物形态?因为拟物形态更接近于用户的“情境模型”,具体而言,拟物形态通过更多的细节仿真为用户的认知编码提供充足的线索,更容易达成“沉浸感”。

图片来自UI中国作者:H2学院
初级玩家很容易被绚丽画面吸引,炫酷的特效使初级用户很快地沉浸于摧毁的快感、嗜血的杀戮中。

图片为腾讯旗下魔方工作室的火影忍者ol
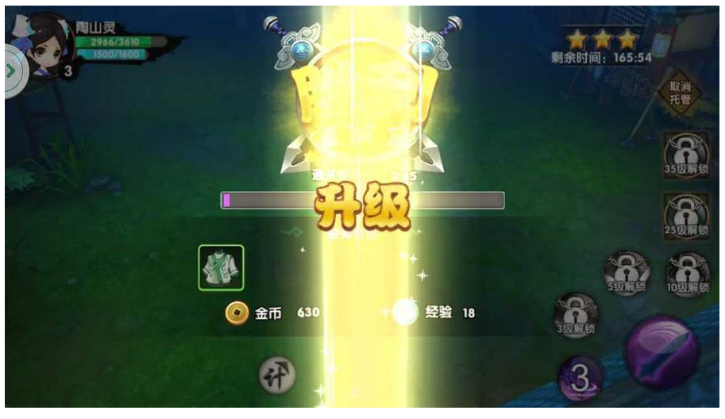
升级之后,会显现光效、音效甚至角色会出现状态变化,这些细节也会牵动玩家的心,在与游戏不断交互过程中达成心流体验。

图片为手游花千骨
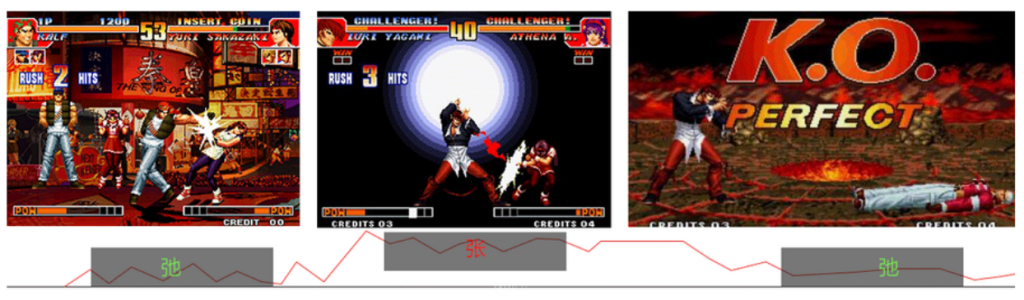
从简单的小怪到最后难度较大的Boss,伴随着用户心流张力的逐渐上升,到最后的Boss击败,游戏会反馈一些KO特效,用户又再次进入松弛状态。玩过拳王的人对这种生理变化尤为共鸣:Battle开始时,会倾向于一些固定键(脚踹、拳击),等血量耗到一半时,开始紧张了,瞬间感觉10个手指都不够用,恨不得双脚也加入,拼命地锤机器,这时突然锤出一个大招,生理张力二次飙升,再锤…直到对方被击败,“KO”!那一句KO将用户紧张的情绪再次推置高潮,然后再次进入松弛状态直至释然——清风徐来,水波不兴。

图片为拳王97
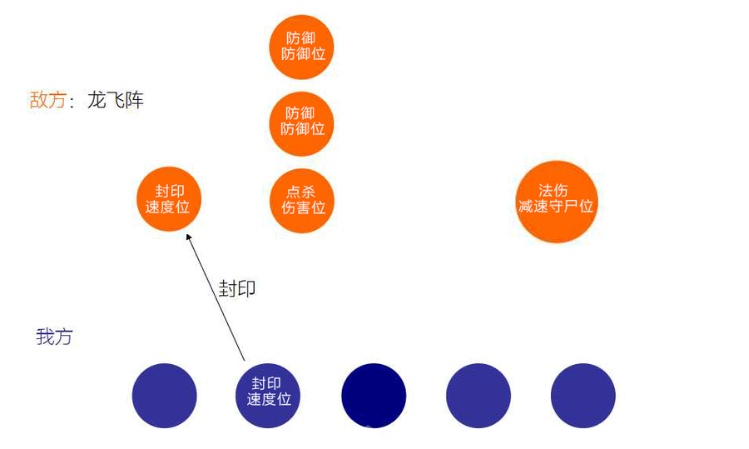
除了画面特效之外,中高级玩家更多的受到游戏策略的影响。如下图所示,哪个角色该放在哪个站位涉及到了团队战斗力的策略性思考——怎样实现团队战斗力的最优化,在思考布局的过程中,用户早已陷入游戏的世界观里了。

图片为网易旗下的手游系列之梦幻西游
同样玩家也可以通过对方的阵法反推对方的角色类型,从而确定我放的攻击策略以及团队配合策略,整个Battle过程中用户完全沉浸于游戏策略性思考中。

图片为笔者自绘的策略站位图
对于一个“香蕉”口味的饮料,我们正常的认知过程是:
认知过程2恰恰弥补了1的不足,通过巴普洛夫条件反射激起用户喝一口的“INTENTION”,深泽直人设计的香蕉饮料包装盒强化了过程2,从而促进产品本身的闭环效应体验,这也是其魅力所在。

图片深泽直人设计的饮料包装盒
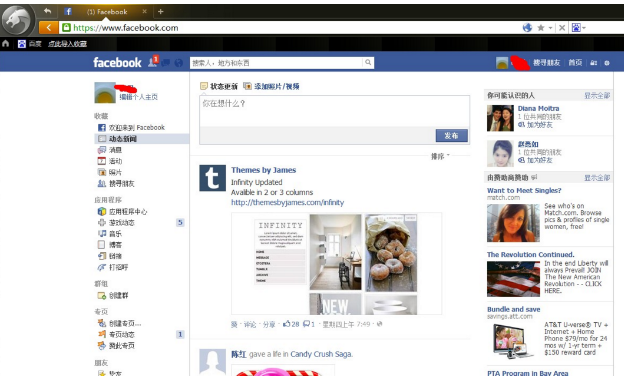
办公桌上通常会有“电脑”、“资料书籍”、“茶杯”甚至是“剃须刀”,它们的组合满足了用户日常办公的所有需求,比如电脑处理文档(核心)、资料书籍辅助日常决策(周边)、茶杯为你办公提供了可持续能量补给的媒介(外围)。
Facebook作为“社交网络帝国”,在围绕“社交”也进行了类似于桌面式的布局。Timeline-电脑(核心),通过所占面积、中心位置以及动态Time流强化其“核心”的地位;左导航-资料书籍(周边);右切片-茶杯(外围)。

由传统纸媒到互联网时代的新兴传媒,我们看到设计师跨平台的思考。ZARKER遵循传统纸媒的版式布局,与此同时还发挥了PAD无线延展的优势。这种来自现实世界的模拟还带了一个“Halo-Effect”,即分页加载需要,为达成流畅体验提供基础。

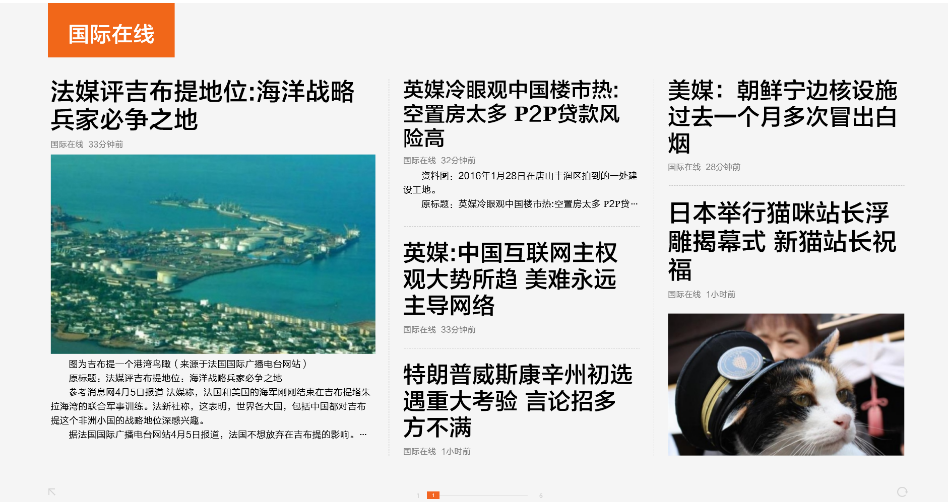
图片为Zarke新闻客户端
5.1从凯尼撒三角形到小米商城
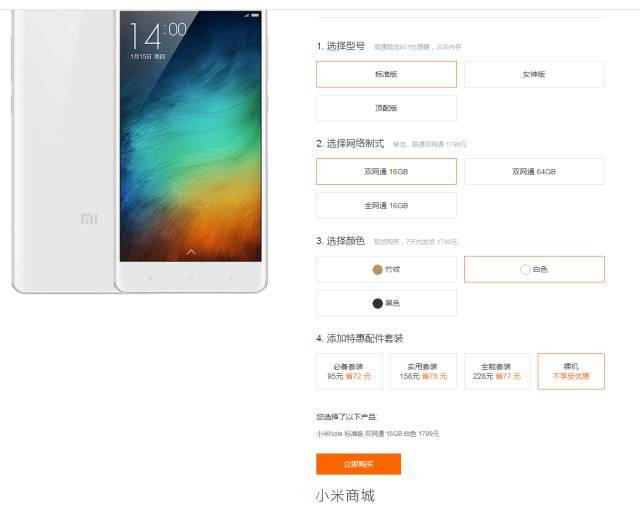
刺激物的形状、大小、颜色、强度等物理属性方面比较相似时,这些刺激物就容易被用户组织起来而构成一个整体。设计中通过相似性和秩序性的元素牵引用户的视觉,使用户意识到单独模块内容之间是关联的。

小米商城就运用色彩和形状的相似性、顺序标识引导,当用户处在购买详情页时,就能马上意识到这4块内容是相关联的,都是为了选择机型所做的操作。

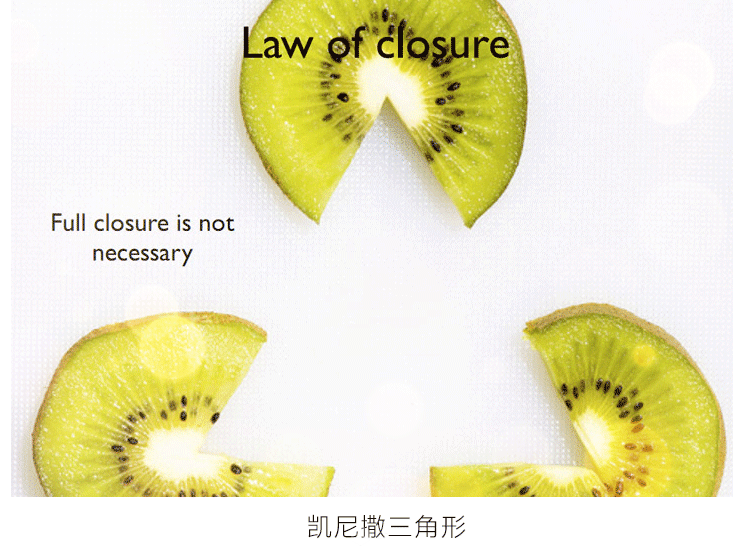
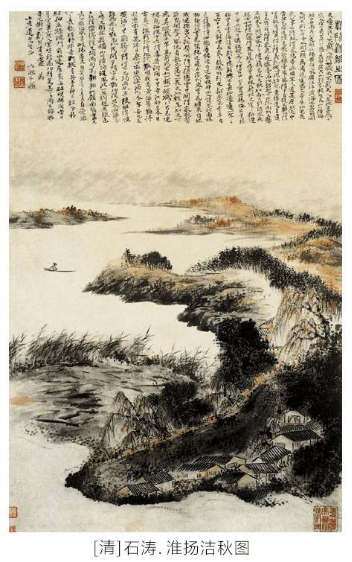
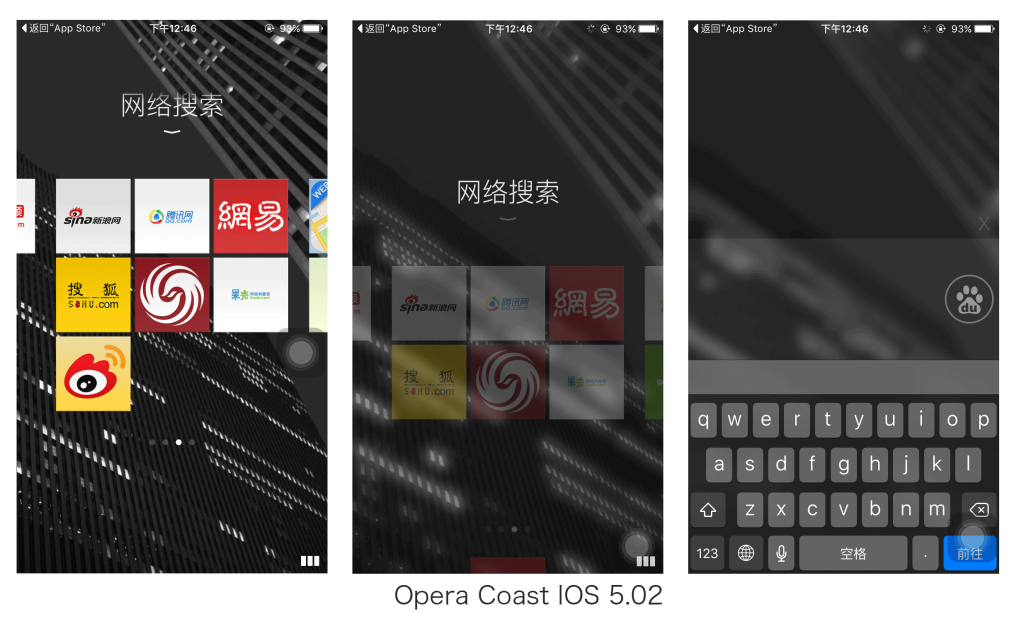
5.2从淮扬洁秋图到Opera Coast
积极的选择是视觉的基本特征。然而当图的轮廓出现不完整、未封闭、形状不规则、面积较大等图底关系不明确的情况下,就容易出现错觉中的“两难图形”,整个界面很难Don’t make me think。中国的传统国画在这方面做的很棒,国画中的白色为底,可以是湖水、可以是远山、可以是天际,可以是云海。这些元素具备了“底”的特质:“不完整”、“未封闭”、“形状不规则”、“面积较大”等。留白在被赋予各种各样的意义同时,在不影响“底”的表达情况下,增加了画面的意境。

Opera Coast在构图上巧妙的遵循了“图”与“底”法则,与国画类似,开放式的“底”(冷峻磅礴的高楼)在被赋予“情怀”体验的同时,保证了聚焦式“图”(网站导航)的信息的准确传递,与此同时还彰显了产品独特的气质(品质、典雅)。

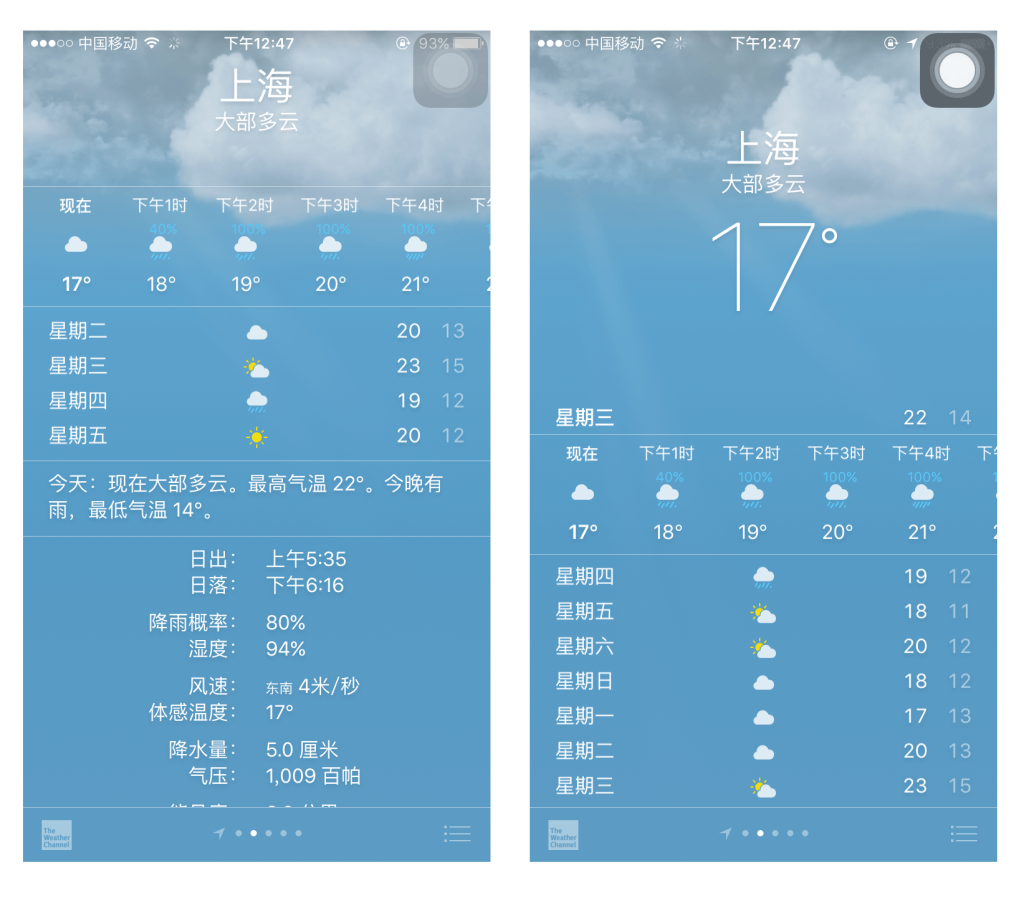
5.3从IBM图到天气应用
如果一个图形的某些部分可以被看作是连接在一起的,那么这些部分就相对容易被我们知觉为一个整体。

界面设计中连续性主要体现为减少冗余的步骤和干扰项,避免用户的注意力转移。
这方面苹果天气做的很好,一个天气界面需要承载很多信息元素,为了避免用户看了这个忘了那个,保持信息传递的连续性,界面首先运用了“图底关系”,以开放式的天气状态动画作为底,烘托产品氛围,现在是晴天,再往下浏览详细信息时,界面又运用了“标题栏式浮层交互”保留上一模块中的重要信息,保证了信息接收的连续性。

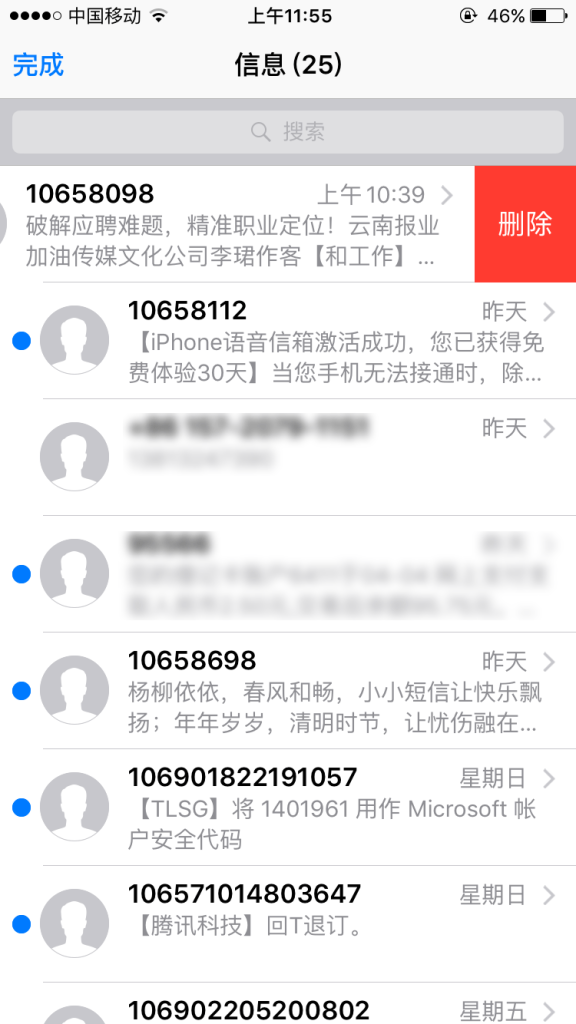
写错了一句话,最简单粗暴的方式就是用笔划掉它,而非进入编辑模式,找到删除命令控件,再一一勾选要删除的项目。遵循现实世界这种最简单粗暴的自然方式,而非看似很顺畅的程序性思维,做到产品真正的简单可依赖。

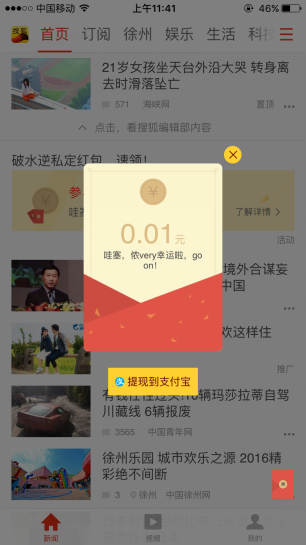
器物是死的,是一种单向Communication,即产品通过自身的语义和符号向用户传达一种信息,但是产品本身无法接受人的信息。而信息交互式产品是一种双向过程,通过模拟现实生活中的交流情境(侬very幸运啦,go on),达成前所未有的互动感、亲切感。

对于如何设计一个好产品,有很多现有的方法论可借鉴,什么菲茨定律、7±2法则、泰勒复杂守恒定律等,但是当我们尝试去应用这些高端的方法时,发现其对于设计作用并不是很明显,为什么?因为没有内功,没有内功的招式只是花拳绣腿而已,至于内功何来?内功源于对设计的热爱,而非功利心和分辨心(那样我会觉得在侮辱“设计”)。生活中处处充满修炼内功的节点,带着这份热爱将这些节点进行内化,再结合方法论秘笈总有一天你一定会成为一位了不起的设计师!这也是这篇文章期待的一个抛砖引玉的效果。
联系我们
一站式管家服务、我们坚持24小时接受呼叫,感谢您对我们的信任!

来电咨询
400-661-2208

QQ咨询
920796682

微信咨询
13764908986

旺旺咨询
caomingcsdn







