


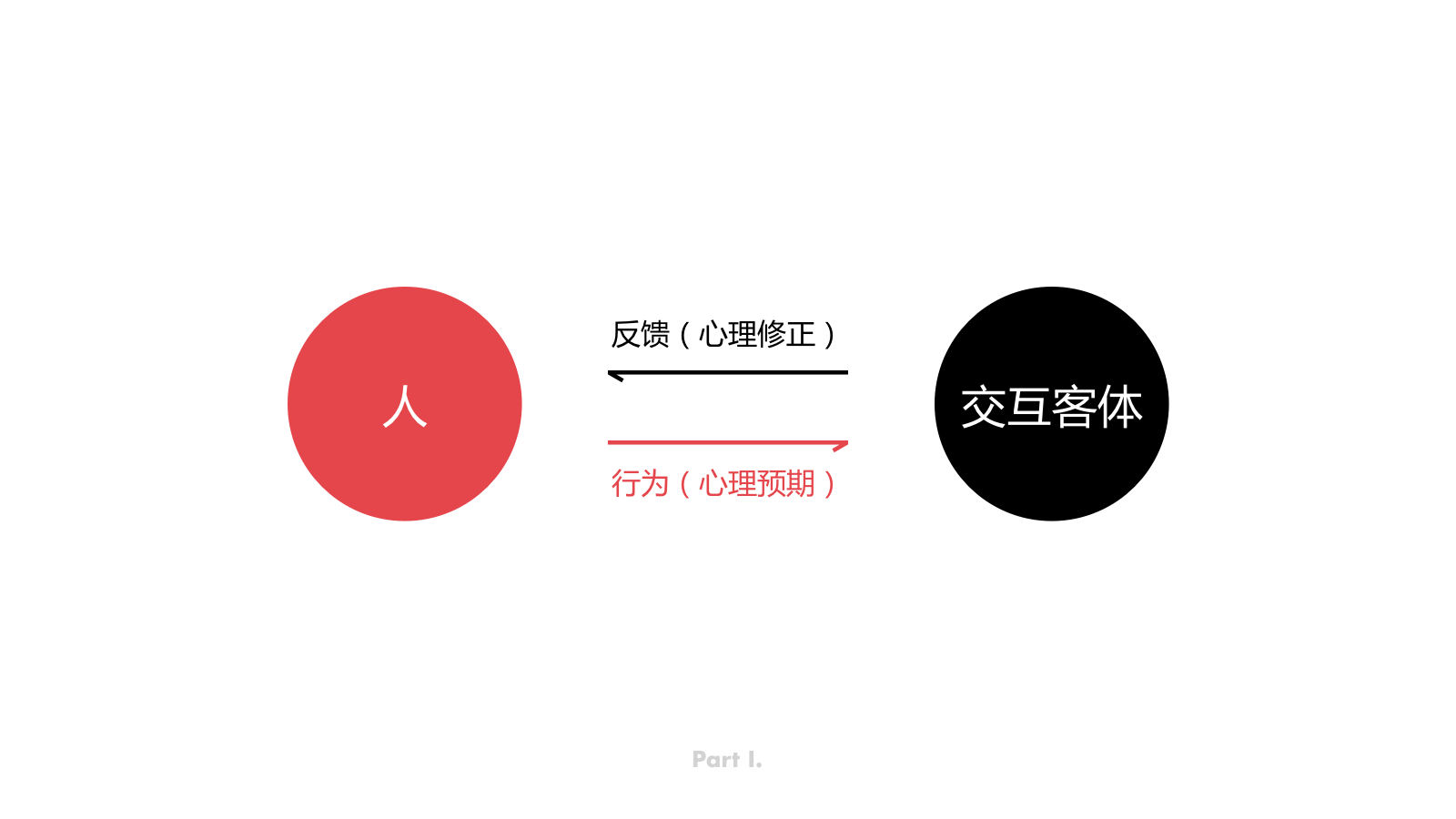
狭义的交互(Interaction)定义交互主体必须是人本身,而客体可以是产品、环境、服务等等,且不论交互客体是什么,只要主体是人,人和客体去进行交互的时候,一定是人带着心理预期施加一个行为。
然后客体会根据这个行为给与一个反馈(没有反馈本质也是一个反馈),而人会根据这个反馈是否符合预期去进行心理修正。
如下图所示,这就是我理解的最小交互模型:

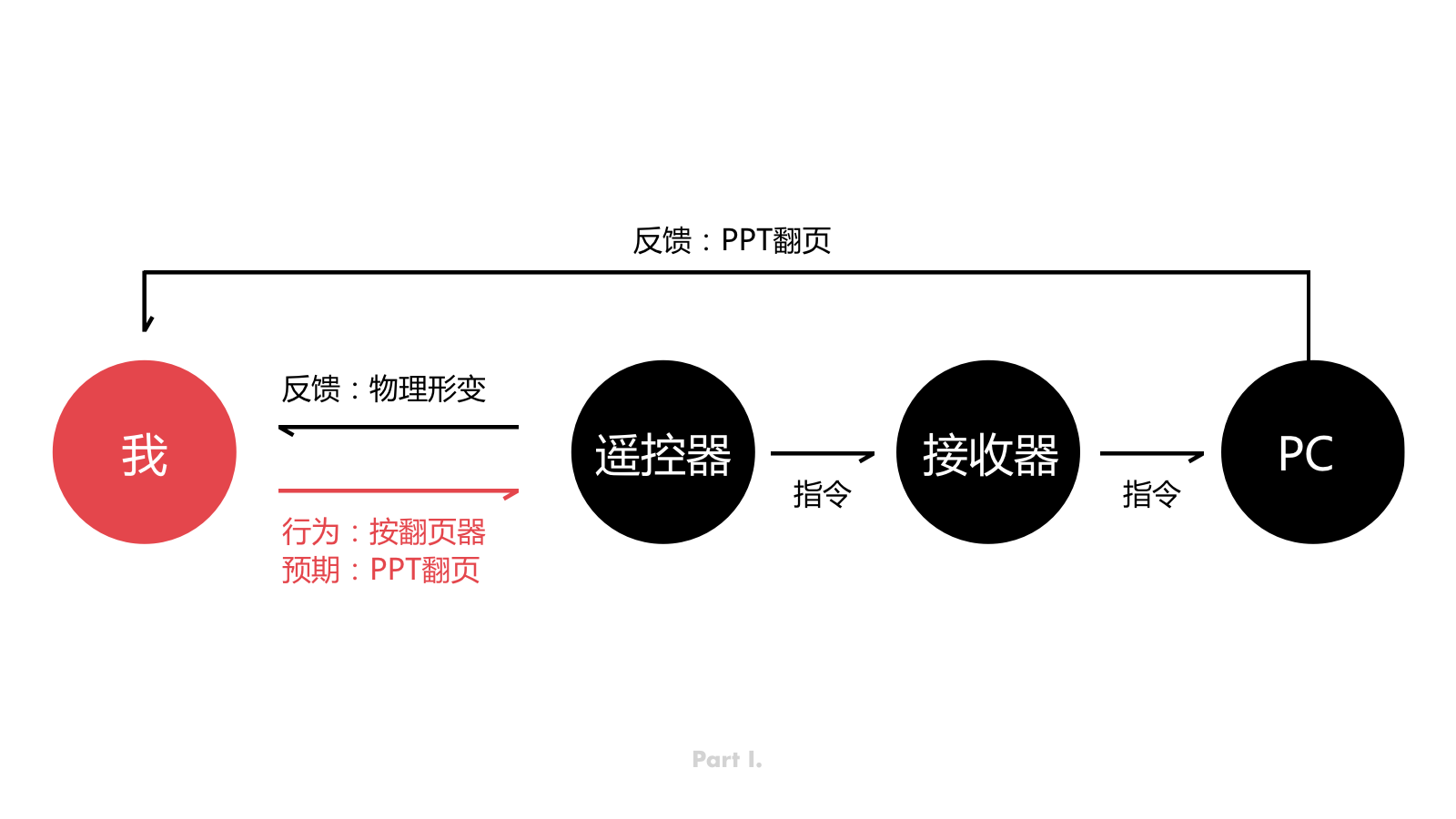
当时我举的例子是用翻页器去控制ppt翻页:

如上图所示,拆解这一套交互行为:
当我点击翻页器的“下一页”按钮,我点击行为附带的心理预期是“PPT翻往下一页”,然后我点击的时候,遥控器塑胶按钮给到我手指一个物理反馈,证明我按下的行为已经完成了,这是“输出端(我的手)的交互与反馈”。
这时候遥控器接收到按钮指令,把指令通过红外线传输到USB接收器上,接收器把指令传到PC端然后完成翻页动作,再通过大屏幕传到我的眼(输入端)中,我就可以确认这一次交互反馈是符合预期的。
BTW这里有一点想要补充:设备对设备(上图中黑色箭头),也属于广义的交互,只不过现阶段大家研究的交互设计都是狭义的,人为主体的交互。
在我们日用科技产品的早期,有两个东西是无法跳过的,那就是按键手机和PC电脑。

他们几乎是同步在发展的,而这两个产品的交互行为基本上延续到了触屏手机时代,所以为了弄明白触屏手机的交互,这两个产品是值得讲一讲的。
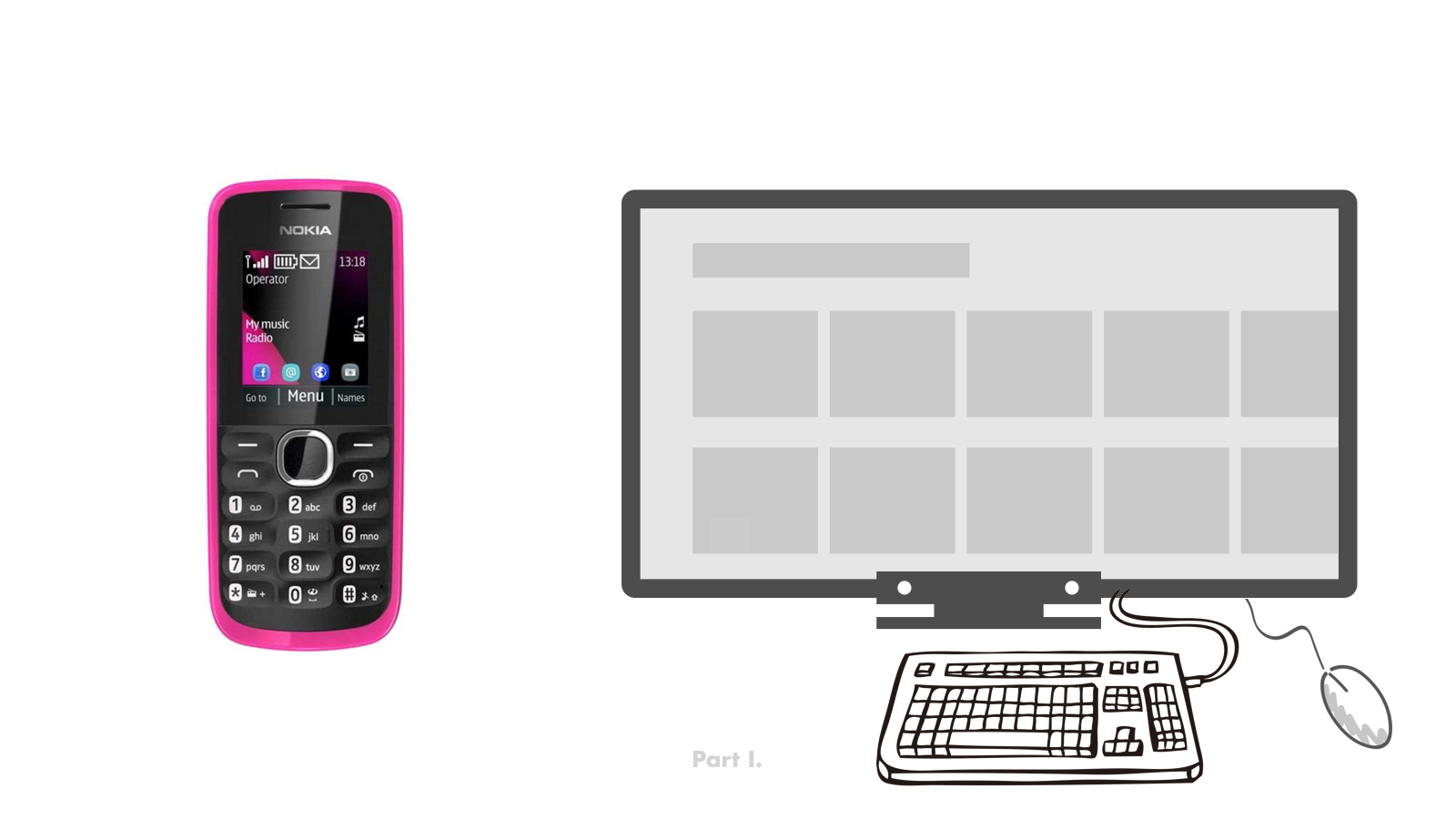
先看按键手机(就是我们小时候用的非智能手机):
在按键手机中,最让用户困惑的其实是按键和屏幕之间存在一个映射关系,而不同厂商缺乏一个统一的规范,各家映射规则不一样。大家是否还记得当年的手机说明书那可以说是相当厚,因为说明书必须要给用户建构一个心理模型。
比如上图:点击左上角和右上角那两个“-”按钮,其实一一对应的是屏幕左下角的“Goto”和右下角的“Names”。这个一一对应关系作为今天的用户来看应该是很平常而且很易懂的,但是当年没用过手机的人,需要花很长时间阅读说明书,才能够明白物理按键和屏幕上的映射关系,这就是触屏手机很难用的地方,也是很反人性的地方。
因为作为用户来说,心智上,我们当然希望所触即所得。
再来看PC,作为和按键手机差不多一起出现的载体形式,人们操作PC端人是通过媒介(也就是鼠标+键盘)输入的,其实本质上,也是我们通过鼠标在桌面上滑动x-y区域,对应到电脑桌面上指针的移动来创造屏幕中x-y的映射关系,然后键盘上几十个键配合输入完成操作。
大家发现了么,上述的两种设备其实本身就是在制造一种一一对应的映射关系去完成交互行为,这两种载体从出身开始就还是需要很大交互成本的。
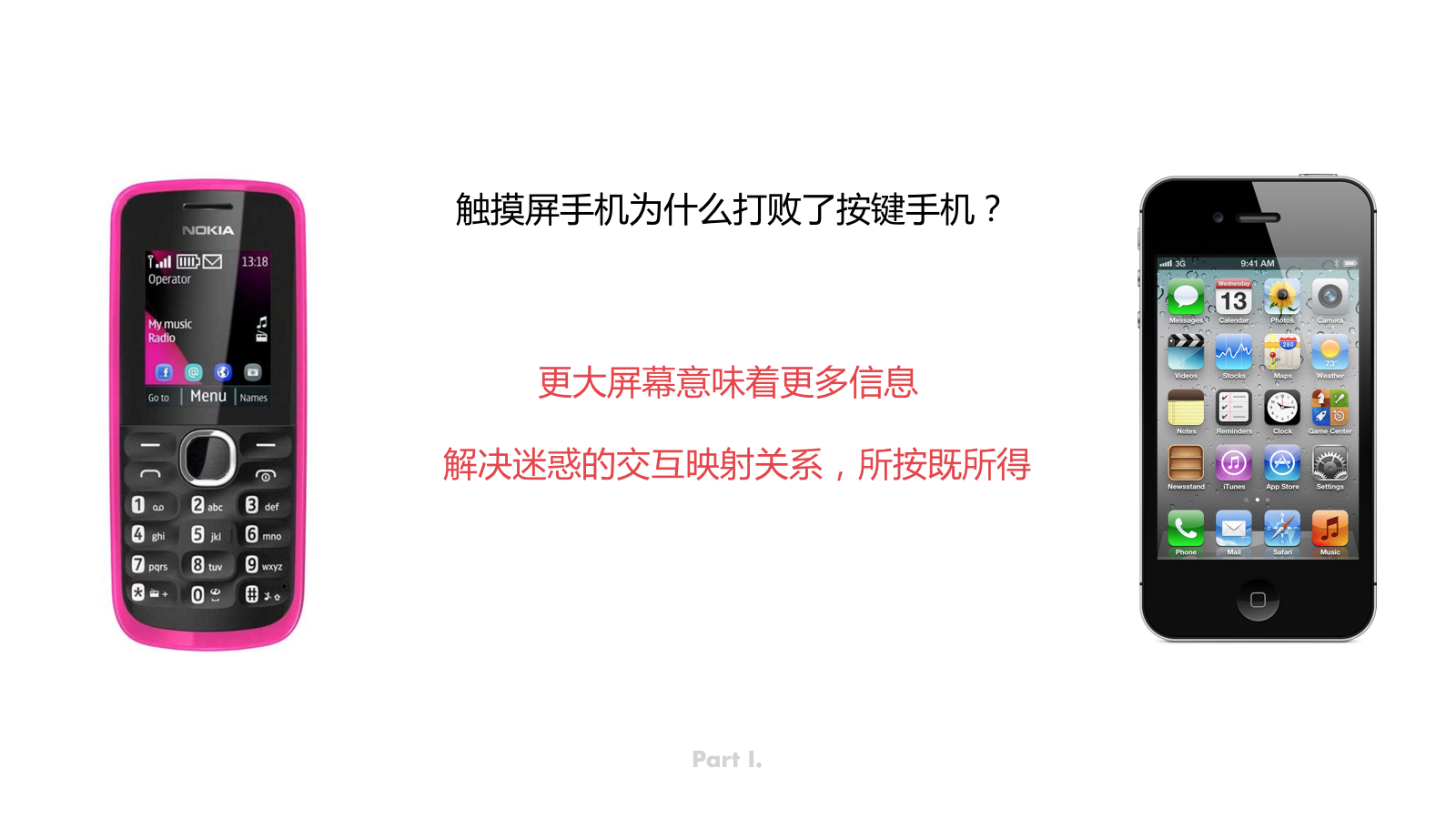
随着科技的发展,触屏感应技术推出了之后,印象中触屏手机就是两三年时间就摧枯拉朽的淘汰了按键手机,本质上是干掉了一一对应的交互映射。
所按即所得:

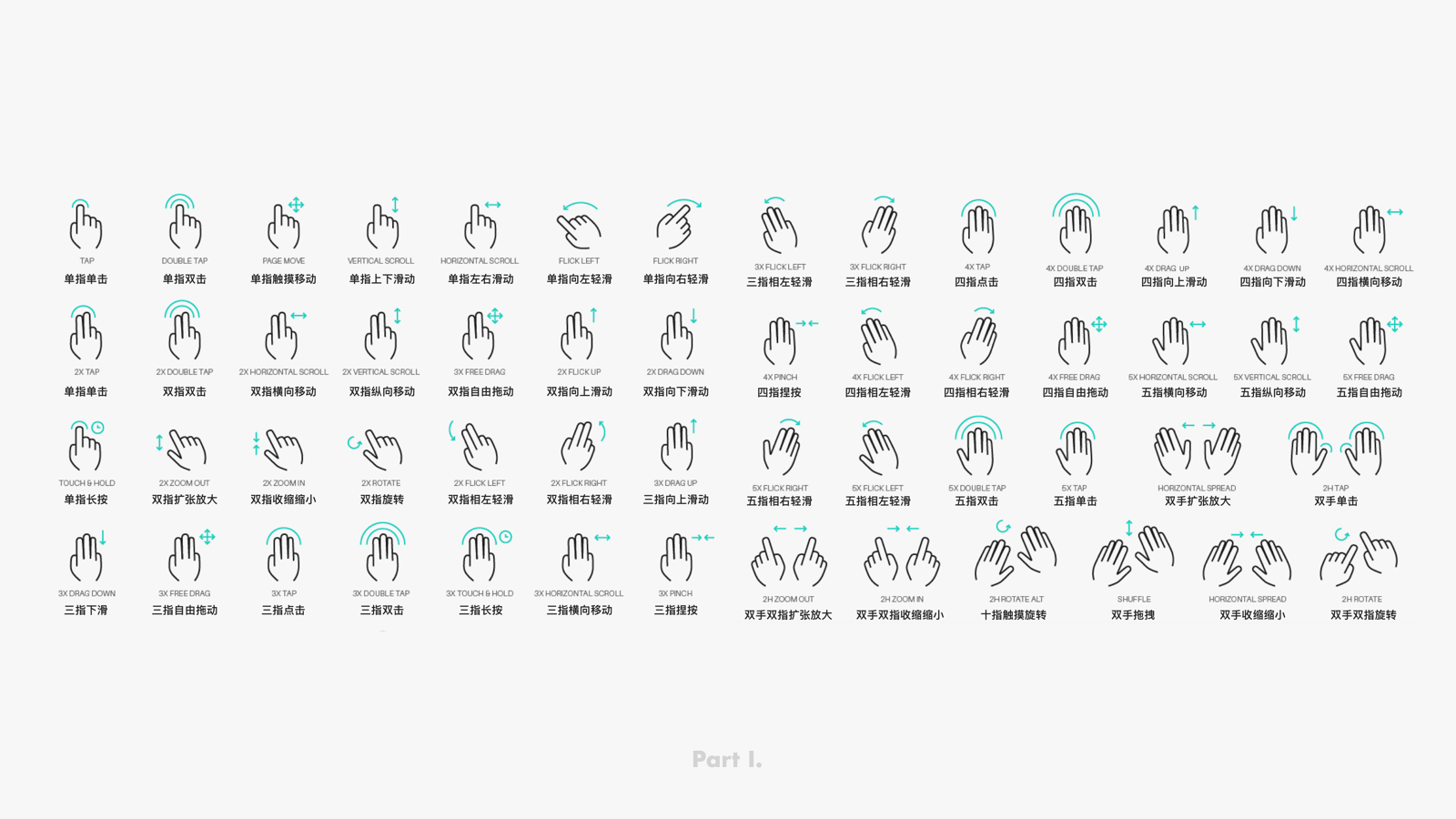
触屏手机出现之后,交互专家们不禁要问一个问题了:手和触摸屏到底有多少种交互方式?
答案是有很多种:

越是高阶越是隐藏的交互手势越复杂,所谓的“交互成本”也越高,比如:锤子三指滑动换屏保那种,就是利用了高阶交互便捷实现边界功能。
那这么看起来,iOS也好还是所有的安卓手机都好,从用户端而言,就是组合交互手势,让信息更好的传达而已。那么同理,在App中也是一样,如果我们了解了每一个交互行为的用户心理预期,对设计工作而言就能做到有的放矢。

我们以“单击”和“滑动”这两个最简单的交互行为举例:所谓单击手机屏幕,用户其实最核心的是有两个预期。

划动交互也是一样的,用户在一块手机屏幕上单指划划划,用户内心的预期其实也不复杂,最核心的预期也就两点:

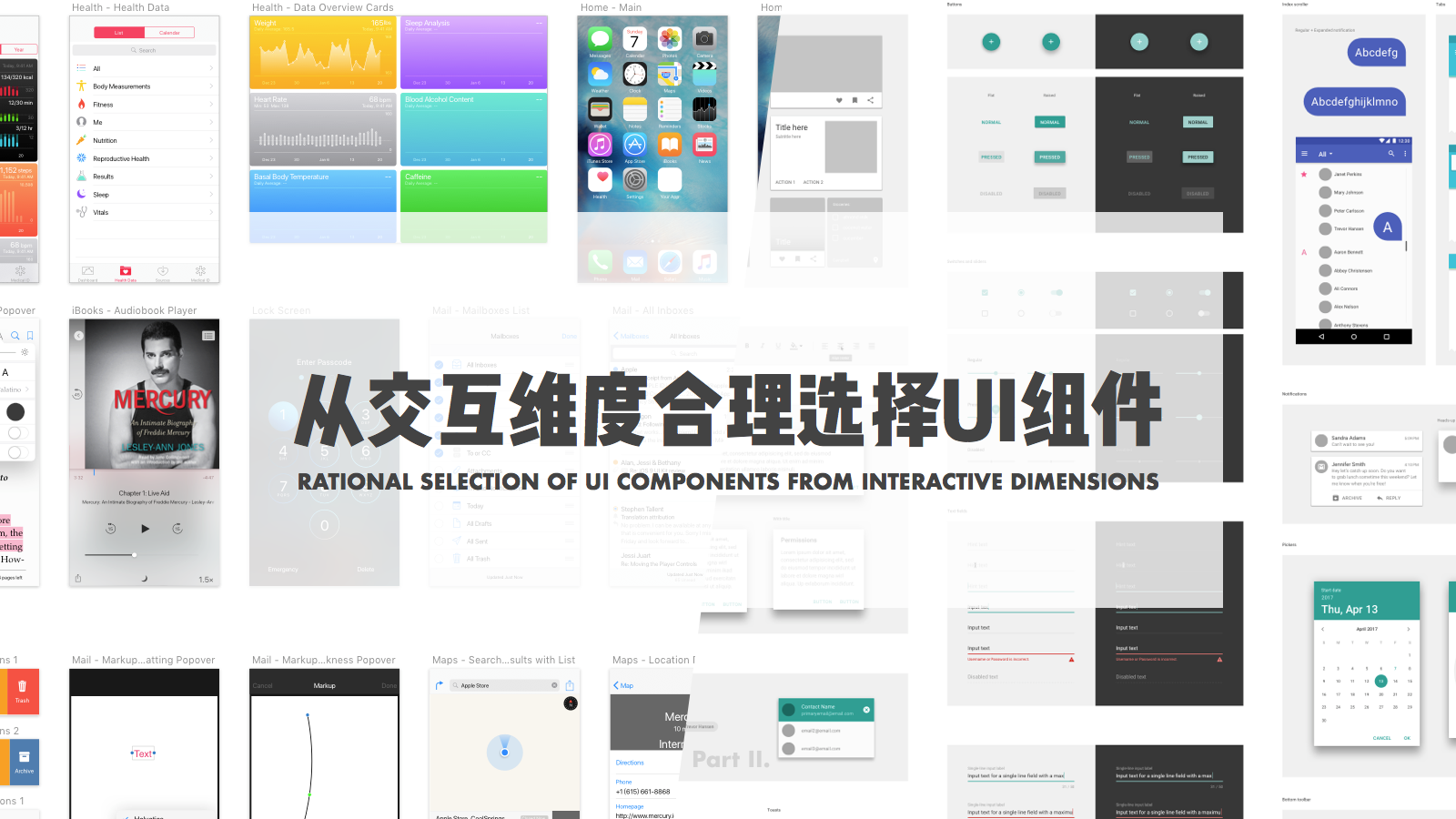
当我们了解了这些之后,我们在实际的设计工作中,就可以根据上面这些理论,来合理选择UI组件去呈现对应的信息了。

我们在设计工作中,选择UI组件,本质上就是选择信息的呈现形式。每一个常见的UI界面和UI组件,都一定也满足上面所说的最小交互模型。

在这里我举一些例子说明。
第一个例子:同样的内容,选择不同的UI组件呈现,给用户呈现的是完全不同的产品结构。

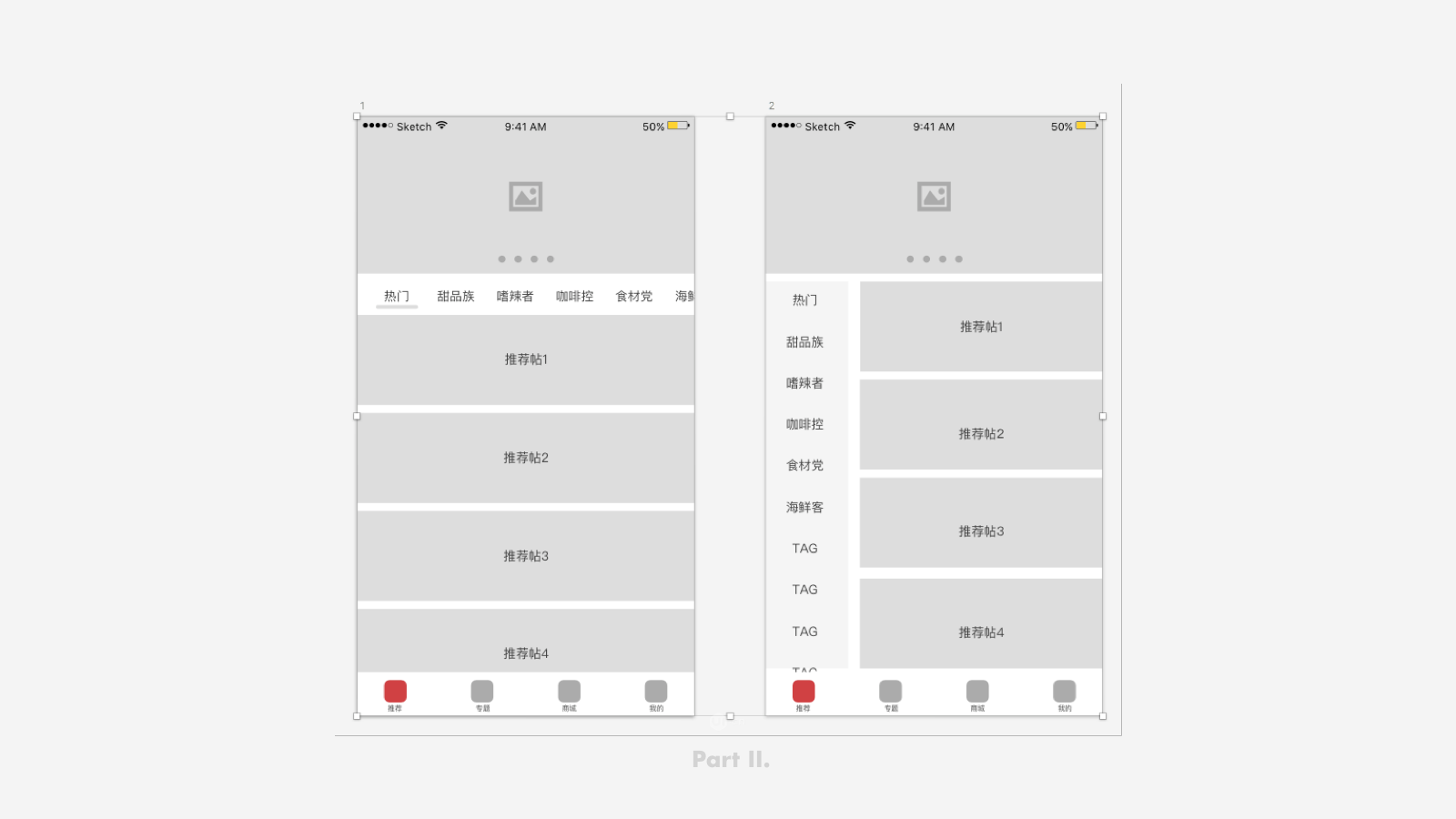
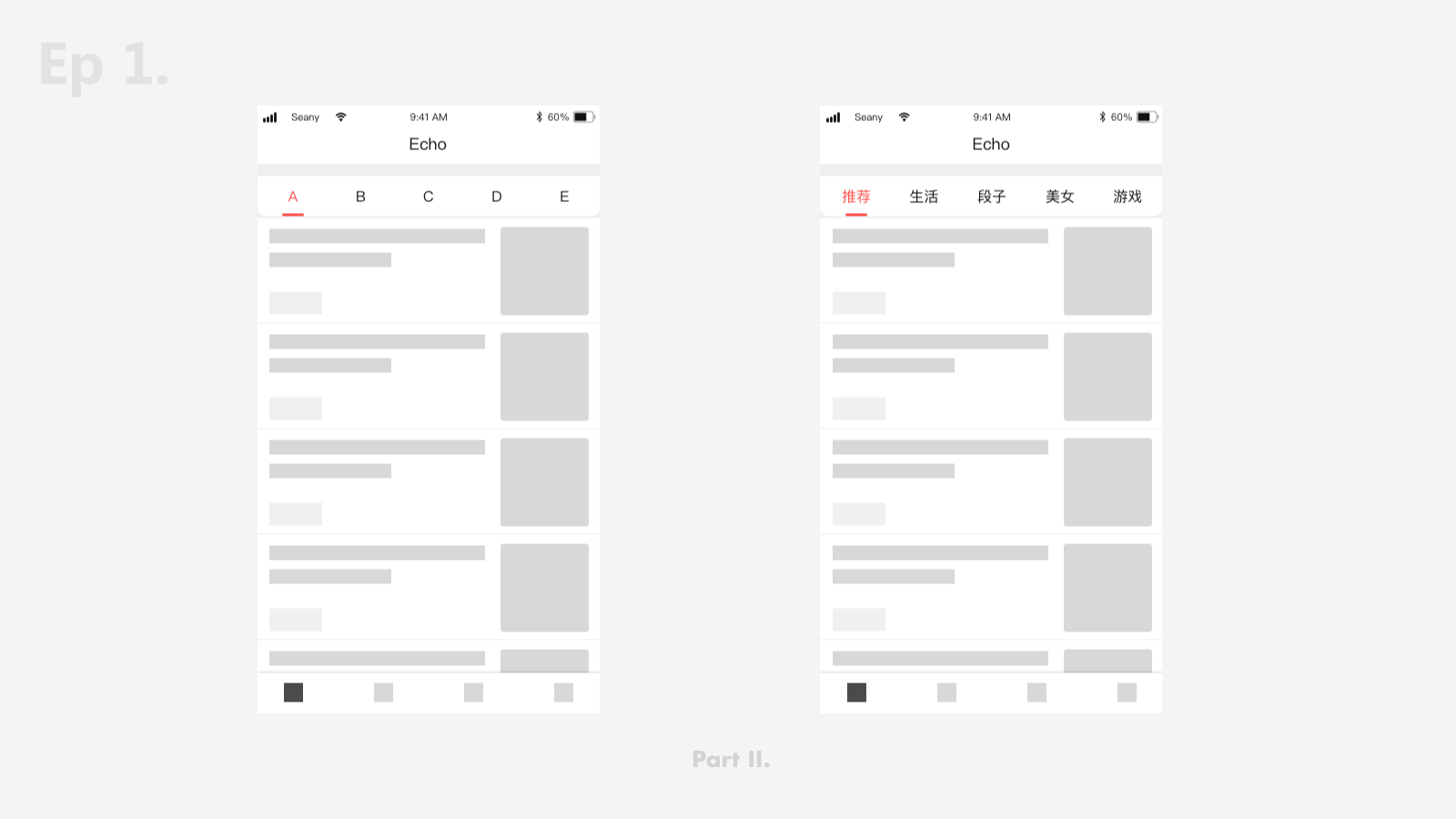
大家看下面这张图:

这两个UI模块摆在大家面前,大家应该能清晰的感受到,左边是一个segment控制下面内容的UI;而右边是一个所有内容列表的集合页,只不过通过tab聚类了而已。
第一件事应该想到的是:如果需要采用右边的排列形式,就必须要控制tag的字数。然后由于右边的tag占据了推荐贴的位置,导致推荐贴可能没有左边的那种展现形式更加醒目。
但是相对的,图右的优势在于,由于竖向排列tag可以让一个屏幕显示更多的tag,可以让用户更方便的定位内容,比如:外卖产品之所以用右边这种形式,是因为力求一屏展示更多的菜,而且外卖产品的左侧tag一般是一家店铺的菜的品类,用户下滑菜品配合点击品类,点完即走,很方便(京东和淘宝电商类平台也是类似的)。
但是,比如:今日头条,新闻类客户端只能采用左边的这种形式,因为新闻类客户端是需要用户长时间沉浸的,比如:用户选中一个“体育”的tag之后,一般要沉浸的看好久好久,用户需要沉浸在这个tag下的内容中,那这个时候显然用右边这种设计方式,让tag常驻屏幕左侧是不合适的。
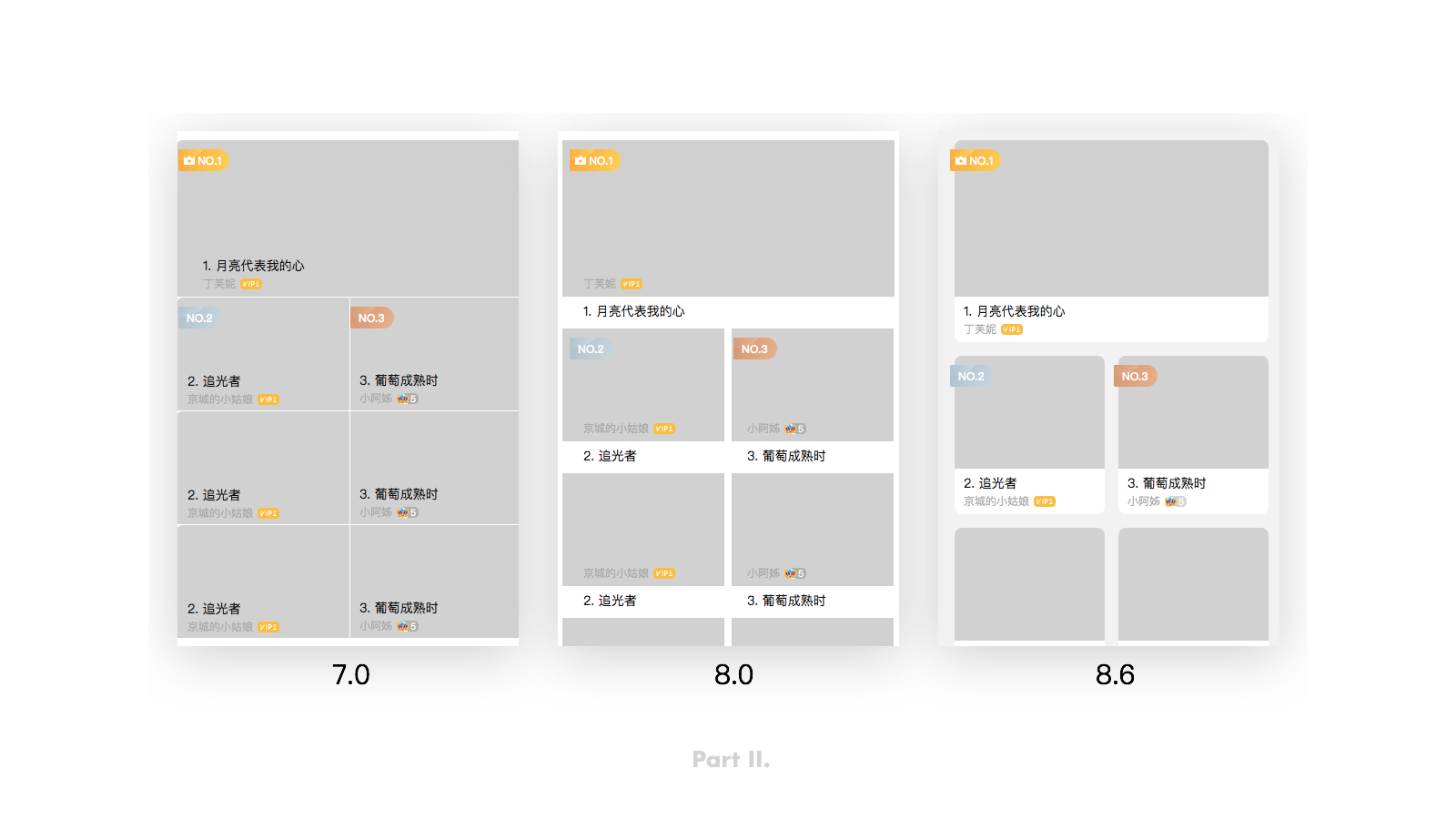
再来看第二个例子,就是UI应该会随着内容而进行调整和优化。

这里举一个唱吧的例子:唱吧从7.0到8.6之间做了三次改版,大家可以看到,唱吧团队几乎是损失了屏幕效率来加大了间隔和突出了歌名,这是为什么呢?

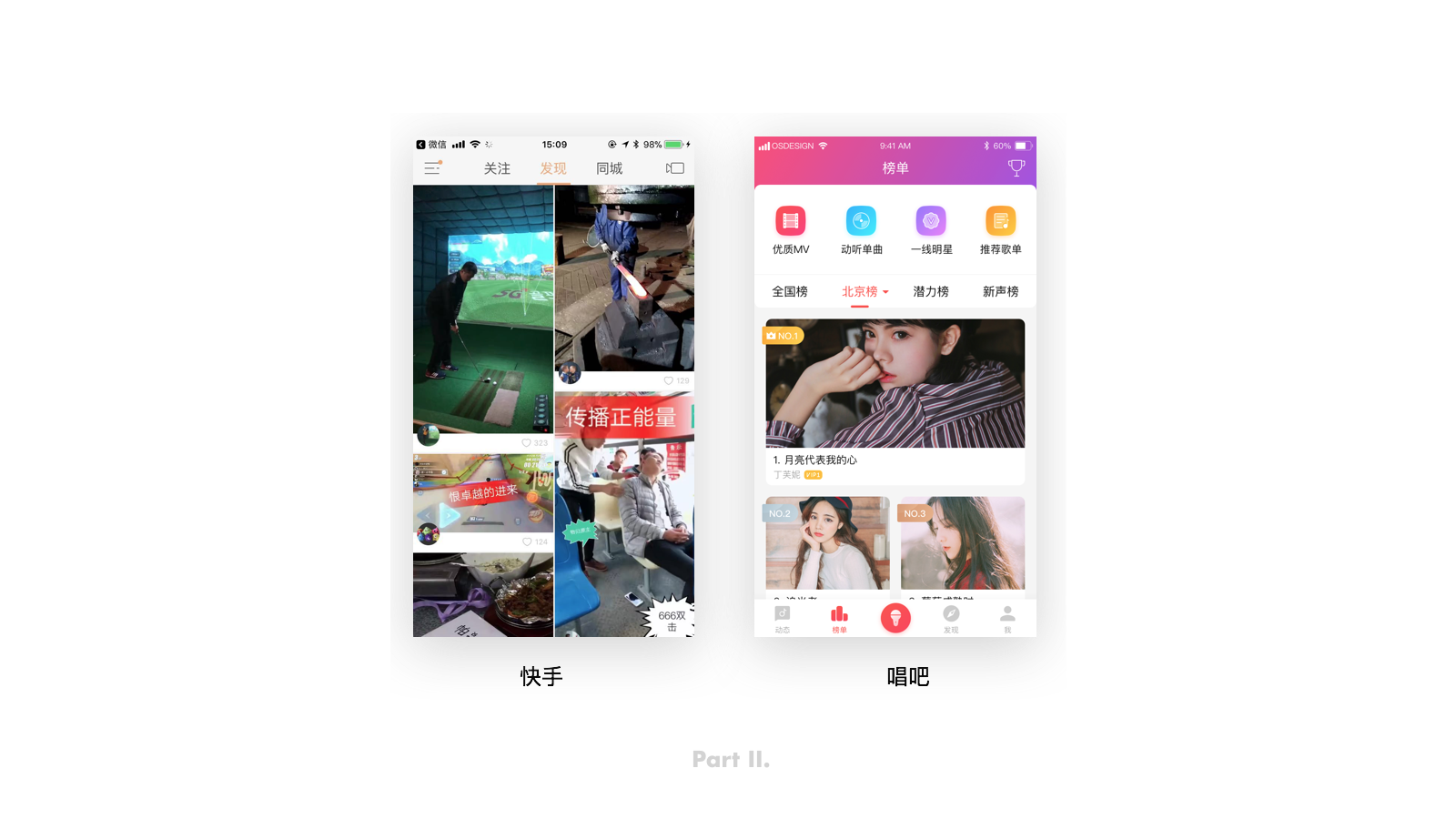
这是因为页面承载的关键任务不同,大家对比着7.0时候和8.6时候的UI样式,正好是今天快手和唱吧的对比。

大家会发现:其实这个页面,快手和唱吧承载的内容都是消费转化,都希望用户点击进去消费内容,但是两款产品做了截然不同的UI风格,原因是什么呢?
快手在这个页面,其实承载的关键任务是:“迅速让用户找到感兴趣的点”,它这么设计的本质原因是因为它的截图可以帮助用户判断内容本身。
比如:第一张图是一个人在打高尔夫,右边是一个工人,然后第二排左边是一个游戏的镜头,右边是一个传递正能量,大家可以很方便的通过图片识别里面的内容,用户更沉浸更聚焦的去选自己喜欢的点击进入消费就可以了。
但是唱吧的视频截图,其实是不能识别里面内容的,大家可以看到:第一张图是一个妹子,第二场图是一个妹子,第三张图还是一个妹子,那用户点击进去的动力在哪儿了?
除了这个照片长相之外,更多的其实是文字决定的,是这个人唱的这首歌的歌曲名是不是我喜欢的,或者是这个演唱者的的歌手等级。
所以基于这种跟深层次的逻辑,唱吧和快手两款产品的这个页面都是为了促进消费转化,但是UI长相上完全不同。
我们看第三个例子:

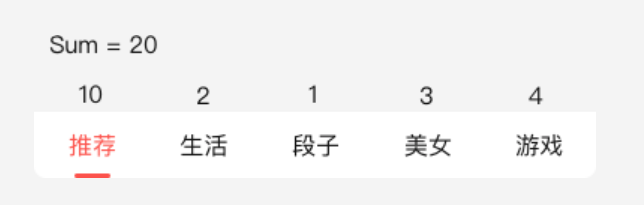
同样组件下,选择不同的交互方式,也会使得效果完全不同,比如:现在有一个UI页面,主要由一个tab(iOS叫segment controlled)组件控制下面的内容,样子长这样。

我先假定一个前提:这个app中的这个组件不支持横划,只支持点击切换。
好了,现在我假设这是一款已经稳定运营了一年的产品,为了说明问题,我假设一个理想数据:
假设每天有20W的uv访问这个页面,其中分流情况是:

这时候,为了优化交互行为,有一天决定把这个tab组件从不可横向划动改成可以划动的(并且告诉用户这里可以滑动了哟~),然后给你一次机会重新排列这五个tab顺序,你会怎么做呢?
最简单的办法当然是把五个tab按照用户消费意愿逐一排列,即:“推荐、游戏、美女、生活、段子”。
这样排列当然没有任何问题,但是还有没有更优解呢?
我给出的解决办法是这样的,大家评判一下:
按照用户的消费量,“游戏”是消费量第二的一个tab,毫无疑问我会把它排在第二项,这样可以刺激用户划动行为,然后“美女”是消费量第三的,我会把他放在第四位。
这时候我会把“段子”和“生活”这两个消费率最低的tab,分AB test做两个版本,放在第三和第五位拿去测,以判断之前的“段子”和“生活”是由于自身内容不够优质,还是之前交互成本太低导致的数据较差。

最后我们来看第四个例子:
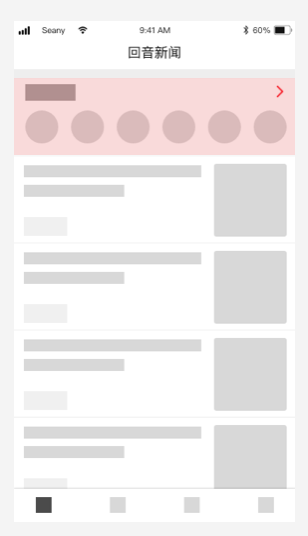
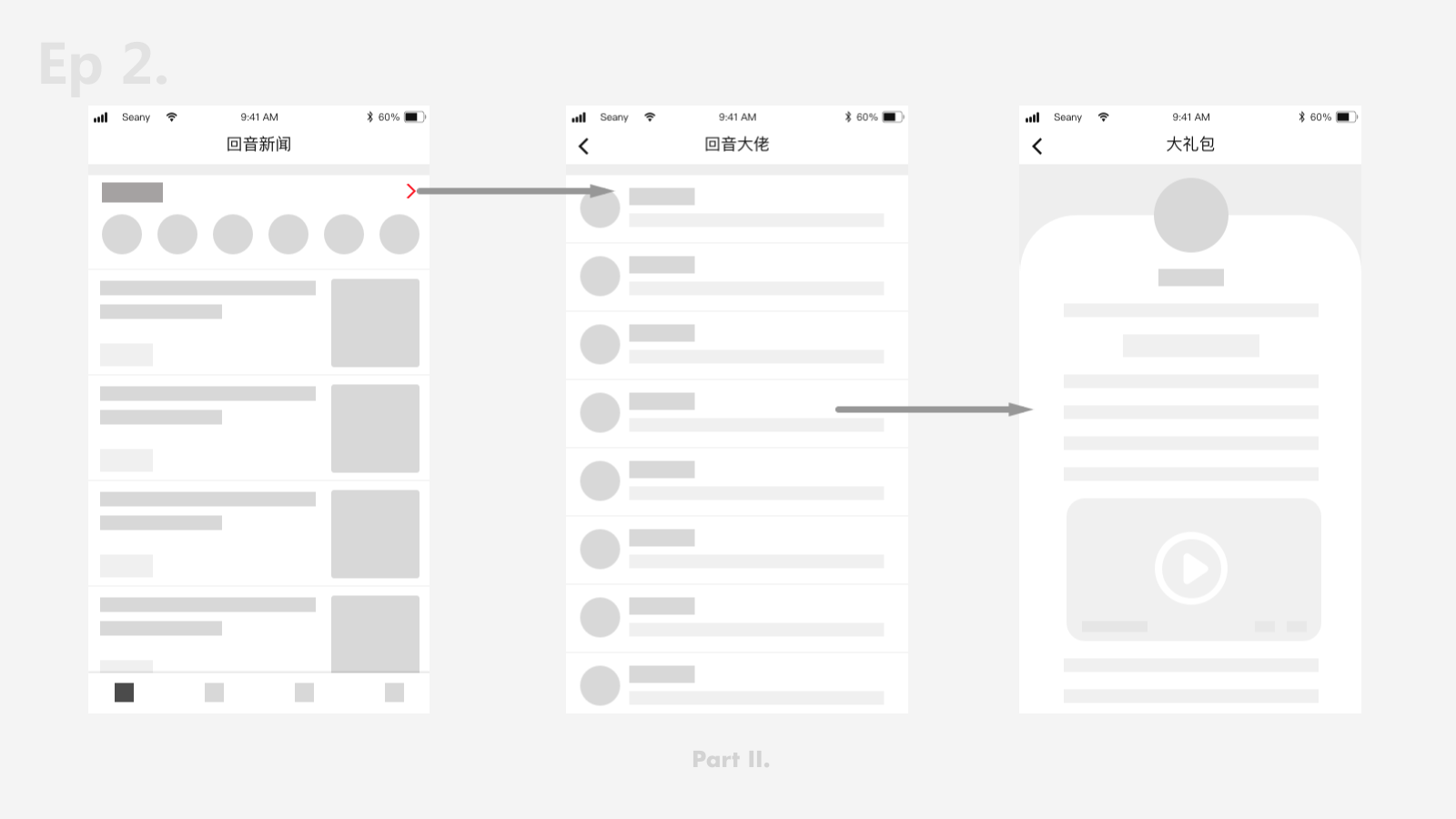
一个app,他的UI张如下图所示的这个样子:

现在假设在运营和市场团队不做任何努力的情况下,单从产品交互的角度,能不能优化上面这个版块的点击率?
首先我们来分析一下页面架构:

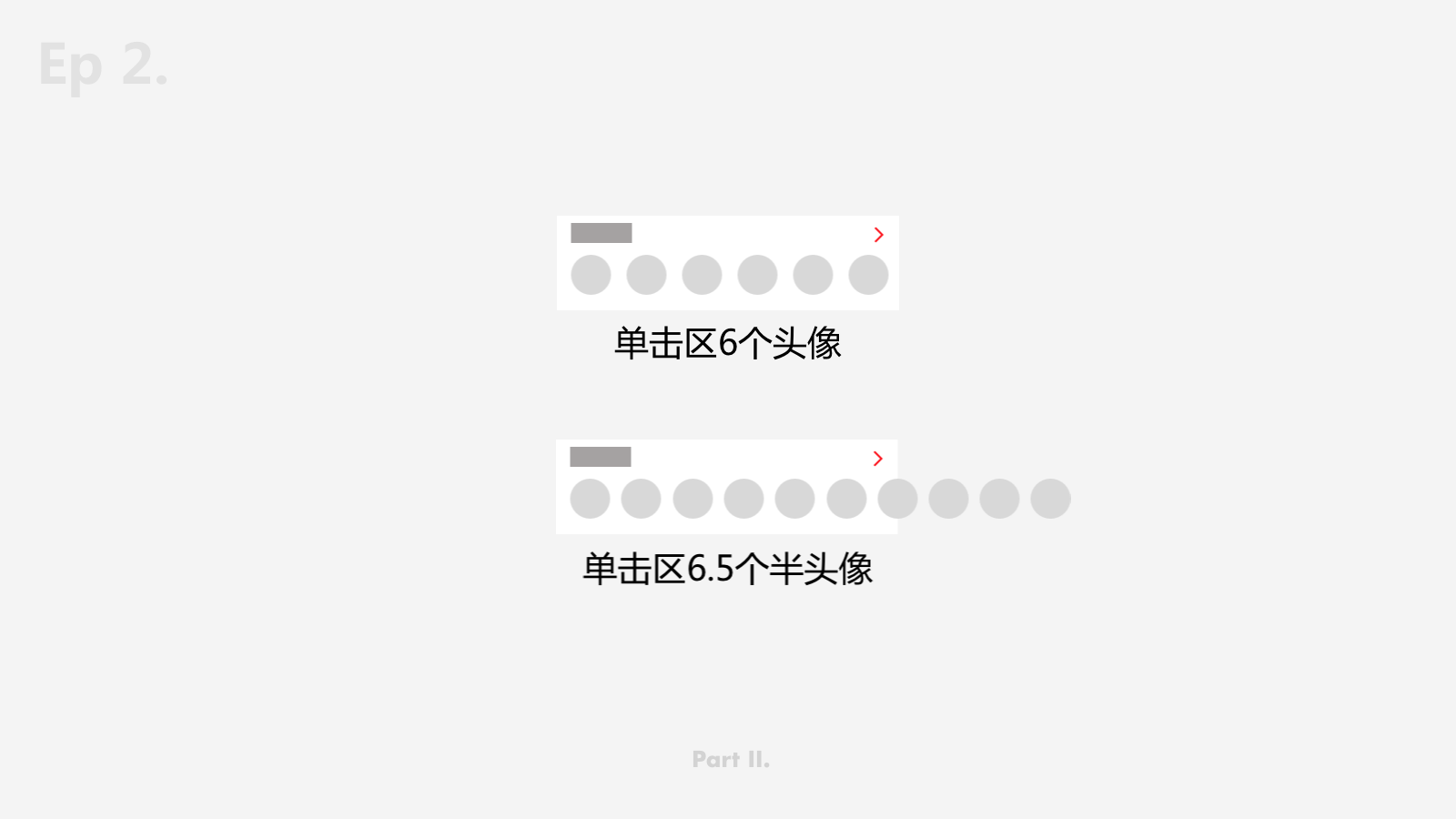
如果我们认为,不管是点击右上角的“>”,还是点击留个圆形入口都算完成转化的话,我们现在的这个红色的UI组件,入口位置一共有7个。根据长尾理论,如果我们把这个圆形入口从6个扩展到比如九个,是不是一定对转化率有正向影响?
答案并不一定。

为什么呢?
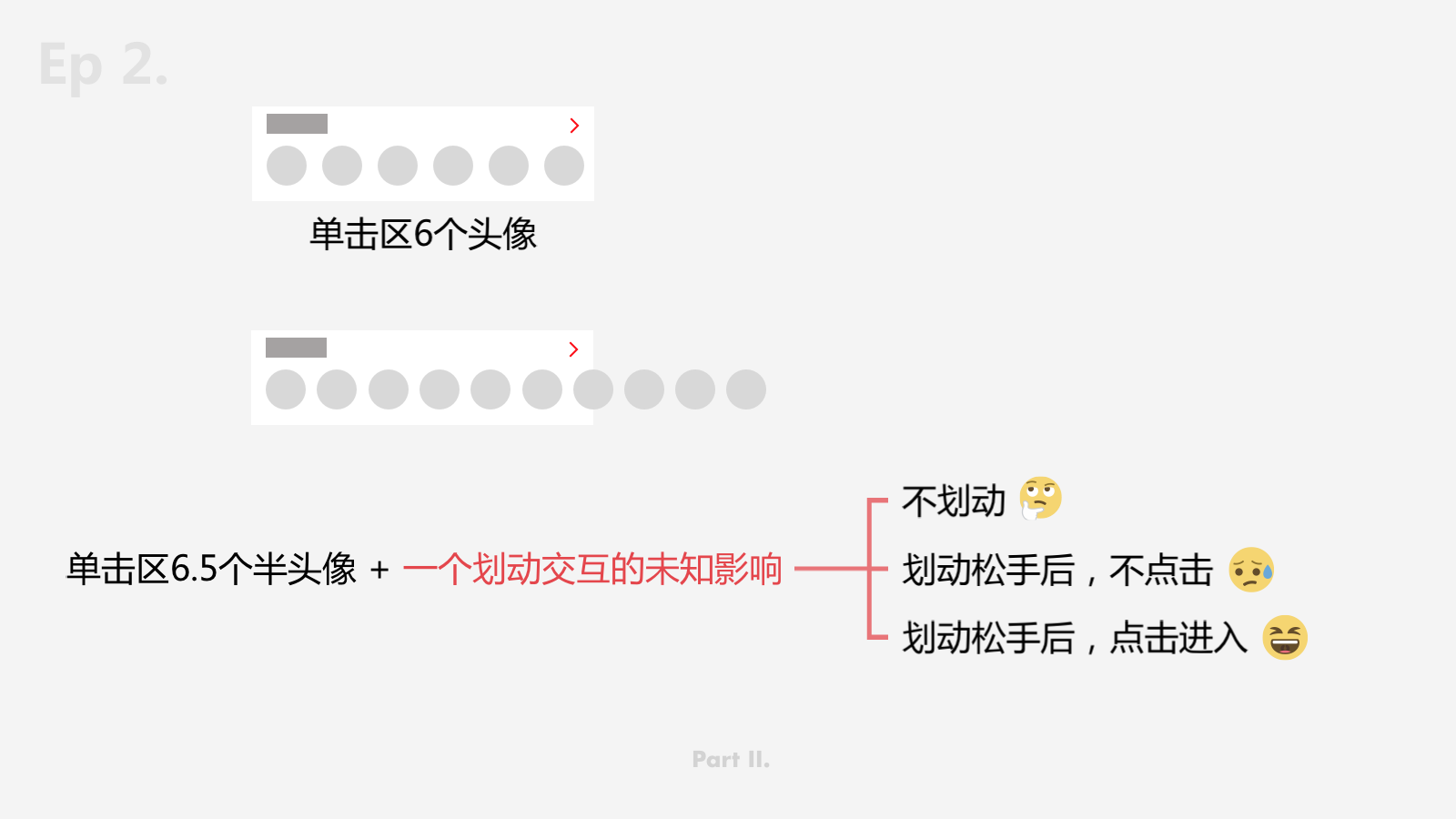
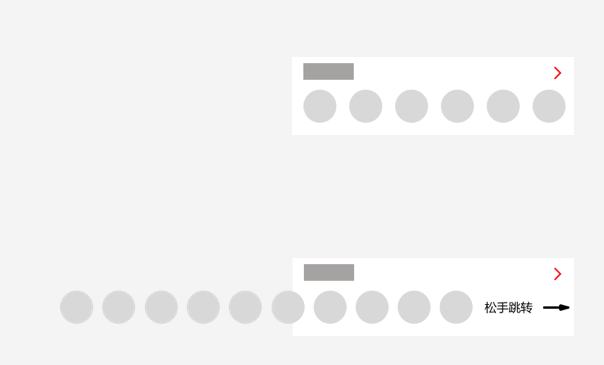
因为主要是这样的改动会带来一个未知的泳道横划交互,它会产生一定的影响,如下图所示:用户看到这个泳道之后可能出现三种行为。

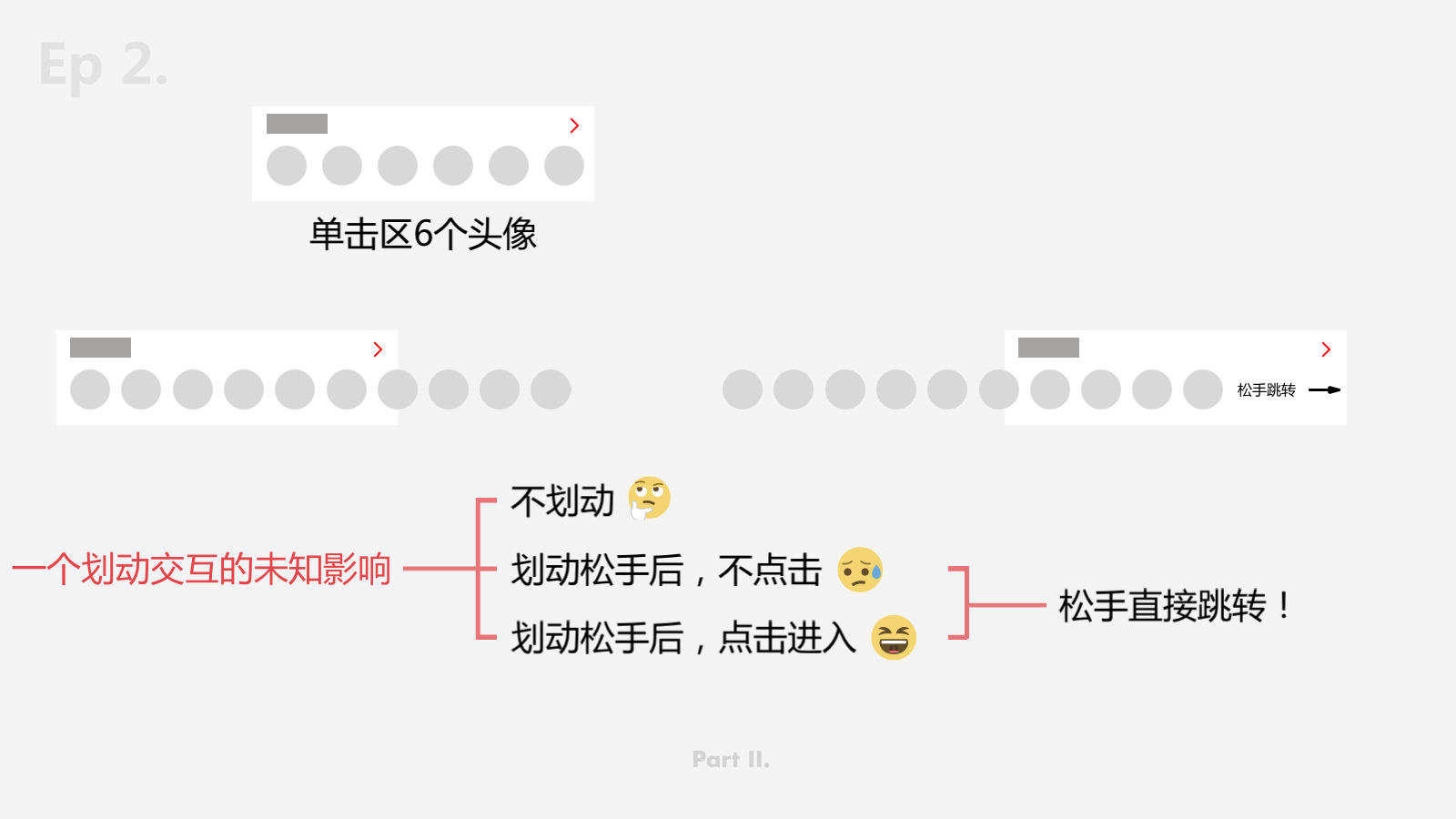
想到这里,那为什么我们不能让用户直接滑动之后松手就跳转呢?

想到这里,所以优化方案如下图所示,给与用户一个x轴区间,滑动手势操过那个区间则告诉用户你现在松手默认跳转,用户不愿意跳转也可以回划,只要不足这个x区间就给与用户自主选择的机会。

我之前在上家工作的时候,我们把6个圆形入口变成了10个,然后用这个“松手跳转”的交互把单元模块的穿透率从21%提升到了31%,这是一个实战当中的真实例子。
当然了,请大家再思考这样的一个问题:

一个页面的流量就这么大,一个地方涨了11%,那势必别的地方就会相应的损失11%。一般情况下,app首页承担着80%以上的分流工作。根据流量漏斗来看的话,每一次引流都会导致其他模块的数据下降。
所以,设计师们应该要根据运营策略和公司大的产品OKR,来合理选用合适的交互组件,以达到想要的目的,还是那句话:
“小孩儿才分对错,大人只看利弊。”

移动互联网产品设计中,尤其是在中国的app产品,有两大分歧阵营:“扁平”阵营和“简洁”阵营。
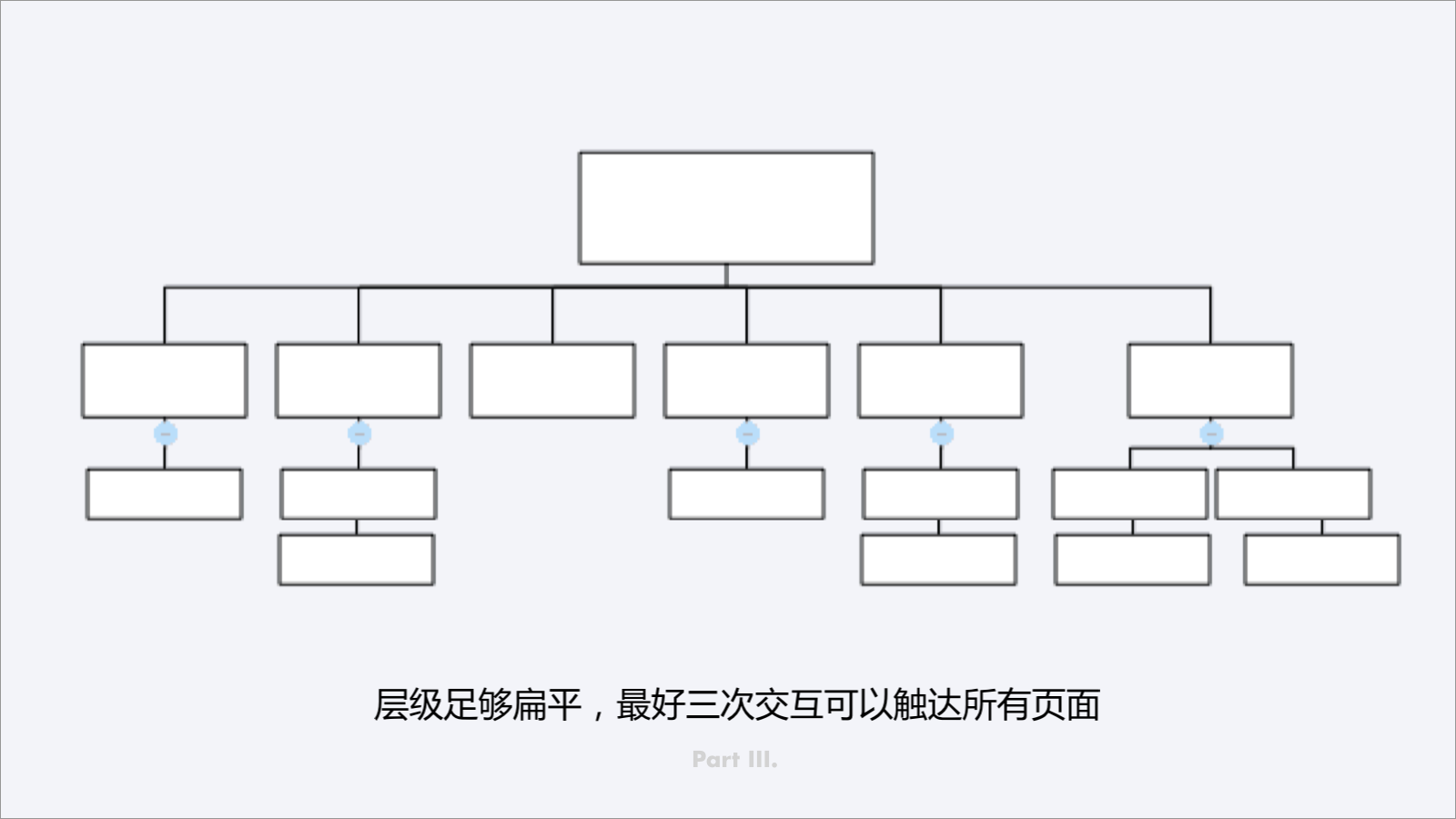
“扁平”阵营表示了,我们需要产品足够扁平,最好就是三次交互可以触达所有app界面。

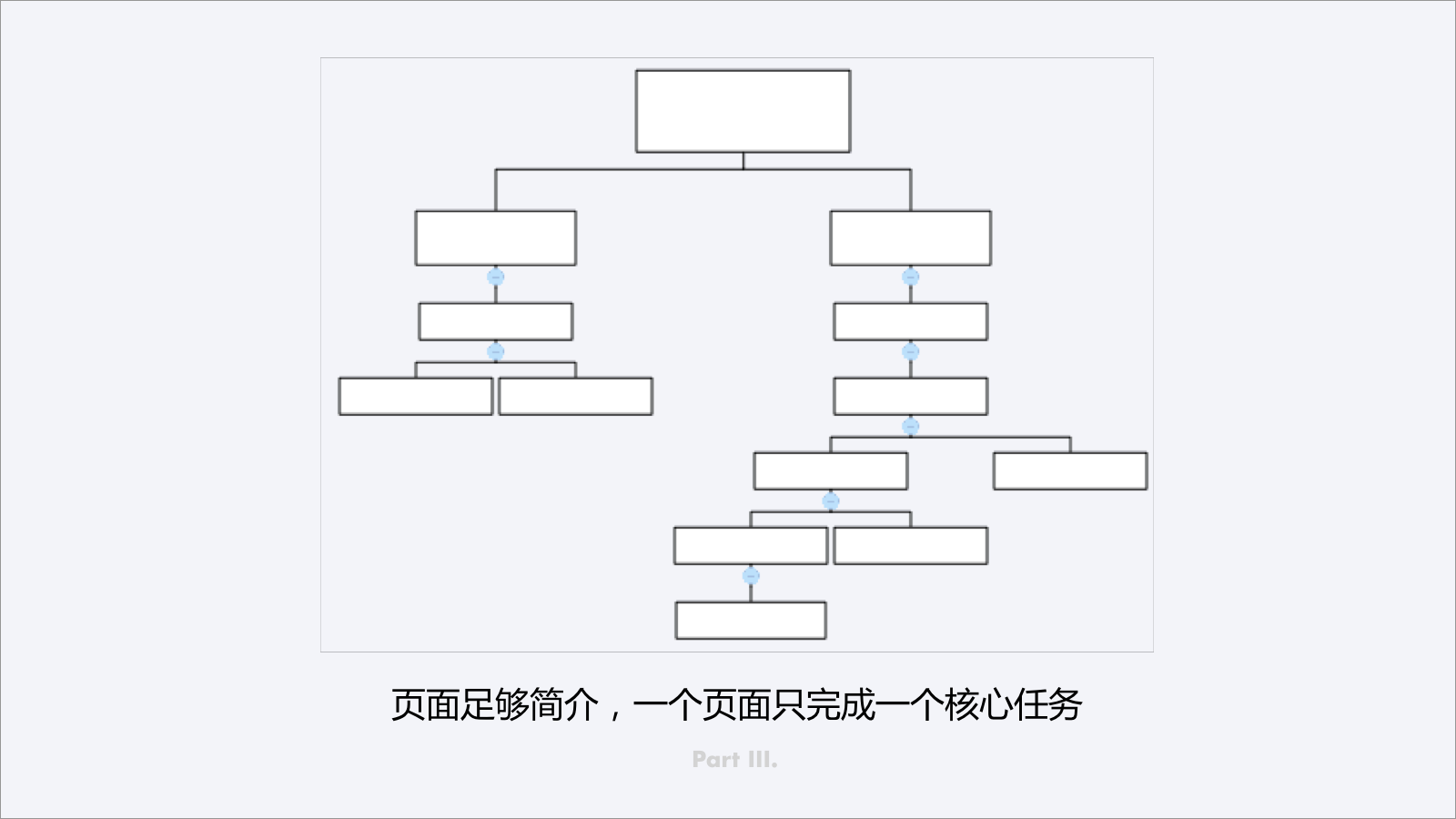
“简洁”阵营也表示了,我们需要页面信息足够简洁,最好一个页面只完成一个核心任务。

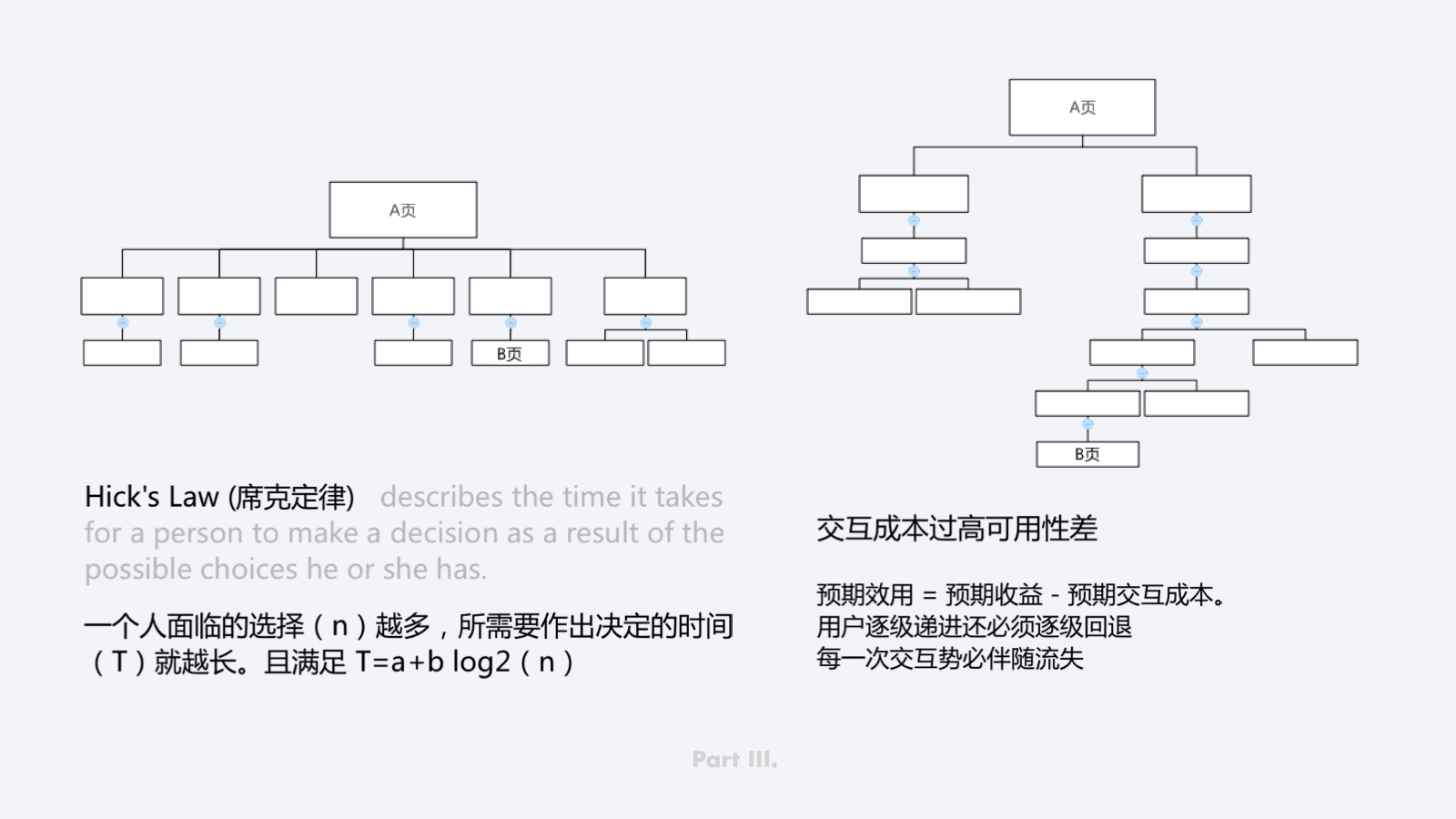
双发你来我往,谁也说服不了谁,如下图所示:
“简洁”阵营反驳“扁平”阵营说:你们一点都不遵守席客定律,层级扁平是扁平了,但是相应的页面信息变得越来越多,给用户呈现的干扰就越来越多,用户做出决定的时间也越来越多,所以你们“扁平党”都是辣鸡。
这时候“扁平”阵营也找到了反驳的论点,他们说你看你页面足够简洁了,但是页面层级就很深啊,交互成本这么高,每一次都伴随流失,可用性这么差,你们还有理了?所以“简洁党”你们才是辣鸡!

中国的互联网产品,很难做到既简洁又扁平,这个问题的根源在于永远有那么多信息需要呈现,永远有那么多功能需要添加,这个是中国的激烈市场竞争导致的,并不是说中国的产品就不如国外的好(我的哥哥之前在Facebook现在Airbnb工作,他经常感叹道国外的互联网产品到中国来真的都得死…)。
我想要讨论的是,面对中国现在互联网产品市场现状, 如果一款产品非要你站队上面两派阵营,你会选哪一派?
我现在的选择是“扁平党”,因为用户面临一款眼花缭乱的app,如果是经常使用,缺功能布局信息架构很少改动的前提下,早晚也会习惯和适应的,但是如果一些核心的东西不能第一时间暴露在用户眼中,很有可能用户就不知道你有这种功能。
这个就是为什么我们设计经常会说这个产品经理傻逼吧,怎么什么东西都想展现出来,这一堆东西找个入口集合收起来,页面多干净多清爽多好看呀~~
我早年间也是和诸位一样的观点,但是现在我越来越觉得,界面清爽了,你的大功能feature因为设计隐藏没有被发现,不是设计开发测试都白做了么,说好的ROI在哪里?
我们大家都是互联网从业者,不管看到这篇文章的你是一位设计、产品、还是开发、测试、运营人员,我们都明白用户体验这个词是由N多维度综合而成的一个过程性评价,它和方方面面都有关系。

那既然是这么专业且牵连甚广的一个名词,我们真的就没有办法去量化评价它了吗?
永远不要忘记,用户体验是个过程,而我们每个人也都是用户本身。在这里我提供一种普通用户维度的比较好用的用户体验评估方法是“穷举分析用户行为路径”。

比如:你是一款外卖产品的设计师,那么用户在不同产品模块下,定一个外卖的流程路径大概有多少种,都穷举出来。
比如:你是一款在线演唱类的产品设计师,那么用户在产品中完成一首歌需要的用户路径到底有多少条,穷举所有路径之后一一优化,让路径变得更加扁平,或许是一个最“笨”但是有效的方案,怎么优化呢?
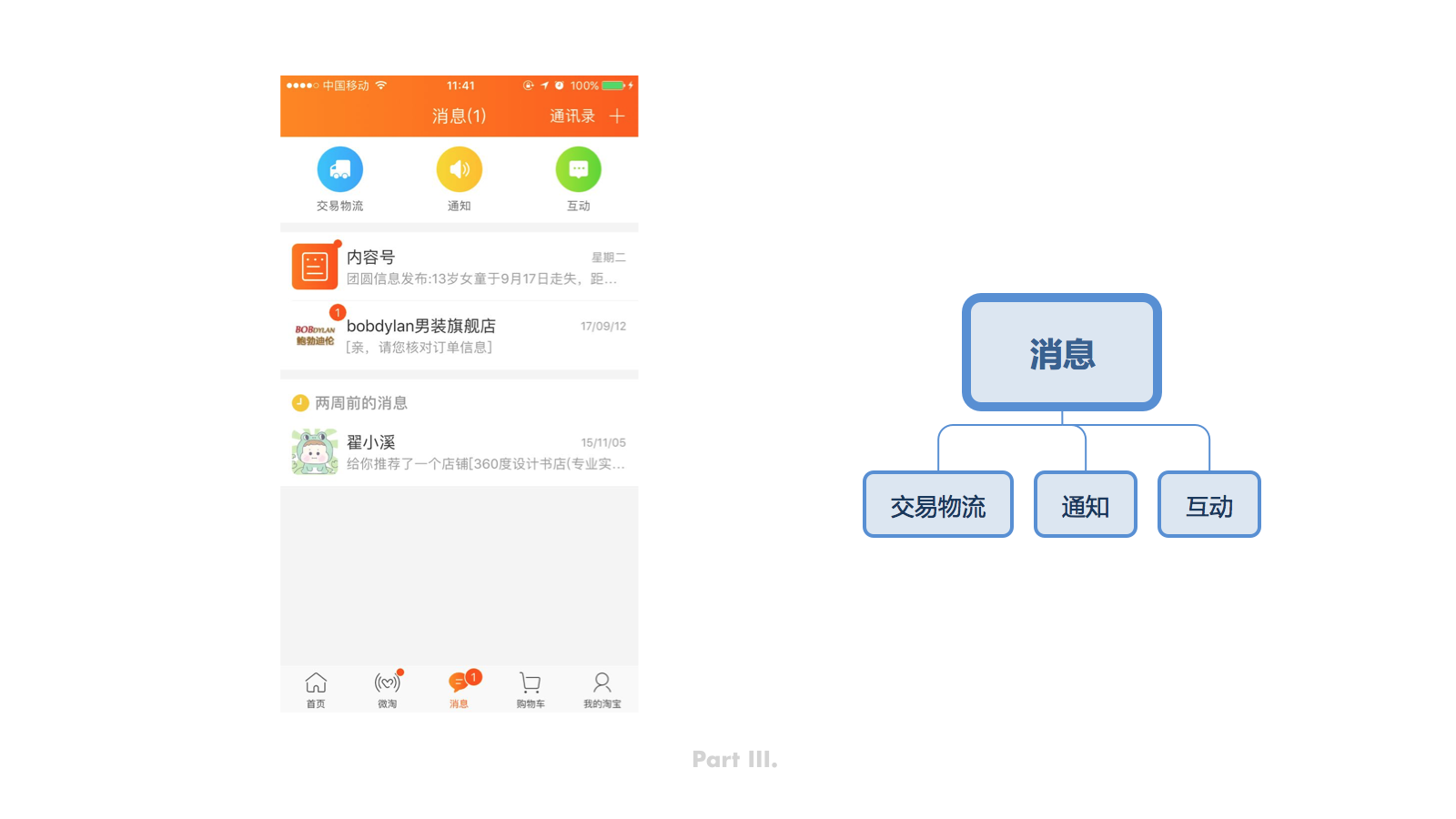
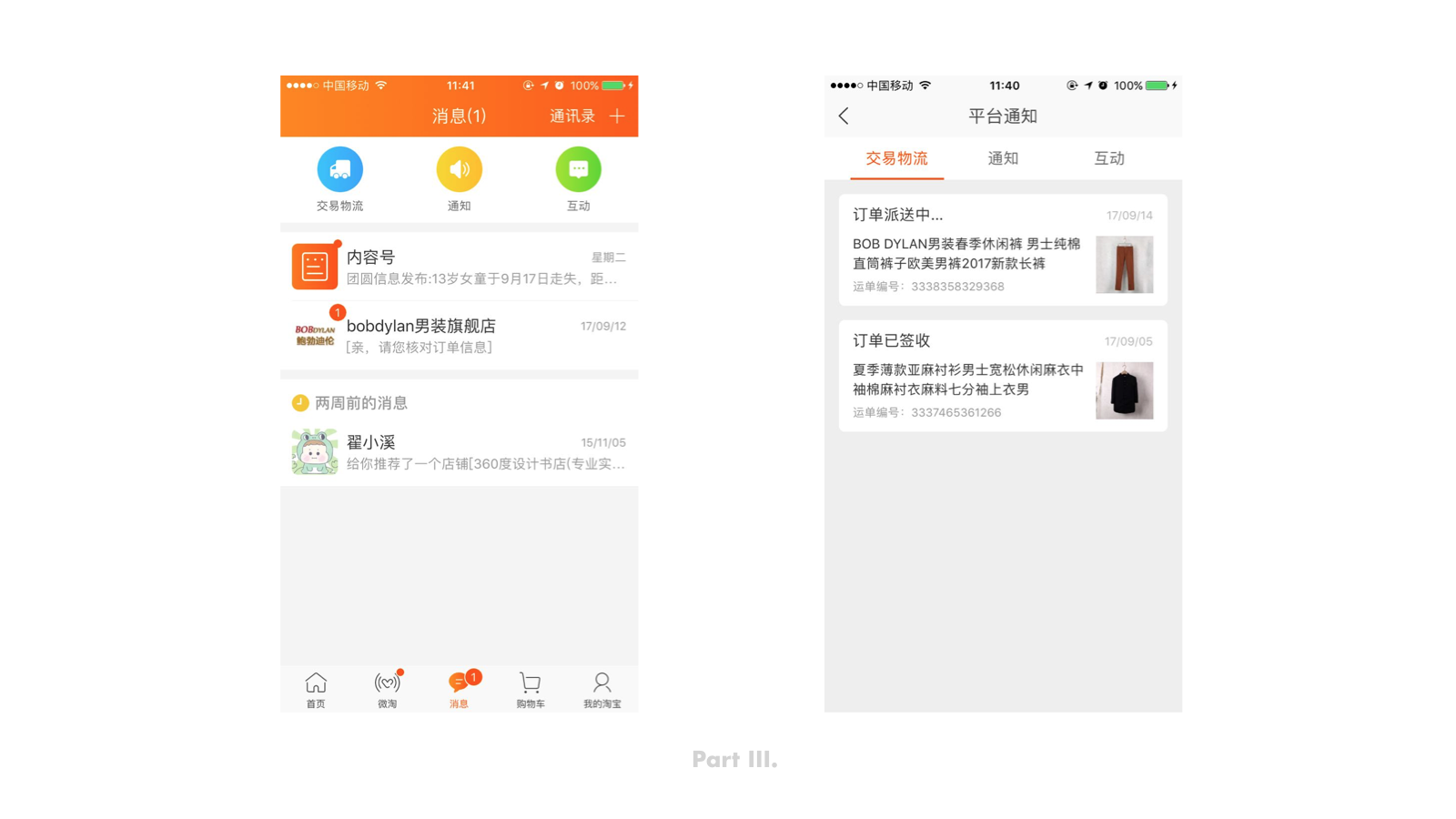
用淘宝消息页举个例子:

淘宝消息页上面有“交易物流”、“通知”、“互动”三个tab,这时候我们假设一个用户三个按钮下面都有消息,用户想要看完这三个消息大概需要几次交互?
答案是至少6次:“点击第一个进去 – 返回 – 点击第二个进去 – 返回 – 点击第三个进去 – 返回”,这样的交互显得呆板且冗长,淘宝团队巧妙的把三个内页集合成一个页面的三个tab形式,大大缩短的交互成本,这就是所谓的“把用户路径变得更扁平”。

大家在使用很多产品的过程中,多多留心就会发现原来细节里面总有魔鬼。
到这里,这篇文章就结束了,谢谢观看。那天的分享会最后,有一页ppt我放了我最喜欢的一句名言,在这里我也放给大家,希望大家能从中间找到一些什么。

联系我们
一站式管家服务、我们坚持24小时接受呼叫,感谢您对我们的信任!

来电咨询
400-661-2208

QQ咨询
920796682

微信咨询
13764908986

旺旺咨询
caomingcsdn







