
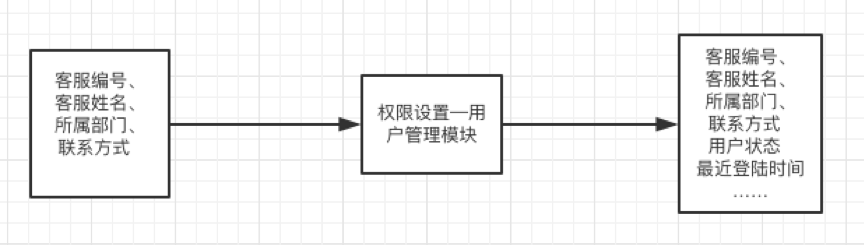
从调研、内部各个部门收集而来的业务信息,提炼出相关的字段。再根据之前设计好的功能模块,在确定每个功能模块需要哪些信息的前提下,对各个字段进行分类。以一个简单的CRM为例:与客服人员的沟通中,收集到的有效字段有客服部门、客服姓名、工作编号,联系方式等,然后将这些字段整理出来分配到相关的模块中。除此以外,我们还要根据实际需求添加必要的字段,如在权限设置模块中,还需要添加“用户状态”字段,表明该客服在职离职状态。
切记,添加的字段必须必须是与该模块的业务相关的,否则就会变成冗余数据。

字段是“点”,那产品设计中的“线”就是两个或以上组件的组合,但还没构成整个页面。如一个字段加上一个文本框可以是“线”,整个导航区、检索区也可以是“线”。
导航分为三种:水平型导航、垂直型导航、混合型导航。后台系统多数采用混合型导航。
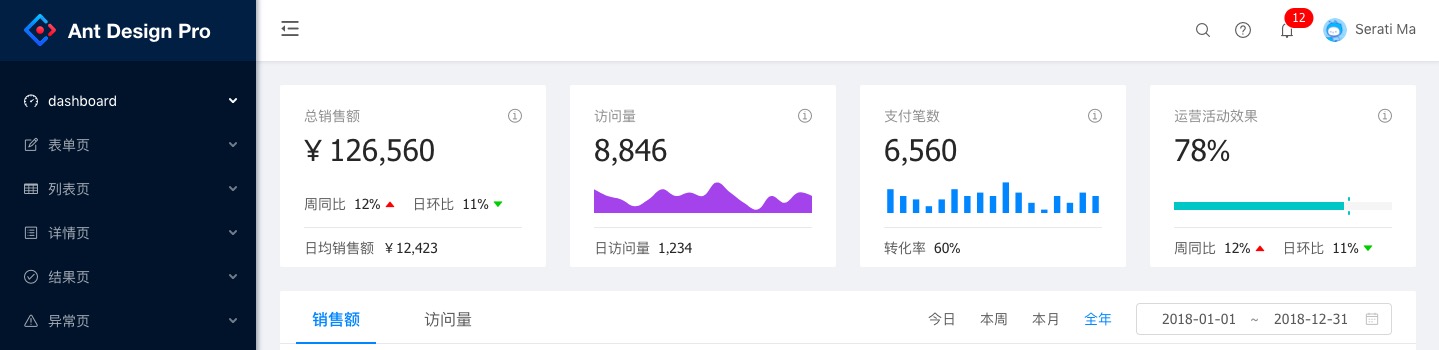
混合型导航中,水平导航菜单上主要有使用说明(帮助中心)、消息提醒和个人中心。使用说明是为了给用户可以随时查询系统的操作流程。虽然公司可能会有内部培训,B端产品的使用人员也要求必须要熟悉流程,但无法避免有时候可能会遗忘一些操作细节,所以使用说明是提高工作效率的实用方法之一。消息提醒就是一个便签的功能,提醒用户哪些事情要处理、已经处理完成等,特别是在一些复杂的系统中,此功能必不可少。相对简单的后台系统,消息提醒还可以直接作为首页,让用户一目了然所有信息。个人中心模块由于使用权限的限制,多数只有退出和登陆的功能。水平导航想要更丰富些的可以加上搜索、系统设置、全屏切换等功能。垂直导航菜单上就是各个功能模块,菜单最多两级,再细分可以在右边页面放局部导航。如果右边的页面内容太多,可以加一个按钮将左侧导航隐藏起来。
下图引用了Ant Design的后台模版:


“点”的阶段确立好字段,在检索区还要筛选出关键的、用户重视的字段,因为不是所有的信息都需要被检索。如图书馆信息管理系统为例,在图书借还记录页,工作人员可能更需要知道的是图书的借还时间,图书的名称,读者名称,而不会关心图书的出版日期。所以检索字段的选择需要结合页面的需求慎重考虑。
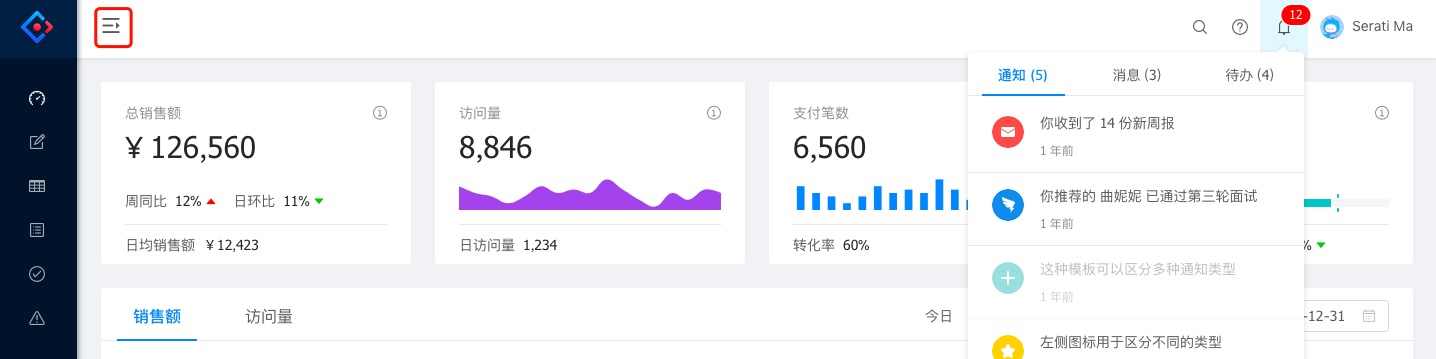
检索的输入方式有很多种,每一种情况都要再细分讨论,然后立规则。文本框输入的需要考虑是否保存输入记录和是否对字符进行限制,是否区分大小写字母等,目的是在无法正常复制粘贴的情况下减少用户输入出错的概率和快速准确的定位到用户需要的信息,如在检索联系方式时就可以限定字符的个数。单选检索的要确定默认选项,以及选项展开后的排序。默认选项可以是空,也可以是最常用的选项。
下图引用了Ant Design的后台模版。

列表的设计除了普通的表格之外,Ant Design中还有卡片式列表。小型的商品管理系统可以尝试用卡片式列表,但是庞大而复杂的系统还是采用普通的表格式列表更加保险,避免过大的数据减缓页面加载的速度。接着是筛选表头字段,将这些字段再分类排序,如订单列表中,商品编号,商品名称为一类是不能分开的,中间不能隔着支付时间、支付金额,否则会影响阅读。如果表头的列数太多时,可以先隐藏或者折叠,让用户自定义哪些显示出来。
排序需要根据页面模块来建立规则。如图书馆信息管理系统借还记录列表可以按照更新时间的倒序排列,读者信息列表可以按照创建时间的倒序排列。合理的排列顺序可以提高用户的工作效率,因为用户注意力最集中的永远是排在前面的数据。
由于后台管理系统的数据都是海量的,所以不适合下拉加载更多的形式加载数据,分页最好。分页设计时,要考虑不同情况,比如事先规定每页有20条数据,要分两种情况考虑:第一,小于等于20条数据的时候页码部分只有当前页,第二,大于20条数据的时候,页码部分需要有首页、末页。当有大量的数据时,就要设置快速跳转到某一页。

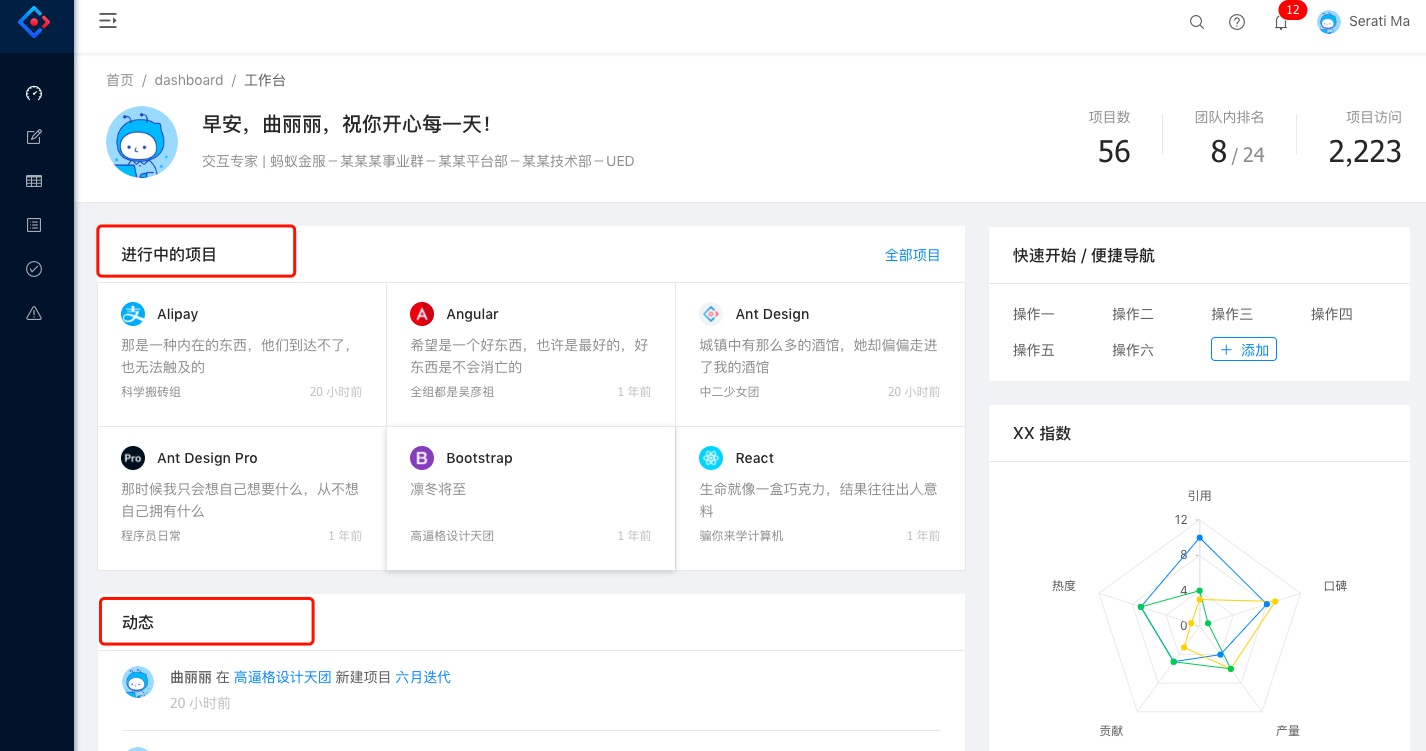
“点”、“线”设计结束后,就要组合构成“面”,即网页。作为产品在这里考虑的主要是页面布局,每个功能模块要摆放的位置,特别是大的系统,涉及的业务繁多,要求也更加严谨。原型图可以画的很简单,绝大多数时候线框图就够用了,这样可以避免影响UI的设计思路。B端产品用户多数是公司的内部自己员工,人数相对固定,需求也容易把控。设计原则是要求功能完整、实用性强。

(还是借用了Ant Design的后台模版)
例如用户登陆进来首先关注的应该是自己手头上的工作,所以“进行中的项目”要比“动态”对用户来说更重要,布局设计的时候就应该在页面前部分占主要位置。
联系我们
一站式管家服务、我们坚持24小时接受呼叫,感谢您对我们的信任!

来电咨询
400-661-2208

QQ咨询
920796682

微信咨询
13764908986

旺旺咨询
caomingcsdn







